ホームページ >ウェブフロントエンド >jsチュートリアル >JSON オブジェクトを文字列に変換します (詳細なコードの回答が添付されています)
JSON オブジェクトを文字列に変換します (詳細なコードの回答が添付されています)
- 亚连オリジナル
- 2018-05-19 09:48:392126ブラウズ
この記事では、JSON オブジェクトの文字列への変換を主に紹介し、パラメーターの意味、値の使用法、スペースの使用法を紹介します。
JavaScriptの値をJSON文字列に変換するプロセスを指します。JSON.stringify() は JavaScript 値を JSON 文字列に変換します。 JSON.stringify() によって生成された文字列は、JSON.parse() を使用して JavaScript 値に復元できます。 パラメータの意味
1) JSON.stringify(value[, replacer[, space]]) 2) value: 必須パラメータ。変換される JavaScript 値。通常はオブジェクトまたは配列です。 3) replacer: 省略可能。関数または配列の 2 つのオプションがあります。 ①- 関数の場合、この関数は名前と値のペアごとに呼び出され、名前の値が結果の文字列に変換されるため、値が返されます。無視されました。
② - 配列の場合、配列内に存在する名前のみを変換でき、変換後の順序は配列内の値と一致します。値の使用法
サンプルコード:
<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
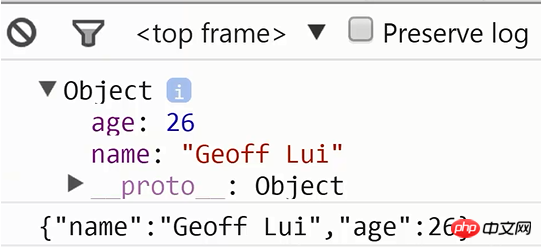
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
</script>コンソール出力の実行結果:
replacerの使用法
サンプルコード:
えー
実行結果:
サンプルコード:
<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name, value){
If (name == “age” )
value = 14;
return value;
}
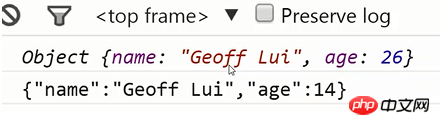
console.log(jsonstr);
</script>
実行結果:

サンプルコード:
<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
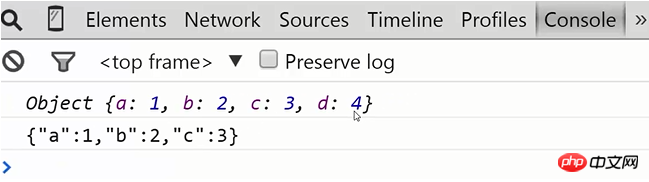
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”]);
console.log(jsonstr);
</script>
実行結果: 
上記は私があなたのためにまとめたものです。
関連記事:
JSを使用してコンピュータ構成を検出する方法Vue. js
js
以上がJSON オブジェクトを文字列に変換します (詳細なコードの回答が添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

