ホームページ >ウェブフロントエンド >jsチュートリアル >Vue プロジェクトで Vux を使用するためのインストールと構成手順の詳細な説明
Vue プロジェクトで Vux を使用するためのインストールと構成手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-05-14 14:22:095330ブラウズ
今回は、Vue プロジェクトで Vux を使用するためのインストール設定手順について詳しく説明します。Vue プロジェクトで Vux のインストールと設定を使用する場合の 注意事項 について説明します。実際のケースを見てみましょう。見て。
vue環境はデフォルトでインストールされます1. vuxをインストールします
npm install vux --save-dev
4. 言語ファイルを正しく読み取るために yaml-loader をインストールします
npm install vux-loader --save-dev //官网没提安装这个,但是不安装会报错
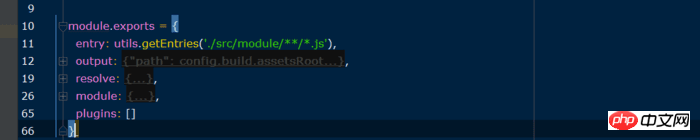
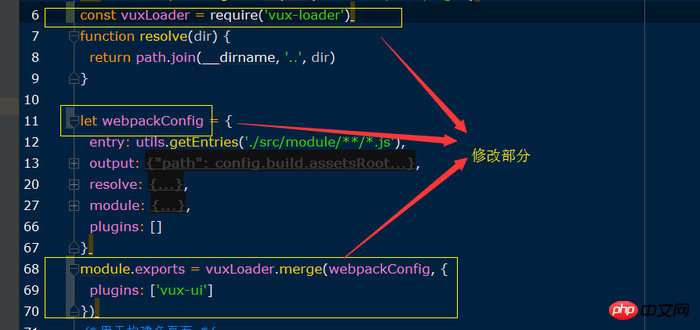
元のテキストの

npm install less less-loader --save-dev
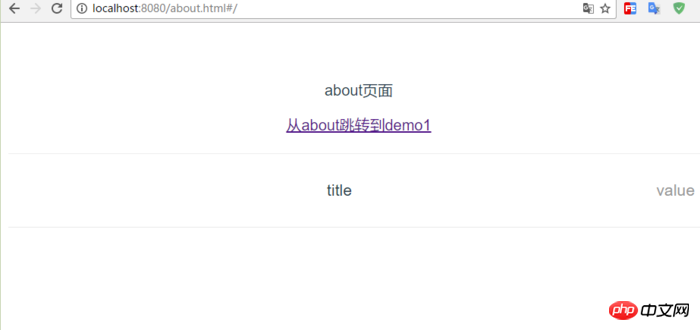
最後に、npm run dev を実行すると、about が表示されます。 Vue は次のようになります。これは、vux が正常に導入されたことを意味し、vux コンポーネントを使用して迅速に開発できるようになります
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、こちらをご覧ください。 PHP 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書:
 nodejsログモジュールwinstonの使い方のまとめ
nodejsログモジュールwinstonの使い方のまとめ
以上がVue プロジェクトで Vux を使用するためのインストールと構成手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

