ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax のループ スキーム
Ajax のループ スキーム
- 亚连オリジナル
- 2018-05-23 14:10:021635ブラウズ
開発中、リストページがロードされると、サーバーにアクセスしてリスト内の各項目のIDに基づいて対応するデータを取得し、取得したデータを現在のIDに対応するラベルに割り当てる必要があります。これを達成するには?ここで、ajax のループ スキームを紹介します。興味のある方は一緒に学んでください
Ajax の紹介
Ajax は、HTML、JavaScript™ テクノロジー、DHTML、および DOM で構成されており、不器用な Transform を変換できます。 Web インターフェイスをインタラクティブな Ajax アプリケーションに変換します。 Ajax の専門家であるこの記事の著者は、一般的な概要から詳細な説明まで、これらのテクノロジがどのように連携して効率的な Web 開発を実現するかを示します。また、XMLHttpRequest オブジェクトなど、Ajax の中核となる概念についてもわかりやすく説明しています。
5 年前、XML を知らなければ、あなたは誰も真剣に受け止めてくれない醜いアヒルの子でした。 18 か月前、Ruby は注目の的となり、Ruby を知らないプログラマーはベンチに座らざるを得ませんでした。現在、最新のテクノロジーの流行についていきたいなら、目的地は Ajax です。
しかし、Ajax は単なる流行ではなく、まったく新しい言語を学習するほど難しくない、Web サイトを構築するための強力な方法です。
1. ビジネス要件
開発中、リストページがロードされると、サーバーにアクセスしてリスト内の各項目のIDに基づいて対応するデータを取得し、取得したデータを割り当てる必要がありますデータを現在の ID に対応するラベルにコピーします。
たとえば、次のテーブル:

一連の製品番号があるので、製品番号に基づいて Ajax を介してサーバーから製品の対応する名前を取得し、js を使用して更新する必要があります。インターフェース (実際の業務は、もちろん製品名を取得することではありません) 単純)
2. 実装計画
2.1 エラー計画
通常であれば、直接forループを書くことを考えます。 、ループ内でデータを取得するための ajax リクエストを開始し、取得したデータを対応する ID に対応するラベルに更新します。
は次のとおりです:
一連の ID をシミュレートするために配列を使用します:
var array = [1, 3, 2, 5, 3];
ループ ajax リクエストメソッド:
function foreach_ajax() {
for (var i = 0; i < array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
console.log(array[i]+","+data);
});
}
}呼び出し:
$(function () {
foreach_ajax();
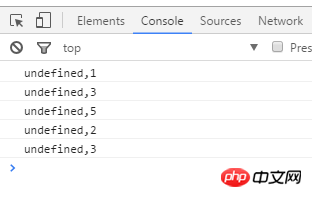
});テスト結果は次のとおりです:

ループ内では array[i] の値をまったく取得できないことがわかります。
この結果の理由は、ajax が非同期で実行されるためです。ループの最後で、最初の ajax はサーバー データを返しておらず、ループの終了時に for の変数 i が解放されているため、array[i ]=unknown
2.2 正しい解決策
正しい方法は、ajax を再帰的にループすることです。
は次のとおりです:
配列を使用して一連のIDをシミュレートします:
var array = [1, 3, 2, 5, 3];
再帰的ajaxリクエストメソッド:
function Loop_ajax(index, array) {
if (index < array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
console.log(array[index] + "," + data);
if (index < array.length) {
Loop_ajax(index + 1, array);
}
});
}
}Call:
$(function () {
Loop_ajax(0, array);
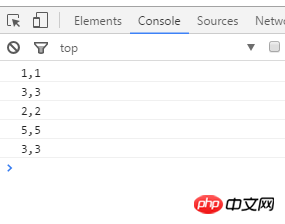
});テスト結果は次のとおりです:

上記は次のとおりです。私が皆さんのためにまとめたものは、将来的に皆さんのお役に立てば幸いです。
関連記事:
AJAXはユーザーが登録されているかどうかを判断するために使用されます
ajaxは非同期ファイルまたは画像アップロード機能を実装します
WeChatが前のページに戻り、AJAXリクエストが表示される問題を解決しますこのページは Get リクエストの質問には無効です
以上がAjax のループ スキームの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

