ホームページ >ウェブフロントエンド >jsチュートリアル >vue select コンポーネントを使用および無効にするための実装コード
vue select コンポーネントを使用および無効にするための実装コード
- 不言オリジナル
- 2018-04-10 14:52:121748ブラウズ
この記事では主に vue-select コンポーネントの使用と無効化の実装コードを紹介します。必要な友達はそれを参照してください。
ビジネス: メッセージをプッシュするには 2 つの方法があります。 WeChatで送信する場合は「送信するアプリケーション」を選択する必要がありますが、メールで送信する場合は不要です
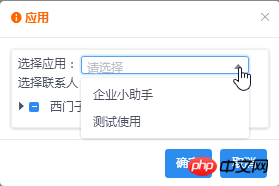
WeChatで送信する場合、ページは次のようになります:

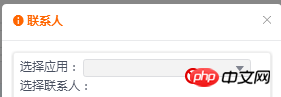
メールで送信する場合、セレクターは利用できません。ページは次のとおりです:

公式 Web サイトには具体的な例が示されていませんが、「無効」属性は属性、
| 属性から見つけることができます。説明 | タイプ | デフォルト値 | |
|---|---|---|---|
| 無効にするかどうか | Boolean | false |
disabled属性を追加し、以下の赤丸形式で記述します; この選択ボックスが使用可能かどうかを決定するための TRUE 値と FALSE 値を格納する isAble 変数を定義します。
<Select <span style="color: rgb(255, 0, 0);">v-bind:disabled="isAble" </span>clearable v-model="dataAgentEntity.ID" style="width:240px">
<Option v-for="item in dataAgent" :value="item.ID" :key="item.ID">{{ item.name }}</Option>
</Select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
}
次に、ロジック内の操作変数isAbleの値によって、コンポーネントの使用可能状態と使用不可状態が変更されます
methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}
に戻す場合、テストメソッドは、使用不可の判定を書き込むだけです。 WeChat、Available ステータスにしないと、別のバグが埋もれてしまいます (笑)。ただし、これはビジネスロジックであり、状況に応じて方法を紹介するだけです。
関連する推奨事項:
vue の第 2 レベルのリンケージの選択 最初のオプション値は、第 2 レベルでデフォルトで選択されます
以上がvue select コンポーネントを使用および無効にするための実装コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

