ホームページ >ウェブフロントエンド >jsチュートリアル >Angular CLI を使用して Angular 5 プロジェクトを生成するための詳細なチュートリアル
Angular CLI を使用して Angular 5 プロジェクトを生成するための詳細なチュートリアル
- 亚连オリジナル
- 2018-05-29 15:33:061588ブラウズ
この記事では、Angular CLI を使用して Angular 5 プロジェクトを生成する詳細なチュートリアルを主に紹介します。必要な友人は参照してください。
Angular を使用しているが、Angular CLI を十分に活用していない場合は、この記事を読むことができます。
Angular CLI 公式 Web サイト: https://github.com/angular/angular-cli
angular cli をインストールします:
npm install -g @angular/cli
ただし、最初に、必ず新しいバージョンの nodejs をインストールしてください。
今日は主に Angular CLI を紹介します。次の側面:
プロジェクトの生成
パラメータの導入
CLIの設定とカスタマイズ
コードのチェックと修正
新しいプロジェクトの生成:
ng new my-app
このコマンドは新しいプロジェクト my-app という名前を付け、プロジェクト ファイルをフォルダー my-app に置きます my-app并把该项目的文件放在my-app这个文件夹下.
项目生成完的时候别忘了cd进入到my-app目录.
另一个选项是使用--dry-run参数:
ng new my-app --dry-run
使用这个参数呢, 不会真的生成项目, 而是会打印出来如果创建该项目的话哪些文件将会生成.

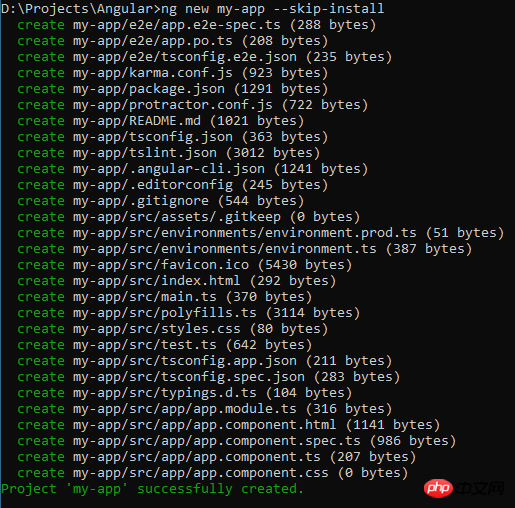
另外一个常用的参数是--skip-install:
ng new my-app --skip-install
这个命令作用是, 生成完项目文件之后不执行npm install这个动作.
不过以后还是需要手动执行npm install
ng new --help
 このパラメータを使用すると、実際にはプロジェクトが生成されませんが、プロジェクトが作成された場合にどのファイルが生成されるかが出力されます。
このパラメータを使用すると、実際にはプロジェクトが生成されませんが、プロジェクトが作成された場合にどのファイルが生成されるかが出力されます。
もう 1 つのよく使用されるパラメーターは --skip -install です。 :
code .このコマンドの機能は、プロジェクト ファイルの生成後に
npm install アクションを実行しないことです。 ただし、npm install 将来的には >.<p></p>ヘルプを表示するには --help パラメータを使用します:<p style="max-width:90%"><pre class="brush:php;toolbar:false;">ng new sales-app --prefix sales</pre><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/af1dd2b22f7c1afdd6b1060ed949b1f1-3.png" class="lazy" alt=""></p>
<p></p> 次に、npm install を実行せずにプロジェクトを生成したいと思います:<p></p>
<p></p>
<p>これは非常に高速です、そして、お気に入りの IDE を使用します VSCode で開きます:</p><pre class="brush:php;toolbar:false;">ng new my-app2 --skip-tests</pre><p> プロジェクト全体の構造を確認し、package.json:</p>
<p></p>
<p></p>scripts 事前定義されたプロジェクト コマンドをいくつか示します:<p></p>start はプロジェクトを実行することを意味し、実行するだけですnpm start、または直接 ngserve を実行することもできます <p><strong> npm build / ng build はビルドを実行することです...</strong></p> 一つ一つ紹介しません。<p></p>次に、依存関係を見てみましょう。 angular 5.2.0 を使用すると、先頭の ^ 記号は、使用するバージョン番号が 5.2.0 以上であるが、必ず 6 未満になることを示します。<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/af1dd2b22f7c1afdd6b1060ed949b1f1-4.png" class="lazy" alt="">一番下は devDependency で、開発中に使用されるすべてのツール ライブラリです。 angular cli が含まれていることがわかります。</p>
<p>次に angular-cli.json ファイルを見てください:</p>
<p></p>angular-cli.json:<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/e854d94b3c17e0ab4f00ed9e63a5a737-5.png" class="lazy" alt=""></p>これは、このプロジェクトの angular cli の構成ファイルです。 <p></p>
<p></p>
<p>内部の接頭辞はさらに興味深いもので、これは生成されたすべてのコンポーネントとディレクティブのデフォルトの接頭辞です。</p>
<p> app.component.ts を確認できます: </p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/e854d94b3c17e0ab4f00ed9e63a5a737-6.png" class="lazy" alt=""></p>
<p> その接頭辞は </p>
