ホームページ >ウェブフロントエンド >jsチュートリアル >@angular/cli V6.0 を使用して PWA アプリケーションを開発する方法
@angular/cli V6.0 を使用して PWA アプリケーションを開発する方法
- php中世界最好的语言オリジナル
- 2018-05-23 14:08:271590ブラウズ
今回は、@angular/cli V6.0 を使用して PWA アプリケーションを開発する方法と、@angular/cli V6.0 を使用して PWA アプリケーションを開発する際の 注意事項 を説明します。一見。
PWAとは
PWA (Progressive Web App) は、TLS、WebApp マニフェスト、Service Worker を利用して、アプリケーションをインストールしてオフラインで使用できるようにします。 言い換えれば、PWA は携帯電話のネイティブ アプリに似ていますが、HTML5、JavaScript、CSS3 などの Web テクノロジーを使用して構築されています。 正しく構築された場合、PWA はネイティブ アプリと区別できません。
PWAの主な特徴は以下の3点です:- 信頼性 - 不安定なネットワーク環境でも瞬時に読み込み、表示可能
- エクスペリエンス - レスポンスが速く、ユーザーの操作に応じたアニメーションがスムーズ
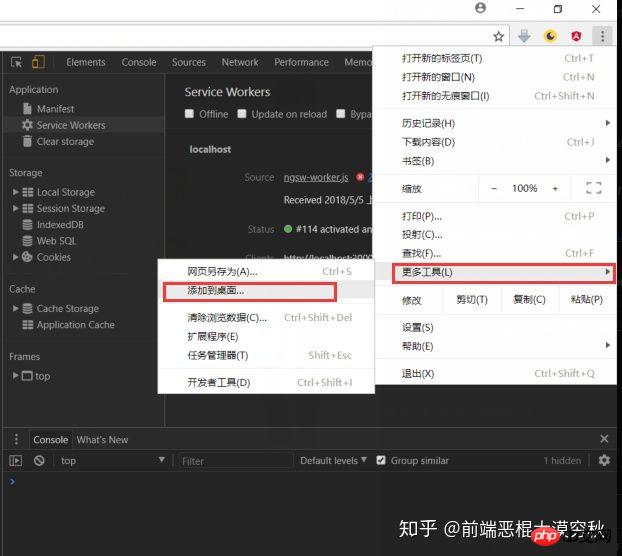
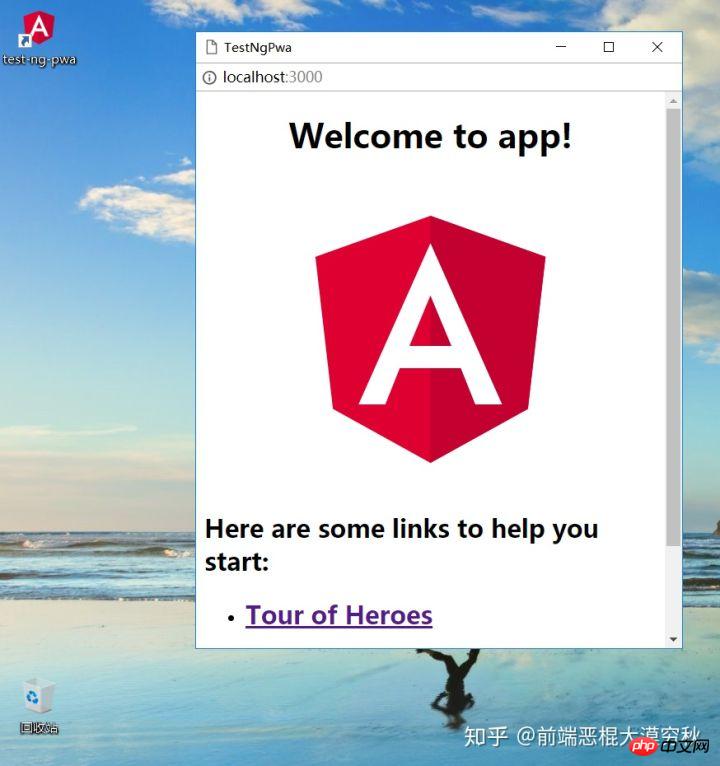
- Stickness - デバイス上のネイティブ アプリケーションと同様に、ユーザーがデスクトップに追加できる没入型のユーザー エクスペリエンスを備えています
ステップ 1: @angular/cli V6.0 をインストールします
マシンに古いバージョンがある場合は、最初にアンインストールしてください。 ターミナルを開いて実行します:npm install -g @angular/cliインストールが成功したら、ng -v を使用してバージョン番号を確認します:

