ホームページ >ウェブフロントエンド >jsチュートリアル >vue.js での npm インストール チュートリアルの図
vue.js での npm インストール チュートリアルの図
- 不言オリジナル
- 2018-04-10 15:00:201569ブラウズ
この記事では主に vue.js の npm インストール チュートリアル図を紹介します。必要な方は参考にしてください。
まず、nodejs と npm の関係を明確にしてください。 Google V8 エンジンのカプセル化である JavaScript の環境。サーバーサイドの JavaScript インタープリターです。
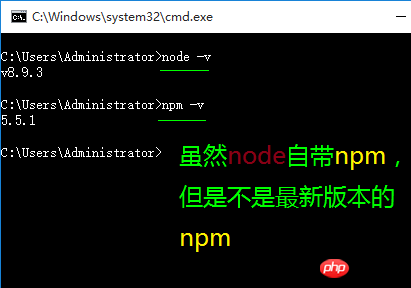
包含関係、nodejs には npm が含まれています。たとえば、nodejs をインストールすると、cmd を開いて npm -v と入力すると、npm のバージョン番号が表示され、npm がインストールされていることを示します。
マスターの要約を引用:
実際、npmはnodejsのパッケージマネージャーです。 Node.js で開発する場合、他の人が作成した JavaScript コードを多数使用することになります。他の人のコードが必要になるたびに、名前で検索し、ソース コードをダウンロードして解凍する必要があります。使うと非常に面倒になります。そこでパッケージマネージャーnpmが登場しました。誰もが自分が書いたソース コードを npm 公式 Web サイトにアップロードします。それらの 1 つ以上を使用したい場合は、ソース コードがどこにあるかに関係なく、npm 経由で直接インストールできます。また、モジュール A を使用する場合、モジュール A はモジュール B に依存し、モジュール B はモジュール C と D に依存します。npm は依存関係に基づいてすべての依存パッケージをダウンロードして管理します。この作業をすべて自分たちで行わなければならないとしたら、どれほど面倒になるか想像してみてください。
node -vnodeのバージョンを表示します。依存パッケージをインストールするための組み込みのnpmパッケージマネージャーが含まれています。
npm install -g typescript 1. 使用する前に、まず 3 つの用途を理解しましょう。
npm: Nodejs のパッケージマネージャー。 webpack: その主な目的は、リソースのマージやパッケージ化など、CommonJS 構文を通じてブラウザーによって公開する必要があるすべての静的リソースを準備することです。 vue-cli: ユーザーが生成した Vue プロジェクト テンプレート。 (vue プロジェクトをすばやく開始するのに役立ちます。つまり、npm install だけでインストールできる、基本的な依存関係ライブラリを含む一連の vue 構造が提供されます) 開始:
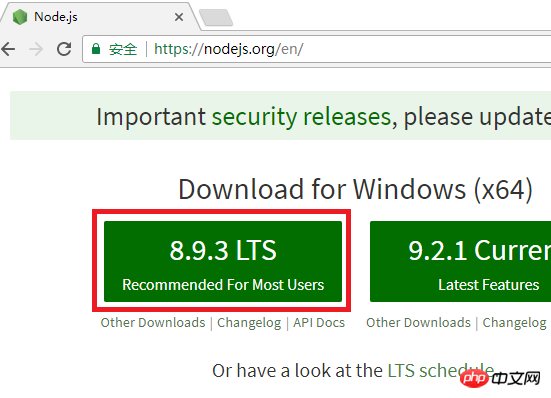
 図に示すように、8.9.3 をダウンロードします。 LTS (ほとんどのユーザーに推奨)
図に示すように、8.9.3 をダウンロードします。 LTS (ほとんどのユーザーに推奨)
 ダブルクリックしてインストール
ダブルクリックしてインストール
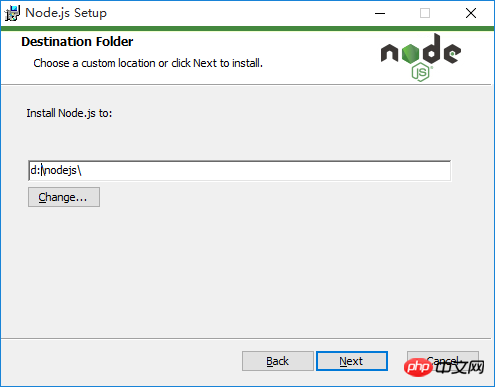
 この例では、デフォルトのパスを d:nodejs
この例では、デフォルトのパスを d:nodejs
 に変更して次へをクリックします
に変更して次へをクリックします
。  完了をクリックして完了します
完了をクリックして完了します