<p style="text-align: center">デフォルトのプレフィックスを変更したい場合は、angular-cli.json を変更します。ファイル内の prefix 属性値が sales に変更されると、今後生成されるコンポーネントおよびディレクティブのプレフィックスは sales になります。しかし、生成されたコンポーネント/ディレクティブに対しては機能しません。<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/e854d94b3c17e0ab4f00ed9e63a5a737-7.png" class="lazy" alt=""></p>それでは、生成されたプロジェクトのコンポーネント/ディレクティブが必要なものであることを確認するにはどうすればよいでしょうか?<p></p> ng new の別のパラメーター - --prefix を使用するだけです。 : <p style="max-width:90%"><pre class="brush:php;toolbar:false;">ng serve -o</pre><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/e854d94b3c17e0ab4f00ed9e63a5a737-8.png" class="lazy" alt=""></p>
<p></p>内部で生成されるコンポーネントのセレクターは次のとおりです: <p></p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/04c3a02740d94515dec6ecfb405b023f-9.png" class="lazy" alt=""></p>angular-cli.json ファイル 生成されたプロジェクトにはプレフィックス: <p></p>
<p></p>
<p style="text-align: center"> が表示され、スペックファイルも生成されますプロジェクトでスペック ファイルを生成したくない場合はどうすればよいですか? <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/a548a6b20d49edcde3b8a5cc3c1ba554-10.png" class="lazy" alt=""></p>ng new には次のパラメータもあります: <p><pre class="brush:php;toolbar:false;">ng set defaults.styleExt css</pre></p>
<p></p> <p> のパラメータが生成されていないことがわかります。 </p>
<p></p>🎜🎜 いくつか紹介されていますが、他にも次のようなものがあります: 🎜🎜--skip-git : プロジェクトを生成するとき、プロジェクトは git リポジトリに初期化されません。デフォルトでは、プロジェクトは git リポジトリに初期化されます。 git リポジトリ 🎜🎜--directory: 生成されるディレクトリを設定できます。デフォルトは使用されるプロジェクト名です。たとえば、デフォルトは css に変更できます。 🎜<p>也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.</p>
<p>下面我来生成一个使用scss样式的项目:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/a548a6b20d49edcde3b8a5cc3c1ba554-11.png" class="lazy" alt=""></p>
<p>可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.</p>
<p>查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/a548a6b20d49edcde3b8a5cc3c1ba554-12.png" class="lazy" alt=""></p>
<p>这样, 以后生成的component的默认样式文件就是scss了.</p>
<p>最后我想介绍一下这个参数, --routing:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/d228b925a19ca7796d8941157ced7c91-13.png" class="lazy" alt=""></p>
<p>如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.</p>
<p>看一下项目路由文件:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/d228b925a19ca7796d8941157ced7c91-14.png" class="lazy" alt=""></p>
<p>再查看一下app.module:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/d228b925a19ca7796d8941157ced7c91-15.png" class="lazy" alt=""></p>
<p>可以看到import了AppRoutingModule.</p>
<p>综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.</p>
<p>比较推荐的做法是:</p>
<p>在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.</p>
<p>下面我生成一个项目, 并且执行npm install:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/89dd4af338f4a88c2bbcbb9e822569f6-16.png" class="lazy" alt=""></p>
<p>命令执行完, 可以看到如下的项目结构;</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/89dd4af338f4a88c2bbcbb9e822569f6-17.png" class="lazy" alt=""></p>
<p>里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:</p><pre class="brush:php;toolbar:false;">ng serve -o</pre><p>其中的-o(--open)参数表示运行项目的时候打开默认浏览器.</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/89dd4af338f4a88c2bbcbb9e822569f6-18.png" class="lazy" alt=""></p>
