今回は、ajax の 3 レベル連携を図で詳しく説明します (コード付き)。ajax が 3 レベル連携を実現するための 注意事項 は何ですか? 実際のケースを見てみましょう。
ajax は 3 レベルのリンケージを実装しています。これは、小さなプラグインを作成するのに相当します。ここでは、データベース内の chinastates テーブルを使用します。

データベースにはコンテンツがあり、3 レベルのリンクには多くのコンテンツが含まれており、コードとサブコードの方法を使用して地域名がすべて含まれています
たとえば、北京、北京のコード名は 11、その下の北京市のサブコード名は11、北京市のメインコード名は1101、その下の北京市のサブコード名は1101です。地域のサブコードは1101です。リージョンにある場合は、メインコードに基づいてそれと同じサブコードをクエリすると、それを見つけることができます
第三レベルのリンクのコンテンツをページに表示したい場合は、次の操作のみが必要ですページ上に p を作成するには
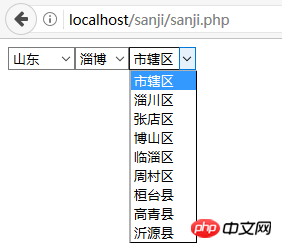
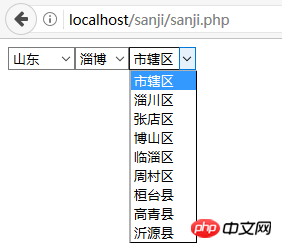
以下は、 ドロップダウンを使用する州と都市の 3 つの列を考慮します。 lists では、それらの中で何を使用する必要がありますか?
最後に説明したいのは、純粋な PHP ページである処理ページです。以前に使用されていた dataType は JSON であったため、この場合、処理ページの出力も配列にすることはできません。ここではデータベースを呼び出すパッケージページにJsonQueryメソッド
<script src="jquery-3.1.1.min.js"></script>
<script src="sanji.js"></script>
を書き、その後処理ページを書くときにとても便利です$(document).ready(function(e){
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到p里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
}) このように、3層構造になっています。以下の図に示すように、連携が完了します
この記事の事例を読んだ後は、その方法をマスターしたことになると思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 !
 推奨書籍:
推奨書籍:
画像とテキストの Ajax ページング クエリの詳細な説明
fileinput を使用して非同期 Ajax アップロードを実装する方法
以上がajax 3層連携の詳細図解とテキスト(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

 推奨書籍:
推奨書籍: 