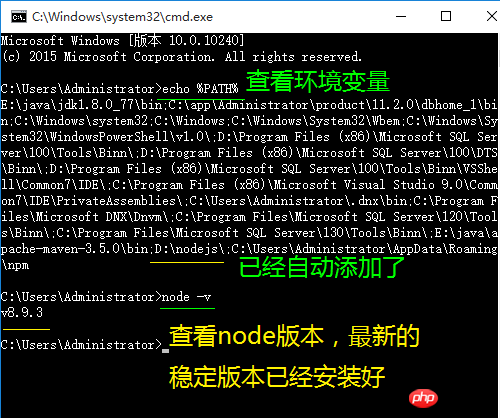
 CMDを開いて正常かどうかを確認してください
CMDを開いて正常かどうかを確認してください


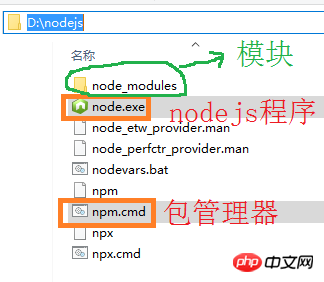
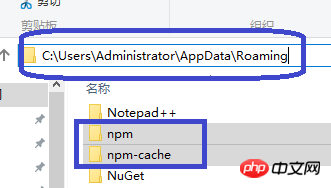
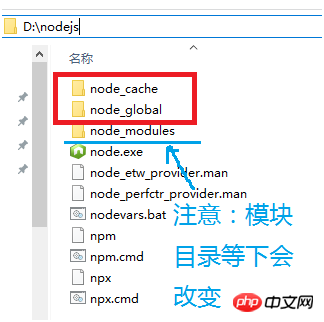
 他の2つのディレクトリをもう一度見てください。npmのローカルウェアハウスがユーザーで実行されています。システムディスクの C ドライブのディレクトリ (表示されません) を npm-cache に移動しました。これは、まだ使用されておらず、使用されるとすぐにキャッシュ ディレクトリが生成されるためです)、これら 2 つのディレクトリを D:nodejs に戻そうとしました。以下に示す 2 つのディレクトリ
他の2つのディレクトリをもう一度見てください。npmのローカルウェアハウスがユーザーで実行されています。システムディスクの C ドライブのディレクトリ (表示されません) を npm-cache に移動しました。これは、まだ使用されておらず、使用されるとすぐにキャッシュ ディレクトリが生成されるためです)、これら 2 つのディレクトリを D:nodejs に戻そうとしました。以下に示す 2 つのディレクトリ
 を作成し、次の 2 つのコマンドを実行します。 npm config set prefix "D:nodejsnode_global" npm config set queue "D:nodejsnode_cache"
を作成し、次の 2 つのコマンドを実行します。 npm config set prefix "D:nodejsnode_global" npm config set queue "D:nodejsnode_cache"
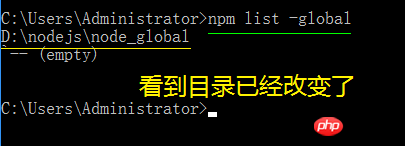
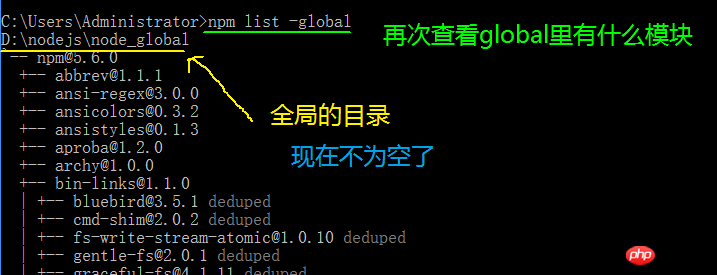
 上記のように、npm のローカルウェアハウスに再度アクセスし、コマンド npm list -global
上記のように、npm のローカルウェアハウスに再度アクセスし、コマンド npm list -global
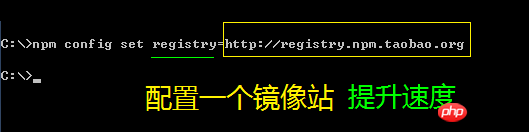
 コマンド npm config set registry=http://registry.npm.taabao.org を入力します ミラーステーションを構成します
コマンド npm config set registry=http://registry.npm.taabao.org を入力します ミラーステーションを構成します
を入力します
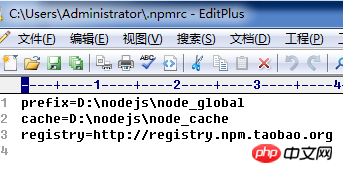
npm config list を実行して、すべての構成情報を表示します。私たちは構成ファイル C:UsersAdministrator.npmrc に注目しています

