変数オブジェクト (VO、変数オブジェクト)
| 現在の関数によって定義された変数、関数、パラメータ |
| |
スコープチェーン
| ソースコードが定義されるときに形成されるスコープチェーン |
|
|
this
|
|
|
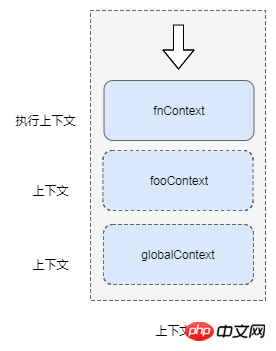
コンテキストは抽象的な概念であり、理解を容易にするために、コンテキストがオブジェクトであり、VO、Scope、および次の 3 つの属性が含まれていると仮定します。
function foo (c) {
let a = 1
let b = function () {}
}
// foo函数的上下文
fooContext = {
VO: {
arguments: { // 实参
c: undefind,
length: 0
},
a: 1, // 变量
b: reference to function (){} // 函数
},
Scope: [VO, globalContext.VO], // 作用域链
this: undefind // 非严格模式下为 this
}
したがって、コンテキストは、関数が実行されるときの環境、または依存リソースのコレクションです。 、関数の実行時に取得できる変数と関数を決定します。
実行コンテキスト (EC): 関数が実行状態にある場合、関数のコンテキストは実行コンテキストと呼ばれます。同時に、関数が非実行状態にある場合、それは (通常の) コンテキストと呼ばれます。コンテクスト。したがって、実行コンテキスト は context の状態が異なるだけであり、それらの間に本質的な違いはありません。 执行上下文只是上下文的不同状态,本质上它们没有区别。
上下文栈
上下文栈又称为执行栈(ECS), 浏览器中 javascript 解析器本身是单线程的,即同一时间只能处理一个上下文及对应的代码段,所以 javascript 解析引擎使用上下文栈来管理上下文。所有的上下文创建后会保存在上下文栈队列里。栈底为全局上下文,栈顶为当前正在执行的上下文。

一个上下文就是一个执行单元, javascript 以栈的方式管理执行单元。页面初始化的时候首先会在栈底压入全局上下文,然后根据规则执行到可执行函数时会将函数的上下文压入上下文栈 中, 被压入的上下文包含有该函数运行时所需的资源(变量对象、作用域链、this),这些资源提供给函数运行时的表达式使用。
执行上下文可以理解为函数运行时的环境。同时执行上下文也是一个不可见的概念。
javascript 中有3种运行环境:
一个运行环境会对应一个上下文。位于栈顶的上下文执行完毕后会自动出栈,依次向下直至所有上下文运行完毕,最后浏览器关闭时全局上下文被销毁。为了好理解来举个栗子:
let i = 0
function foo () {
i++
console.log(i, 'foo')
}
function too () {
i++
console.log(i, 'too')
foo()
}
function don () {
i++
console.log(i, 'don')
too()
}
don()
// 1 "don"
// 2 "too"
// 3 "foo"
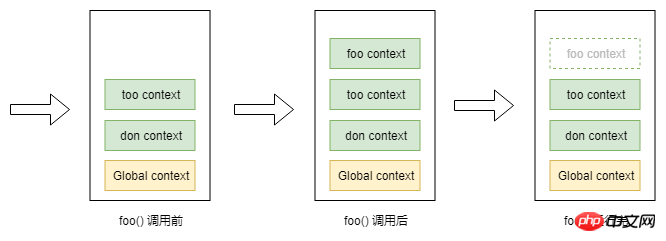
上面代码的逻辑就是先执行don(),然后是too()、foo()。执行到foo()时的上下文栈是这样的:

我们假设上下文栈为一个数组:ECStack :
ECStack = []
javascript 载入完成后首先解析执行的是全局代码,所以初始化的时候会向上下文栈中 push 全局上下文,我们用globalContext来表示。
ECStack = [
globalContext
]
全局作用域在整个代码运行阶段会一直存在,直至页面关闭时 ECStack 会被请空,从而globalContext则被销毁。
全局上下文创建的时候进行变量提升、生成变量对象等操作,而后会执行当前上下文中的可执行代码(函数、表达式)。遇到函数调用的时候会向上下文栈中push该函数的上下文。
function foo () {
console.log('foo')
}
function too () {
console.log('too')
foo()
}
function don () {
too()
}
don()
执行逻辑可以理解为:
执行到 don(), 解析 don函数内部代码
生成 don 函数的上下文(vo、Scope chain、this)
压入 don 的上下文到 ECStack
执行 don 函数体内部的表达式
执行 too()
生成 too 函数的上下文(vo、Scope chain、this)
压入 too 的上下文到 ECStack
...
