ホームページ >ウェブフロントエンド >jsチュートリアル >JQueryはサイドバーメニューを実装します
JQueryはサイドバーメニューを実装します
- php中世界最好的语言オリジナル
- 2018-04-25 11:36:382910ブラウズ
今回は、サイドバー メニューを実装するための JQuery について説明します。 JQuery でサイドバー メニューを実装するための 注意事項 については、次のとおりです。
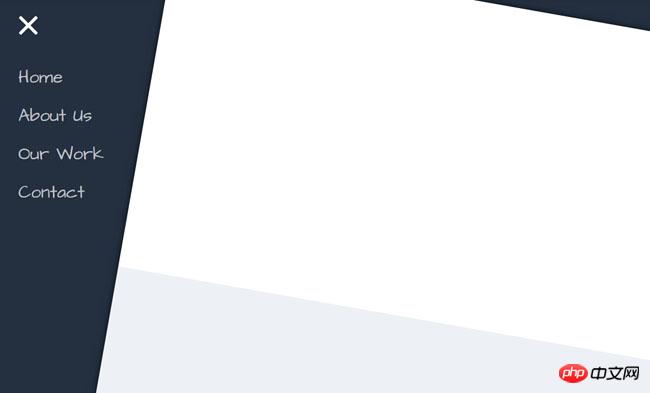
レンダリングは次のとおりです:
オンライン プレビュー ソース コードのダウンロード
html コード:<p id="paper-back"> <nav> <p class="close"></p> <a href="#">Home</a> <a href="#">About Us</a> <a href="#">Our Work</a> <a href="#">Contact</a> </nav> </p> <p id="paper-window"> <p id="paper-front"> <p class="hamburger"><span></span></p> <p id="container"> <section> <p>点击左上角的按钮打开菜单</p> <p>适用浏览器:、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. <br>不支持IE及以下浏览器。</p> <p> <script src="/scripts/bc/_gg.js" type="text/javascript"></script></p> </section> <section></section> </p> </p> </p>js コード:
var paperMenu = {
$window: $('#paper-window'),
$paperFront: $('#paper-front'),
$hamburger: $('.hamburger'),
offset: ,
pageHeight: $('#paper-front').outerHeight(),
open: function () {
this.$window.addClass('tilt');
this.$hamburger.off('click');
$('#container, .hamburger').on('click', this.close.bind(this));
this.hamburgerFix(true);
// console.log('opening...');
},
close: function () {
this.$window.removeClass('tilt');
$('#container, .hamburger').off('click');
this.$hamburger.on('click', this.open.bind(this));
this.hamburgerFix(false);
// console.log('closing...');
},
updateTransformOrigin: function () {
scrollTop = this.$window.scrollTop();
equation = (scrollTop + this.offset) / this.pageHeight * ;
this.$paperFront.css('transform-origin', 'center ' + equation + '%');
},
hamburgerFix: function (opening) {
if (opening) {
$('.hamburger').css({
position: 'absolute',
top: this.$window.scrollTop() + + 'px'
});
} else {
setTimeout(function () {
$('.hamburger').css({
position: 'fixed',
top: 'px'
});
}, );
}
},
bindEvents: function () {
this.$hamburger.on('click', this.open.bind(this));
$('.close').on('click', this.close.bind(this));
this.$window.on('scroll', this.updateTransformOrigin.bind(this));
},
init: function () {
this.bindEvents();
this.updateTransformOrigin();
}
};
paperMenu.init(); この記事の事例を読んだ後は、この方法を習得したと思います。もっとエキサイティングなことは、php 中国語の Web サイトに注目してください。その他の関連記事もご覧ください。 推奨読書:
フォームにテキストボタンを実装するためのjQueryの特殊効果のコレクション
jQueryを使用してチェックボックス付きのテーブルを実装する手順の詳細な説明
以上がJQueryはサイドバーメニューを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

