ホームページ >ウェブフロントエンド >jsチュートリアル >ノード要素をjQueryで置き換える方法
ノード要素をjQueryで置き換える方法
- 亚连オリジナル
- 2018-05-29 15:23:241722ブラウズ
この記事では、jquery でノード要素を置き換える操作方法と動的ページの実装コードをサンプルコードを通して説明します。必要な方は参考にしてください。
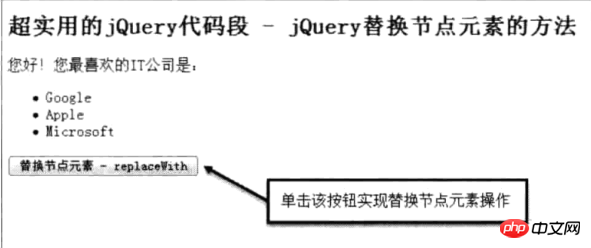
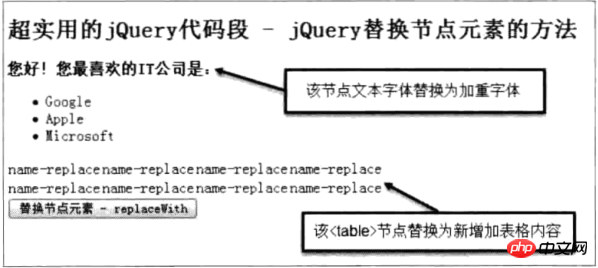
ノード要素の置き換えと実現の操作。動的ページのコードは次のとおりです
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国</title>
<script type="text/javascript" src="../jquery-3.3.1/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button#button-replaceWith").click(function () {
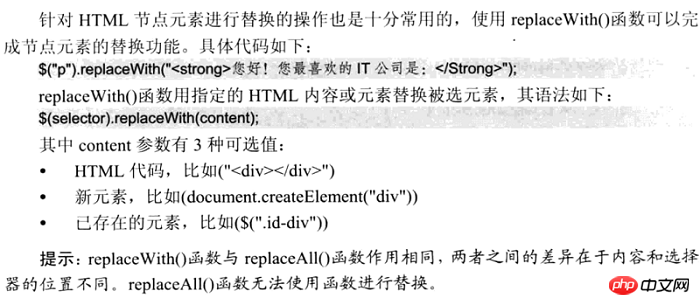
$("p").replaceWith("<strong>您好!我最喜欢的IT公司是:</strong>");
$("[name='name-replace']").replaceWith("<tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr><tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr>");
});
});
</script>
</head>
<body>
<h2>超实用的jquery代码段-jquery插入节点元素的方法</h2>
<p>您好!您最喜欢的IT公司是:</p>
<ul>
<li title="Google">Google</li>
<li title="Apple">Apple</li>
<li title="Microsoft">Microsoft</li>
</ul>
<table name="name-replace">
</table>
<button id="button-replaceWith">替换节点元素</button>
</body>
</html>レンダリングは次のとおりです:

((2))

関連記事: 
vue ボタンコンポーネントを開発するためのサンプルコード
vue-cli bulid 下の Scaffolding-configuration ファイル
以上がノード要素をjQueryで置き換える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