テキストエディターを使用して編集すると、今すぐ構成情報を確認できます

 。
。
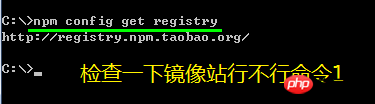
ミラーを確認してください コマンド 1 npm config get registry

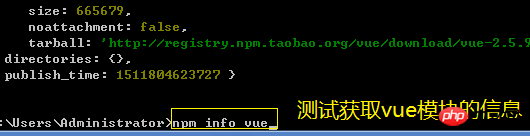
ミラーステーションが動作しているか確認してください コマンド 2 Npm info vue vue 情報を取得できるか確認してください


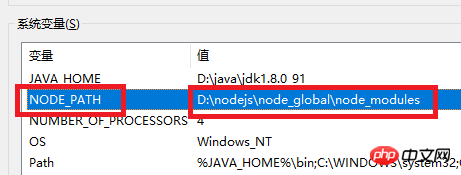
この時点で、デフォルトモジュール D :nodejsnode_modules ディレクトリは、D:nodejsnode_globalnode_modules ディレクトリに変更されます。 npm install などのコマンドを直接実行すると、エラーが報告されます。 1. 環境変数 NODE_PATH を追加します。内容は次のとおりです: D:nodejsnode_globalnode_modules

