ホームページ >ウェブフロントエンド >jsチュートリアル >jsでテキストファイルをコピーする機能を実装します(詳細なステップバイステップの説明)
jsでテキストファイルをコピーする機能を実装します(詳細なステップバイステップの説明)
- php中世界最好的语言オリジナル
- 2018-04-28 13:34:544784ブラウズ
今回は、jsでテキストファイルをコピーする機能についてお届けします(詳細なステップバイステップの説明) jsでテキストファイルをコピーする機能を実現するための注意事項は次のとおりです。見てください。
最近、
タグ内のテキストをクリップボードにコピーするためにボタンをクリックする必要がありました。
以前にも入力ボックスの内容をコピーしたことがありますが、ほぼ同じだと思いました。全然動かなかった
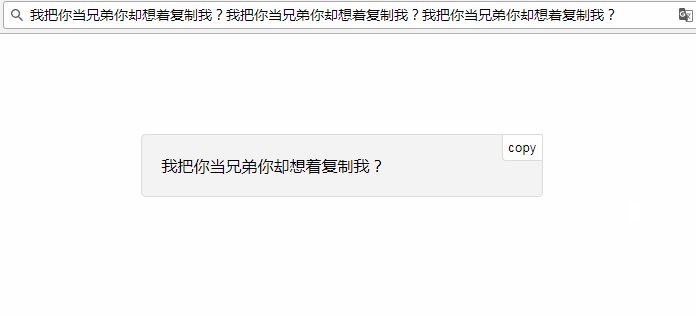
色々な方法を試しましたが、最終的には盲目的なトリックを使って次のような効果が得られました

1. 原理分析
ブラウザにはコピーコマンドが用意されており、選択したコンテンツをコピーします
document.execCommand("copy")
それが入力ボックスの場合は、 select() メソッドを渡し、入力ボックス内のテキストを選択し、copy コマンドを呼び出してテキストをクリップボードにコピーできます
しかしselect() メソッドは と