ステップ 2: 空のプロジェクトを新規作成します
実行:ng new test-ng-pwa作成に成功しましたその後、プロジェクトを見て実行します:
ng serve --openブラウザにこのインターフェースが表示されるということは、すべてがOKであることを意味します:

ステップ 3: PWA サポートを追加します
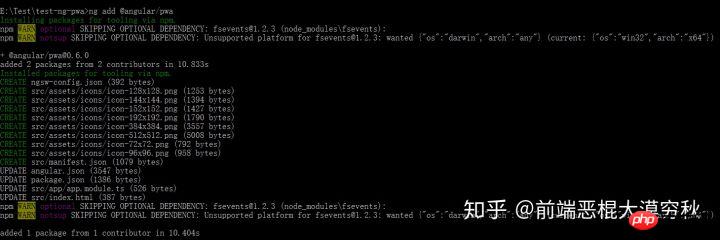
プロジェクトを停止してから開きますターミナルでの実行:ng add @angular/pwa効果は次のとおりです:

https://npmjs.com/package/lite-server、次を実行してください:
npm install lite-server --save-dev npm install lite-server --globalインストール後、次を実行してください:
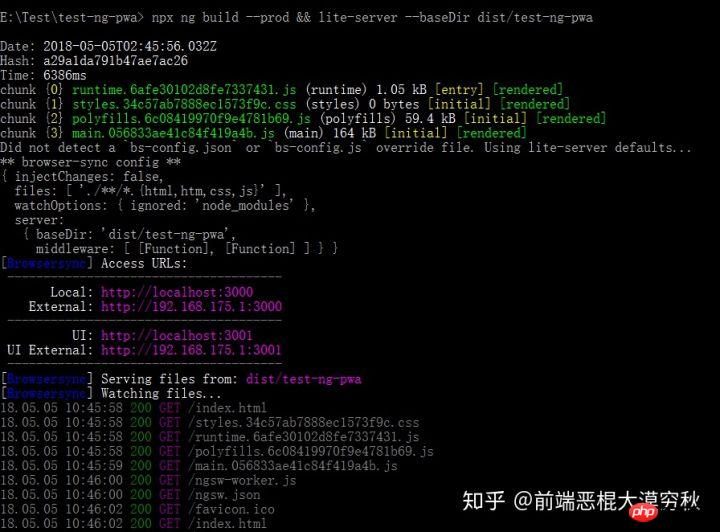
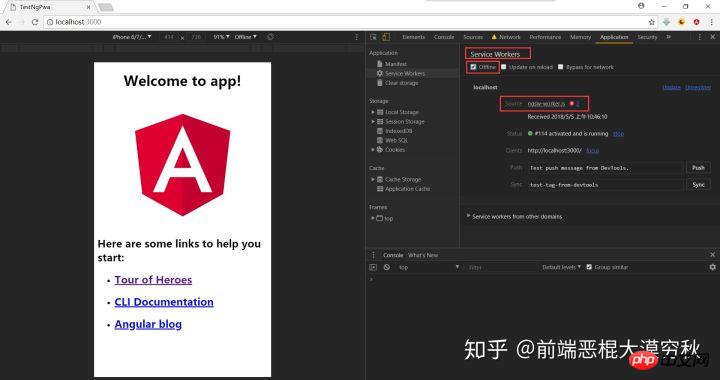
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa次に、ブラウザを開いてポートにアクセスします。 3000、サービスが表示されます。ワーカーが正常に開始されました:




Android の最新バージョンが完全にサポートされています。ぜひお試しください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:以上が@angular/cli V6.0 を使用して PWA アプリケーションを開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JSでの呼び出しと申請の使い方次の記事:JSでの呼び出しと申請の使い方

