ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax 3 レベル連携ドロップダウン メニューの実装 (コード付き)
Ajax 3 レベル連携ドロップダウン メニューの実装 (コード付き)
- php中世界最好的语言オリジナル
- 2018-04-02 11:09:526825ブラウズ
今回は、ajax の 3 レベル連携 ドロップダウン メニューの実装についてお届けします (コード付き) Ajax 3 レベル連携ドロップダウン メニューを実装するための 注意事項 について、実際の事例を紹介します。 、見てみましょう。
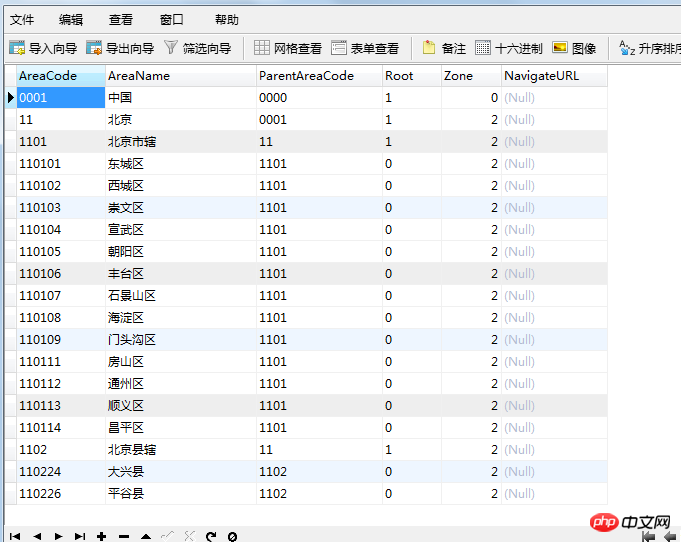
ajax で 3 レベルのリンクを作成するには、最初にファイル クラスを作成し、後で使用するときにそれを直接呼び出します。市、地区;
写真:
アイデアについて話しましょう:
(1) ユーザーが州を選択すると、イベントがトリガーされ、現在の州 ID が送信されます。サーバー プログラム内で 
(2) たとえば、中国地域が 0001 の場合、組み込み番号 0001 が中国地域
です。コードが 11 の場合、サブコード名 11 は北京です。当時の都市部つまり、メイン コード番号に従ってサブコード番号をクエリします
(3) サーバーはデータベースにクエリを実行します。クライアントのリクエストに従って、特定の形式でクライアントに返します
表示ページは非常にシンプルです。 p が必要で、js と jquery ファイルを導入するだけです:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> </head> <body> <h1>三级联动</h1> <p id="sanji"></p> </body> </html>選択する 3 つのドロップダウン ボックスが必要です。 ID の書き込みメソッドを指定します まず、ID を含む 3 つのドロップダウン ボックスを書き込み、3 つのメソッドを実行します:
$(document).ready(function(e){
//三个下拉列表
//加载显示数据
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载省份
FillSheng();
//加载市
FillShi();
//加载区
FillQu();
}
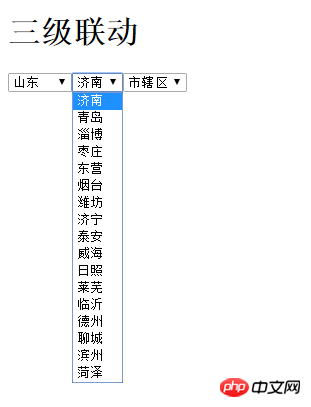
次にメソッドを書きましょう; 3 つのメニューはリンクされています。つまり、次のとおりに異なるオプションがあります。異なる州 ここでは click() クリック イベントを使用しないでください。州 () を変更するときに実行される変更イベントを使用してください。 (2) 都市部が変更される場合:
//当省份发生变化
$("#sheng").change(function(){
FillShi();
FillQu();
})
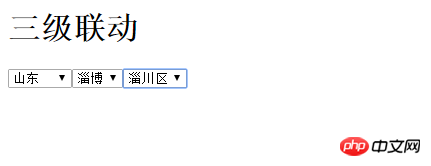
地区と郡が変更される;
このロジックには何も問題はありません
次のステップは、ajax トラバーサルの最後に、大まかに州情報をロードすることです。都市のドロップダウン メニューに値を書き込みます:
//当市发生改变
$("#shi").change(function(){
FillQu();
})
});
ここでの形式は JSON です。以前は「TEXT」が使用されていました
注:
JSON
JSON はオブジェクトを渡すための構文です。 /値のペア、配列、その他のオブジェクト
配列を使用しているため、
配列を走査してそれぞれのデータを取得する必要があります。
for(var sj in data){
}は、jsで配列を走査するために使用されます。フォーマット! ! !
ここで上記のファイルのカプセル化クラスを記述し、データベースへの接続に使用したクラスを見つけます:
この段落を追加します: //加载省份信息
function FillSheng()
{
//根据父级代号
//取父级代号
var pcode = "0001";
//根据父级代号查数据
$.ajax({
async:false,
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#sheng").html(str);
}
});
}
//加载市
function FillShi()
{
//根据父级代号
//取父级代号
var pcode = $("#sheng").val();
//根据父级代号查数据
$.ajax({
async:false,
//取消异步
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#shi").html(str);
}
});
}
//加载区
function FillQu()
{
//根据父级代号
//取父级代号
var pcode = $("#shi").val();
//根据父级代号查数据
$.ajax({
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#qu").html(str);
}
});
}そうですね
処理ページ:最後に、について話しましょう処理ページ:
public function jsonQuery($sql,$type=1)
{
$db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname);
$r = $db->query($sql);
if($type == "1")
{
$arr = $r->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
//去掉最后竖线
}
else
{
return $r;
}
}
}
データベースに接続し、オブジェクト クラスを呼び出し、SQL ステートメントを記述した後、直接 OK に戻ります。 ! !
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:fileinput を使用して非同期 Ajax アップロードを実装する方法
Ajax でデータベースの変更および追加機能を実装するための詳細な手順
以上がAjax 3 レベル連携ドロップダウン メニューの実装 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

