ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryはナビゲーションメニューのマウスプロンプト機能を実装します
jqueryはナビゲーションメニューのマウスプロンプト機能を実装します
- php中世界最好的语言オリジナル
- 2018-04-25 10:55:281662ブラウズ
今回は、ナビゲーション メニューのマウス プロンプト機能を実装するための jquery について説明します。 ナビゲーション メニューのマウス プロンプト機能を実装するための jquery の 注意事項 は次のとおりです。
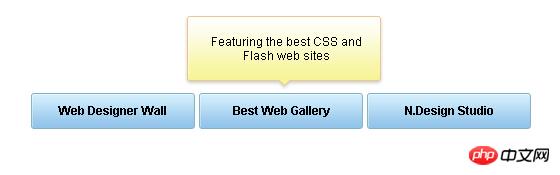
これは、一般に「リンク プロンプト」として知られる素晴らしいナビゲーション メニューのマウス プロンプト効果で、ナビゲーション メニューのリンク上にマウスを置くと、リンクが指す Web ページのおおよそのコンテンツが表示され、ユーザーにアクセスを促します。希望のページ。 まず、実行中のエフェクトのスクリーンショットを見てみましょう:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>链接提示特效</title>
<script type="text/javascript" src="jquery1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".menu a").hover(function() {
$(this).next("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).next("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
</script>
<style type="text/css">
body {
margin: 10px auto;
width: 570px;
font: 75%/120% Arial, Helvetica, sans-serif;
}
.menu {
margin: 100px 0 0;
padding: 0;
list-style: none;
}
.menu li {
padding: 0;
margin: 0 2px;
float: left;
position: relative;
text-align: center;
}
.menu a {
padding: 14px 10px;
display: block;
color: #000000;
width: 144px;
text-decoration: none;
font-weight: bold;
background: url(images/button.gif) no-repeat center center;
}
.menu li em {
background: url(images/hover.png) no-repeat;
width: 180px;
height: 45px;
position: absolute;
top: -85px;
left: -15px;
text-align: center;
padding: 20px 12px 10px;
font-style: normal;
z-index: 2;
display: none;
}
</style>
</head>
<body>
<ul class="menu">
<li>
<a href="http://www.baidu.com">Web Designer Wall</a>
<em>A wall of design ideas, web trends, and tutorials</em>
</li>
<li>
<a href="#">Best Web Gallery</a>
<em>Featuring the best CSS and Flash web sites</em>
</li>
<li>
<a href="#">N.Design Studio</a>
<em>Blog and design portfolio of WDW designer, Nick La</em>
</li>
</ul>
</body>
</html> この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、こちらをご覧ください。 、PHP 中国語 Web サイトの他の関連記事にも注目してください。 推奨読書:
jQueryは、フォーム内のテキストボタンの特殊効果のコレクションを実装します
Jqueryは、ページを開いたときにランダムな選択の切り替えを実装します
以上がjqueryはナビゲーションメニューのマウスプロンプト機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