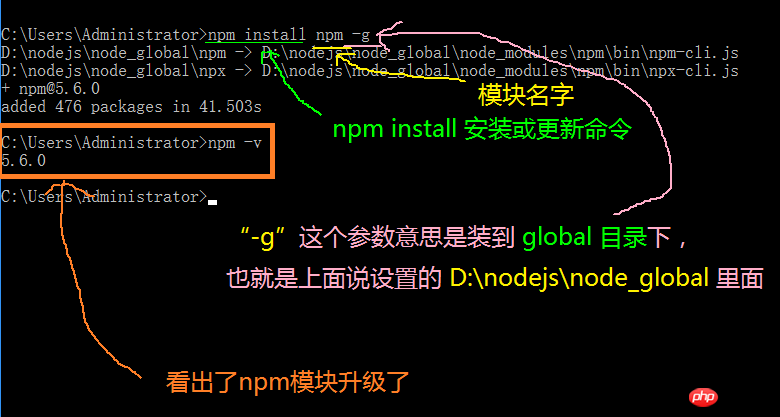
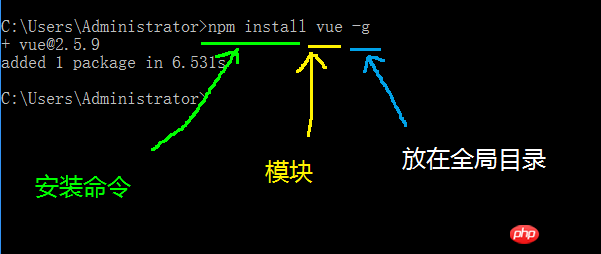
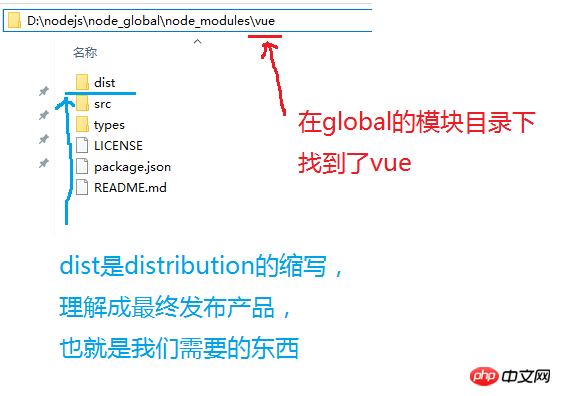
(上記の環境変数を有効にするには、この操作のために CMD を再度開く必要があることに注意してください) NPM インストール vue.js コマンド: npm install vue -g ここでの -g は、グローバル グローバル ディレクトリへのインストールを指します


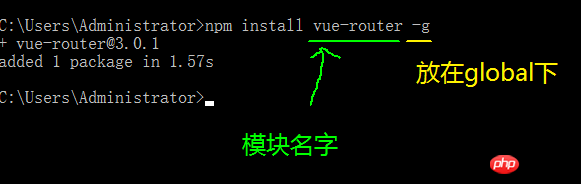
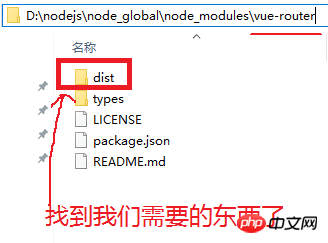
2. NPM インストール vue-router コマンドをテストします: npm install vue- router -g



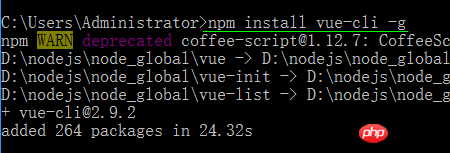
npm install vue-cli -g を実行して vue Scaffolding をインストールします


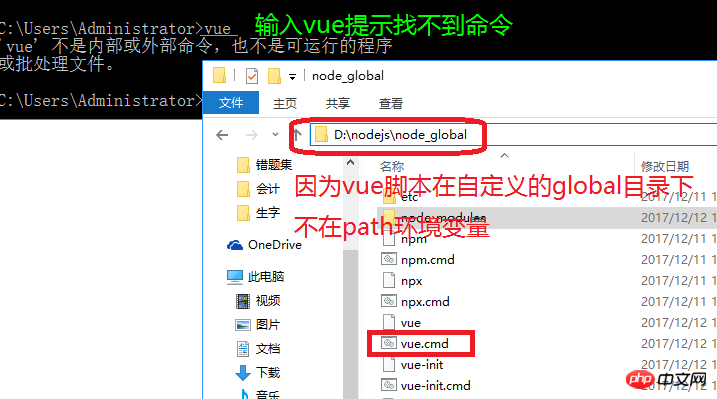
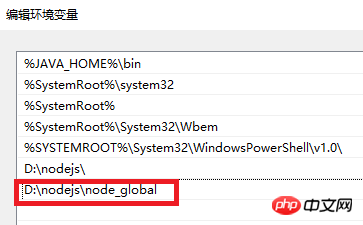
環境編集パスを編集