javascript 解析器不断递归直到 foo 函数执行完...foo 函数上下文被弹出...然后回溯到globalContext
コンテキスト スタック
コンテキスト スタックは、実行スタック (ECS) とも呼ばれます。ブラウザーの JavaScript パーサー自体はシングルスレッドです。はコンテキストと対応するコード セグメントのみを処理できるため、JavaScript 解析エンジンはコンテキスト スタックを使用してコンテキストを管理します。すべてのコンテキストは、作成後にコンテキスト スタック キューに保存されます。スタックの一番下はグローバル コンテキストで、スタックの一番上は現在実行中のコンテキストです。  🎜🎜aコンテキストは実行単位であり、JavaScript は実行単位をスタックで管理します。ページが初期化されるとき、グローバル コンテキストは最初にスタックの一番下にプッシュされ、次に実行可能関数がルールに従って実行されると、関数のコンテキストが
🎜🎜aコンテキストは実行単位であり、JavaScript は実行単位をスタックで管理します。ページが初期化されるとき、グローバル コンテキストは最初にスタックの一番下にプッシュされ、次に実行可能関数がルールに従って実行されると、関数のコンテキストが context stack にプッシュされます。コード>。プッシュされたコンテキストには、実行時に必要なリソース (変数オブジェクト、スコープ チェーン、this) が含まれています。これらのリソースは、関数の実行時に提供されます。<a href="http://www.php.cn/%20wiki/81.html" target="_blank ">式 🎜 を使用します。 🎜🎜実行コンテキストは、関数が実行されているときの環境として理解できます。同時に、実行コンテキストも目に見えない概念です。 🎜🎜JavaScript には 3 つの実行環境があります: 🎜<ul class=" list-paddingleft-2"><li>🎜グローバル環境: ブラウザでは <code>window、ノード環境ではglobal 、ページが初期化されると、グローバル コンテキストがコンテキスト スタックにプッシュされます。 🎜🎜関数環境: 関数が呼び出されて実行されると、関数が収集され、コンテキストが作成されてプッシュされます。 コンテキスト スタックを入力します。 🎜
🎜評価環境、非推奨🎜🎜 実行環境はコンテキストに対応します。スタックの最上位にあるコンテキストは、実行後にスタックから自動的にポップされ、すべてのコンテキストが実行されるまで下に移動します。最後に、ブラウザが閉じられると、グローバル コンテキストが破棄されます。理解を容易にするために、例を挙げてみましょう: 🎜// 伪代码
// don()
ECStack.push(<don> functionContext);
// 在don中调用了too, push too的上下文到上下文栈里
ECStack.push(<fun2> functionContext);
// 在too中调用了foo, push foo的上下文到上下文栈里
ECStack.push(<fun3> functionContext);
// foo执行完毕, 弹出上下文
ECStack.pop();
// too执行完毕, 弹出上下文
ECStack.pop();
// don执行完毕, 弹出上下文
ECStack.pop();
// 非全局上下文执行完毕被弹出后会一直停留在全局上下文里,直至页面关闭</fun3></fun2></don>
🎜 上記のコードのロジックは、最初に don() を実行し、次に too()、foo() を実行することです。 foo() を実行するときのコンテキスト スタックは次のようになります: 🎜🎜 🎜🎜コンテキスト スタックは配列であると仮定します。
🎜🎜コンテキスト スタックは配列であると仮定します。 ECStack: 🎜rrreee🎜javascript 読み込みが完了した後、最初に解析して実行するのはグローバル コンポーネントです。グローバル コンテキストをコンテキスト スタックにプッシュするには、 globalContext を使用してそれを表します。 🎜rrreee🎜 グローバル スコープは、コード実行フェーズ全体で常に存在します。ページが閉じられると、ECStack は空になり、globalContext は破棄されます。 🎜🎜グローバルコンテキストが作成されると、変数のプロモーションや変数オブジェクトの生成などの操作が実行され、その後、現在のコンテキスト内の実行可能コード(関数、式)が実行されます。関数呼び出しが発生すると、関数のコンテキストがコンテキスト スタックに push されます。 🎜rrreee🎜実行ロジックは次のように理解できます: 🎜
- 🎜 don() を実行し、don 関数の内部コードを解析します🎜
- 🎜don関数コンテキスト(vo、スコープチェーン、this)を生成する🎜
- 🎜donのコンテキストをECStackにプッシュする🎜
- 🎜don関数本体内の式を実行する🎜 li>
- 🎜too()を実行🎜
- 🎜too関数のコンテキストを生成(vo、スコープチェーン、this)🎜
- 🎜tooのコンテキストをECStackにプッシュする🎜
- 🎜...🎜
🎜JavaScript パーサーは、foo 関数が実行されるまで再帰を続けます... foo 関数のコンテキストがポップされます... その後、globalContext context... .Wait...イベントの🎜コールバック関数🎜がアクティブになったら、コールバック関数を実行します。 (これにはJavaScriptの実行機構とイベントループが関係します。以降の記事にご注意ください^_^)🎜执行逻辑的伪代码如下:
// 伪代码
// don()
ECStack.push(<don> functionContext);
// 在don中调用了too, push too的上下文到上下文栈里
ECStack.push(<fun2> functionContext);
// 在too中调用了foo, push foo的上下文到上下文栈里
ECStack.push(<fun3> functionContext);
// foo执行完毕, 弹出上下文
ECStack.pop();
// too执行完毕, 弹出上下文
ECStack.pop();
// don执行完毕, 弹出上下文
ECStack.pop();
// 非全局上下文执行完毕被弹出后会一直停留在全局上下文里,直至页面关闭</fun3></fun2></don>
需要注意的是,上下文与作用域(scope)是不同的概念。上下文是一个运行时概念,浏览器运行后执行 js 代码,将不同的上下文加入上下文栈中,顶层的上下文对应的代码块执行完后又将该上下文销毁。 而作用域是一个静态概念,根据所在代码片段的位置及词法关系确立的,不管浏览器运行与否,源代码的作用域关系、变量的访问权限依然不变。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
前端测试金字塔使用步骤详解
怎样处理MySQL数据库拒绝访问