ホームページ >ウェブフロントエンド >jsチュートリアル >js querySelector() の基本的な使用法 (グラフィック チュートリアル)
js querySelector() の基本的な使用法 (グラフィック チュートリアル)
- 亚连オリジナル
- 2018-05-19 14:08:063502ブラウズ
querySelector() メソッドは、指定されたセレクターに一致する最初の要素のみを返します。すべての要素を返す必要がある場合は、
querySelector の代わりに querySelectorAll() メソッドを使用してください。
querySelector() メソッドは、指定された CSS セレクターに一致するドキュメント内の 1 つの要素を返します。
注: querySelector() メソッドは、指定されたセレクターに一致する最初の要素のみを返します。すべての要素を返す必要がある場合は、代わりに querySelectorAll() メソッドを使用します。
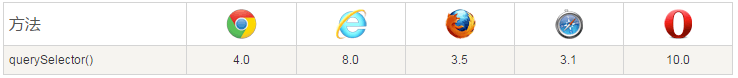
ブラウザのサポート
表内の数字は、このメソッドをサポートする最初のブラウザのバージョン番号を示します。

myntaxdocument.queryselector(cssセレクター)
パラメーター値
パラメーターが必要です。 1 つ以上の一致する要素を指定する CSS セレクター。 要素は、ID、クラス、タイプ、属性、属性値などを使用して選択できます。複数のセレクターの場合は、カンマで区切って、一致する要素を返します。
技術詳細
DOMバージョン:セレクターレベル1ドキュメントオブジェクト
戻り値:指定されたCSSセレクターに一致する最初の要素。 見つからない場合は null を返します。不正なセレクターが指定された場合、SYNTAX_ERR 例外がスローされます。
例:
ドキュメント内の id="demo" を持つ最初の要素を取得します: <p id="demo">id="demo" 的 p 元素</p>
<p id="demo">id="demo" 的 p 元素</p>
<p> 点击按钮修改过第一个 id="demo" 的 p元素内容</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("#demo").innerHTML = "Hello World!";
}
</script>その他の例
<p>这是一个 p 与元素。</p>
<p>这也是一个 p 与元素。</p>
<p>点击按钮修改文档中第一个 p 元素的背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p").style.backgroundColor = "red";
}
</script>2.ドキュメント内の class="example" を持つ最初の要素:<h2 class="example">class="example" 的标题</h2>
<p class="example"> class="example" 的段落。</p>
<p>点击按钮为第一个 class="example" 的元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector(".example").style.backgroundColor = "red";
}
</script>3. ドキュメント内の class="example" を持つ最初の e388a4556c0f65e1904146cc1a846bee 要素を取得します:<h2 class="example">class="example" 的标题</h2>
<p class="example">class="example" 的段落。</p>
<p>点击按钮为第一个带有 class="example" 的 p 元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p.example").style.backgroundColor = "red";
}
</script>4. ドキュメント内の「target」属性を取得します。最初の 3499910bf9dac5ae3c52d5ede7383485 要素: <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>脚本之家</title>
<style>
a[target] {
background-color: yellow;
}
</style>
</head>
<body>
<p> CSS 选择器 a[target] 确保所有有 target 属性的链接背景颜色为黄色:</p>
<a href="//www.jb51.net">jb51.net</a>
<a href="//www.disney.com" target="_blank">disney.com</a>
<a href="//www.wikipedia.org" target="_top">wikipedia.org</a>
<p>点击按钮为带有 target 属性的链接添加红色背景。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("a[target]").style.border = "10px solid red";
}
</script>
</body>
</html>5. 次の例は、複数のセレクターの使用を示しています。
要素と 要素の 2 つのセレクターを選択するとします。 次のコードは、ドキュメント内の最初の c1a436a314ed609750bd7c7d319db4da 要素に背景色を追加します。
<h2> h2 元素</h2>
<h3> h3 元素</h3>
<script>
document.querySelector("h2,h3").style.backgroundColor = "red";
</script>6. ただし、684271ed9684bde649abda8831d4d355 要素がドキュメント内でh3>要素は指定された背景色を設定します。
<h3> h3 元素</h3>
<h2> h2 元素</h2>
<script>
document.querySelector("h2, h3").style.backgroundColor = "red";
</script>7. 選択されたコンテンツを取得して URL ジャンプを実現します<select id="language-picker">
<option value="cs">Česky</option>
<option value="en">English</option>
<option value="es">Español</option>
<option value="fr">Français</option>
<option value="jp">日本語</option>
<option value="pl">Polski</option>
<option value="pt">Português</option>
<option value="zh" selected>中国的</option>
</select>
<script>
var lang = document.querySelector('#language-picker');
lang.addEventListener('change', function(e) {
if (e.target.value === 'en') {
window.location = '/';
} else {
window.location = '/' + e.target.value;
}
});
</script> 以上、皆様のお役に立てれば幸いです。 関連記事:
JSでjqueryを読み込む
jsメソッドの詳細説明
JSの同期、非同期、遅延読み込みの実装まとめ
乱数を生成するJSメソッドの詳細な説明指定された範囲内のランダムなシーケンス
以上がjs querySelector() の基本的な使用法 (グラフィック チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