D:nodejsnode_global win1を追加パス環境変数に追加します。0 未満のバージョンでは、PATH を横に表示します。末尾に追加するときにセミコロン [;] を含めないように注意してください

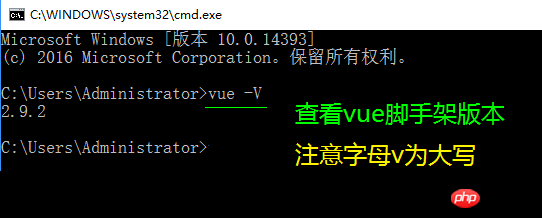
CMD を再度開き、vue が適切に動作するかテストします

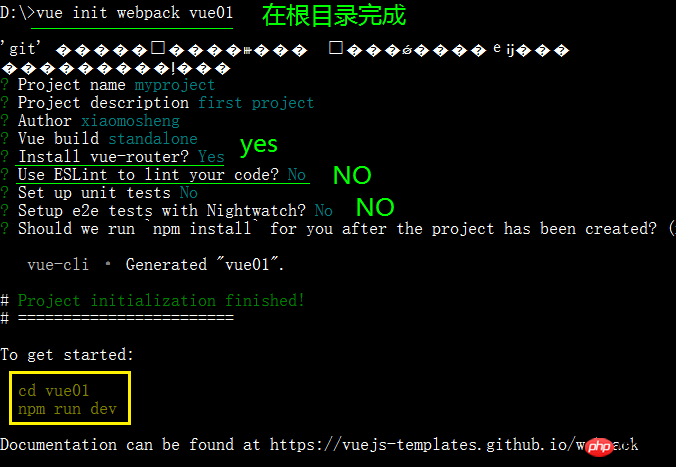
注vue-cli ツールには webpack や webpack -simple などの組み込みテンプレートがありますが、前者はより複雑で専門的なプロジェクトであり、その構成はすべてルート ディレクトリの webpack.config.js に配置されるわけではありません。

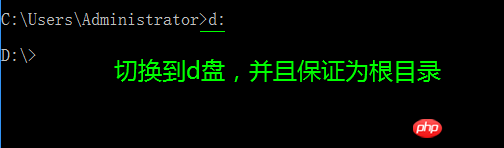
初期化、依存関係をインストールします

npm install を実行して依存関係をインストールします

npm run dev

アドレス http://localhost:808 を開くように求めるメッセージが表示されます0

ブラウザを自動的に開きます http://localhost:8080/#/

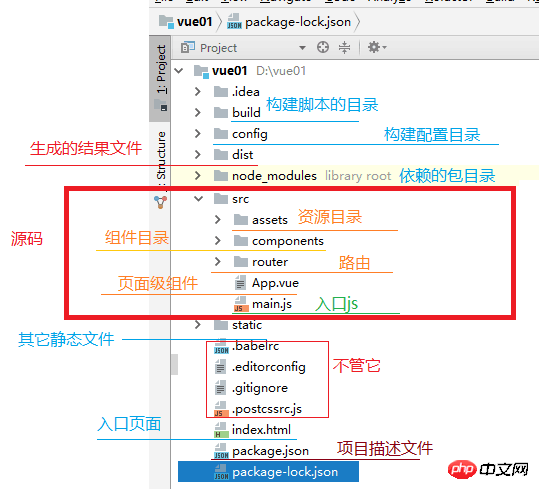
npm run build は静的ファイルを生成します。nmp の下に新しく作成された vue01 のディレクトリの説明:

npmのインストールが遅いネットワークタイムアウトによって失敗する問題を解決しますか?
以上がvue.js での npm インストール チュートリアルの図の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

