ホームページ >ウェブフロントエンド >jsチュートリアル >jquery+CSS3はドロップダウンナビゲーションメニュー機能を実装します
jquery+CSS3はドロップダウンナビゲーションメニュー機能を実装します
- php中世界最好的语言オリジナル
- 2018-04-24 11:28:371821ブラウズ
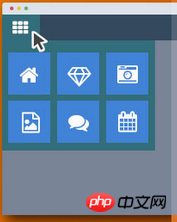
今回は、jquery + CSS3 でドロップダウン ナビゲーション メニュー機能を実装するための 注意点 について説明します。以下は実際的なケースです。見て。

ドロップダウンメニューのHTML構造は非常にシンプルで、基本的なHTML構造は次のとおりです:
<p id="top-bar" class="top-bar"> <p class="bar"> <button id="navbox-trigger" class="navbox-trigger"><i class="fa fa-lg fa-th"></i></button> </p> <p class="navbox"> <p class="navbox-tiles"> <a href="#" class="tile"> <p class="icon"><i class="fa fa-home"></i></p><span class="title">Home</span> </a> ...... </p> </p> </p>
CSSスタイル
CSSスタイルでは、トップナビゲーションバー.top-barが設定されています50 ピクセルの固定高さに設定され、相対的に配置され、より高い Z インデックス値が与えられます。.top-bar {
height: 50px;
position: relative;
z-index: 1000;
}ドロップダウン menu.navbox は最初は非表示になっており、絶対配置 を使用し、translateY メソッドを通じてナビゲーション バーの 200 ピクセル上に移動します。
.top-bar .navbox {
visibility: hidden;
opacity: 0;
position: absolute;
top: 100%;
left: 0;
z-index: 1;
-webkit-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px);
-webkit-transition: all .2s;
transition: all .2s;
}その後、ドロップダウン メニューがアクティブになると、その透明度が 1 に設定されて表示され、translateY メソッドを通じて元の位置に戻ります。
.top-bar.navbox-open .navbox {
visibility: visible;
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
-webkit-transition: opacity .3s, -webkit-transform .3s;
transition: opacity .3s, transform .3s;
}
この特殊効果は、jQuery を使用して、対応するクラスを切り替え、メニュー ボタンを開きます。
(function () {
$(document).ready(function () {
$('#navbox-trigger').click(function () {
return $('#top-bar').toggleClass('navbox-open');
});
return $(document).on('click', function (e) {
var $target;
$target = $(e.target);
if (!$target.closest('.navbox').length && !$target.closest('#navbox-trigger').length) {
return $('#top-bar').removeClass('navbox-open');
}
});
});
}.call(this));この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
JQuery でメニューを左右にスクロールする効果を作成する
以上がjquery+CSS3はドロップダウンナビゲーションメニュー機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

