ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript出力表示内容(基本チュートリアル)
JavaScript出力表示内容(基本チュートリアル)
- 亚连オリジナル
- 2018-05-19 14:04:262186ブラウズ
js を初めて使用する友人は js の出力に触れる必要があるため、document.write、alert、innerHTML、console.log を使用することになります。必要な友人はこれを参照してください。 JavaScript の出力
JavaScript には印刷機能や出力機能がありません。
JavaScript はデータを表示しますJavaScript はさまざまな方法でデータを出力できます:
window.alert() を使用して、アラート ボックスをポップアップします。 document.write() メソッドを使用して、HTML ドキュメントにコンテンツを書き込みます。 innerHTML を使用して HTML 要素に書き込みます。
console.log() を使用してブラウザのコンソールに書き込みます。 window.alert() 弹出警告框。
使用 document.write() 方法将内容写到 HTML 文档中。
使用 innerHTML 写入到 HTML 元素。
使用 console.log()
window.alert()を使用しますアラートボックスをポップアップしてデータを表示できます:
<!DOCTYPE html> <html> <body> <h1>我的第一个页面</h1> <p>我的第一个段落。</p> <script> window.alert(5 + 6); </script> </body> </html>
HTML要素を操作する JavaScriptからHTML要素にアクセスするには、document.getElementById(id)メソッドを使用できます。 。
HTML 要素を識別するには「id」属性を使用し、要素のコンテンツを取得または挿入するには innerHTML を使用してください:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>上記の JavaScript ステートメント (3f1c4e4b6b16bbbd69b2ee476dc4f83a タグ内) は Web ブラウザーで実行できます: document.getElementById (「デモ」) は、id 属性を使用して HTML 要素を検索する JavaScript コードです。
innerHTML = "段落が変更されました。" は、要素の HTML コンテンツ (innerHTML) を変更するために使用される JavaScript コードです。
このチュートリアルでは ほとんどの場合、このチュートリアルでは、上記の方法を使用して出力します。
次の例では、id="demo" を持つ e388a4556c0f65e1904146cc1a846bee 要素を HTML ドキュメントに直接書き込みます。 出力:
HTML ドキュメントに書き込む テスト目的で、HTML ドキュメントに JavaScript を直接記述することができます:
<!DOCTYPE html> <html> <body> <h1>我的第一个 Web 页面</h1> <p>我的第一个段落。</p> <script> document.write(Date()); </script> </body> </html>ドキュメント出力にコンテンツを書き込む場合のみ document.write() を使用してください。
ドキュメントの読み込みが完了した後に document.write を実行すると、HTML ページ全体が上書きされます。
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>
コンソールに書き込む console.log() ブラウザがデバッグをサポートしている場合は、console.log() メソッドを使用してブラウザに JavaScript 値を表示できます。
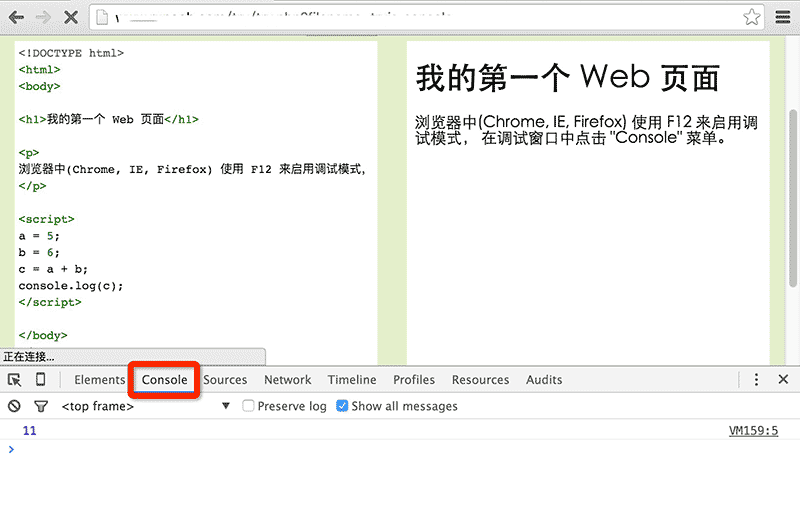
ブラウザでF12を使用してデバッグモードを有効にし、デバッグウィンドウの「コンソール」メニューをクリックします。
<!DOCTYPE html> <html> <body> <h1>我的第一个 Web 页面</h1> <script> a = 5; b = 6; c = a + b; console.log(c); </script> </body> </html>コンソールのスクリーンショットの例:

JS+CSS3を使ってインタラクティブな拡大を実現するショッピングカート機能を実装する手順を詳しく解説マウスと画像の効果
以上がJavaScript出力表示内容(基本チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

