ホームページ >ウェブフロントエンド >jsチュートリアル >フロントエンド テスト ピラミッドの使用手順の詳細な説明
フロントエンド テスト ピラミッドの使用手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-25 11:29:222989ブラウズ
今回はフロントエンドテスティングピラミッドの利用手順を詳しく解説します。フロントエンドテスティングピラミッドを利用する際の注意点は何ですか?実際の事例を見てみましょう。
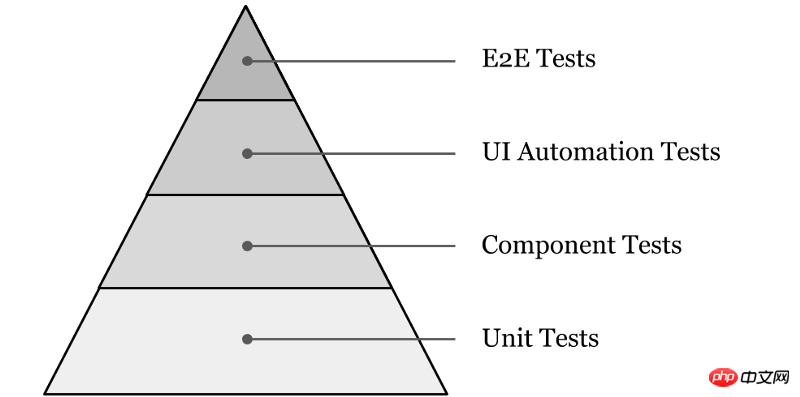
テスト ピラミッドは、フロントエンド テストの分野で多層構造を適用する人々から生まれました (図 1)。

ピラミッドの構造についてはさまざまな意見があります。これはオリジナルの作成者の視点であり、私が実際のプロジェクトで使用したいくつかのテクノロジースタックが添付されています:
エンドツーエンドのテスト:アプリ全体を外部からテストします。実際のサーバー側データを使用して、実際のブラウザーまたはモバイル デバイス上でアプリを実行します。通常、エンドツーエンドのテストはグループ内の専門テスターによって実施されます(手動テスト)。現時点では、ほとんどのアプリは本番段階または準本番段階にあり、使用されるデータは実際のオンライン データです。
UI自動テスト: アプリのメインモジュールを外部からテストします。通常、シミュレートされたサーバーを使用して、実際の機器で実行されます。フロントエンド自動テスト フレームワークは数多くあります。リンクは次のとおりです: エンドツーエンド Web テスト用の最も評価の高い Node.js フレームワーク トップ 5。 CasperJS は React DOM をレンダリングするときにいくつかの問題があります。Protractor は Angluar ベースであり、設定が少し面倒なので、プロジェクト内では eletron で仮想化されたブラウザを呼び出して自動テストを行います。テスト用の特定のデータベース。
コンポーネントのテスト: 内部および統合された UI およびビジネス ロジックからのテスト。通常は、モックサーバーを使用してノード上で実行します。私たちのプロジェクトでは、Jest と独自のアサーション ライブラリに付属する Facebook の CRA (create React App) を使用しているため、すぐに使用できるのは非常に便利なので、コンポーネントのテストには Jest+Enzyme を使用します。オンラインには多くの基本的なチュートリアルがあり、Jest と Enzyme の公式 Web サイトでも読むことができます。翻訳版もあります。
単体テスト: UI は脇に置いて、プロジェクトをいくつかのユニットに分割し、ビジネス ロジックをテストします。 Nodeを使用して実行し、各ユニットの外でモックデータを使用します。
以下では主にコンポーネントと単体テストについて説明します:
react+redux+saga に基づく単一ページのアプリケーションであるため、各ページまたはコンポーネントの基本構造は 4 つの部分に分かれています: sagas ストア関連するアクションとリデューサを使用すると、コンポーネントは UI レンダリングのみを実行し、コンテナはストアとコンポーネントのリンクを担当します。したがって、私が採用したテスト計画は次のとおりです:
sagas: redux-saga-test-plan を使用して生成関数をシミュレートし、シミュレートされたデータをテストに使用し、プロバイダーを使用して http リクエスト データをシミュレートし、Reducer とテスト関連セレクターを使用します。同時にリデューサーとアクションを実行します。
コンテナ: redux-mock-store を使用して、redux ストアと対応するアクションと状態ディスパッチのマッチング テストをシミュレートします。
コンポーネント: Enzyme のシャロー プロパティとモック プロパティを使用してコンポーネントをレンダリングし (最下位のコンポーネントの場合は、マウントを使用して反応コンポーネントのライフ サイクルをテストできます)、Jest のモック関数を使用してクリックやその他のアクションをシミュレートします。 。
インデックス: インデックスの主要部分はサガとコンテナ部分でテストされています。詳細なテストについては (必要ないと思います)、redux の公式テスト ドキュメントを参照してください。
中国の一般的な開発チームには専属のテスターがいますが、海外の小規模なチームにはいません。したがって、開発中はテストコードを継続的に更新する必要があります。
これは過去数か月にわたるテストに関する個人的な理解です。間違っている点や十分に詳しくない点がある場合は修正してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がフロントエンド テスト ピラミッドの使用手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

