ホームページ >ウェブフロントエンド >jsチュートリアル >vue.js の element-ui ツリー コントロールを iview に変更する方法
vue.js の element-ui ツリー コントロールを iview に変更する方法
- 亚连オリジナル
- 2018-05-29 15:12:062575ブラウズ
この記事では主に vue.js の element-ui ツリー コントロールを iview に変更する方法を紹介します。
element-uiコンポーネントのツリーコントロールがソースコードからiviewコンポーネントに変更されました
実装原理
element-uiのソースコードを変更し、ソースコード内のツリーモジュールを抽出しました
その後、変更します要素に付属するチェックボックス他のコンポーネントは iview のチェックボックスであり、メソッドと互換性があります
最後に要素のスタイルを変更し、iview スタイルに変更し、いくつかのスタイルを自分で追加しました
新しいツリーコンポーネントと言えます要素のロジック、iview
<template>
<p
@click.stop="handleClick"
v-show="node.visible">
<p class="chu-tree-node__content"
:style="{ 'padding-left': (node.level - 1) * tree.indent + 'px' }">
<span :class="arrowClasses" @click.stop="handleExpandIconClick">
<Icon v-if="!node.isLeaf" type="arrow-right-b"></Icon>
</span>
<Checkbox
v-if="showCheckbox"
:value="node.checked"
:indeterminate="node.indeterminate"
:disabled="!!node.disabled"
@click.native.stop
@on-change="handleCheckChange"></Checkbox>
<span
v-if="node.loading"
class="ivu-load-loop">
</span>
<node-content :node="node"></node-content>
</p>
<collapse-transition>
<p
v-show="expanded">
<el-tree-node
:render-content="renderContent"
v-for="child in node.childNodes"
:key="getNodeKey(child)"
:node="child"
@node-expand="handleChildNodeExpand">
</el-tree-node>
</p>
</collapse-transition>
</p>
</template>Modify handleCheckChangeのスタイルにするため、iviewのチェックボックスコンポーネントのロジックが異なり、関数の戻り値が異なるため、
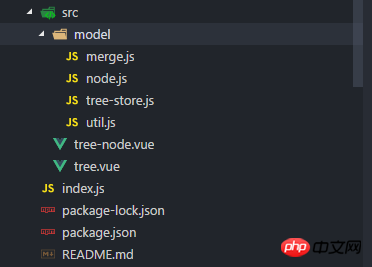
による抽出後のプロジェクト構造と互換性がある必要がありますhandleCheckChange(ev) {
this.node.setChecked(ev, !this.tree.checkStrictly);
},、npmプラグインにパッケージ化されています

使用方法
iview
スタイルをインストールする必要がありますスタイルはすべてivewに置き換えられています
機能はすべてelement-uiと同じです
npm i chu-tree-iviewrreee
以上、皆さんに向けてまとめさせていただきましたので、今後皆様のお役に立てれば幸いです。
関連記事:
vue2.0アセットファイルの違いの詳細説明静的リソース ファイル
以上がvue.js の element-ui ツリー コントロールを iview に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