<p>查看浏览器http://localhost:4200:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/0c4fe80d1c6bea4ea440321788dfcf4a-19.png" class="lazy" alt=""></p>
<p>ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.</p>
<p><strong>另外一种配置CLI的方法 ng set.</strong></p>
<p>前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set 1fe5bf869dfca240f55513a4fa45fc47 f0464fc328e77ed3a5392ffbcda634c1 来配置cli.</p>
<p>就拿当前这个项目来说, 它的默认样式文件类型是scss:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/0c4fe80d1c6bea4ea440321788dfcf4a-20.png" class="lazy" alt=""></p>
<p>如果我在该项目目录执行:</p><pre class="brush:php;toolbar:false;">ng set defaults.styleExt css</pre><p>那么该项目的设置就会改变:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/0c4fe80d1c6bea4ea440321788dfcf4a-21.png" class="lazy" alt=""></p>
<p>如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.</p>
<p>它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/0c4fe80d1c6bea4ea440321788dfcf4a-22.png" class="lazy" alt=""></p>
<p style="text-align: left"><strong>Lint:</strong></p>
<p>使用命令ng lint.</p>
<p>首先可以查看一下帮助:</p><pre class="brush:php;toolbar:false;">ng lint --help</pre><p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/6a38d36c78853f759bd3f828232799d9-23.png" class="lazy" alt=""></p>
<p>--fix: 尝试修复lint出现的错误.</p>
<p>--format: lint的输出格式.</p>
<p>首先我针对上面的my-app6执行ng lint:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/6a38d36c78853f759bd3f828232799d9-24.png" class="lazy" alt=""></p>
<p>没有问题.</p>
<p>然后我故意弄出来几处错误/不规范的写法:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/6a38d36c78853f759bd3f828232799d9-25.png" class="lazy" alt=""></p>
<p>然后再执行ng lint:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/a368816de3e4ff88becc425ffd8b3216-26.png" class="lazy" alt=""></p>
<p>これらのエラーが詳細にリストされていることがわかります。</p>
<p>書式設定パラメーターを追加します:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/a368816de3e4ff88becc425ffd8b3216-27.png" class="lazy" alt=""></p>
<p> lint 結果の表示がより直感的になっていることがわかります。</p>
<p> lint --fix の下で ng を実行します。 :</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/a368816de3e4ff88becc425ffd8b3216-28.png" class="lazy" alt=""></p>
<p> 実行後、lint エラーは 1 つになりました。コードを見てください:</p>
<p style="text-align: center"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/b358171672a339a24dda54fff42aecb3-29.png" class="lazy" alt=""></p>
<p> 上記は、将来皆さんに役立つことを願っています。 </p>
<p>関連記事: bulid の下にある </p>
<p><a href="http://www.php.cn/js-tutorial-398836.html" target="_blank">vue-cli Scaffolding-configuration ファイル </a></p>
<p><a href="http://www.php.cn/js-tutorial-398834.html" target="_blank"> jQuery+ajax で json データを読み取り、価格で並べ替える例 </a></p>
<p><a href="http://www.php.cn/js-tutorial-398835.html" target="_blank">vue ボタンコンポーネントを開発するサンプルコード </a></p>以上がAngular CLI を使用して Angular 5 プロジェクトを生成するための詳細なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

