ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax は更新せずにページング効果を実現します
Ajax は更新せずにページング効果を実現します
- php中世界最好的语言オリジナル
- 2018-03-31 17:26:091282ブラウズ
今回は、Ajax リフレッシュを行わずにページング効果を実現する方法について説明します。以下は実際的なケースです。
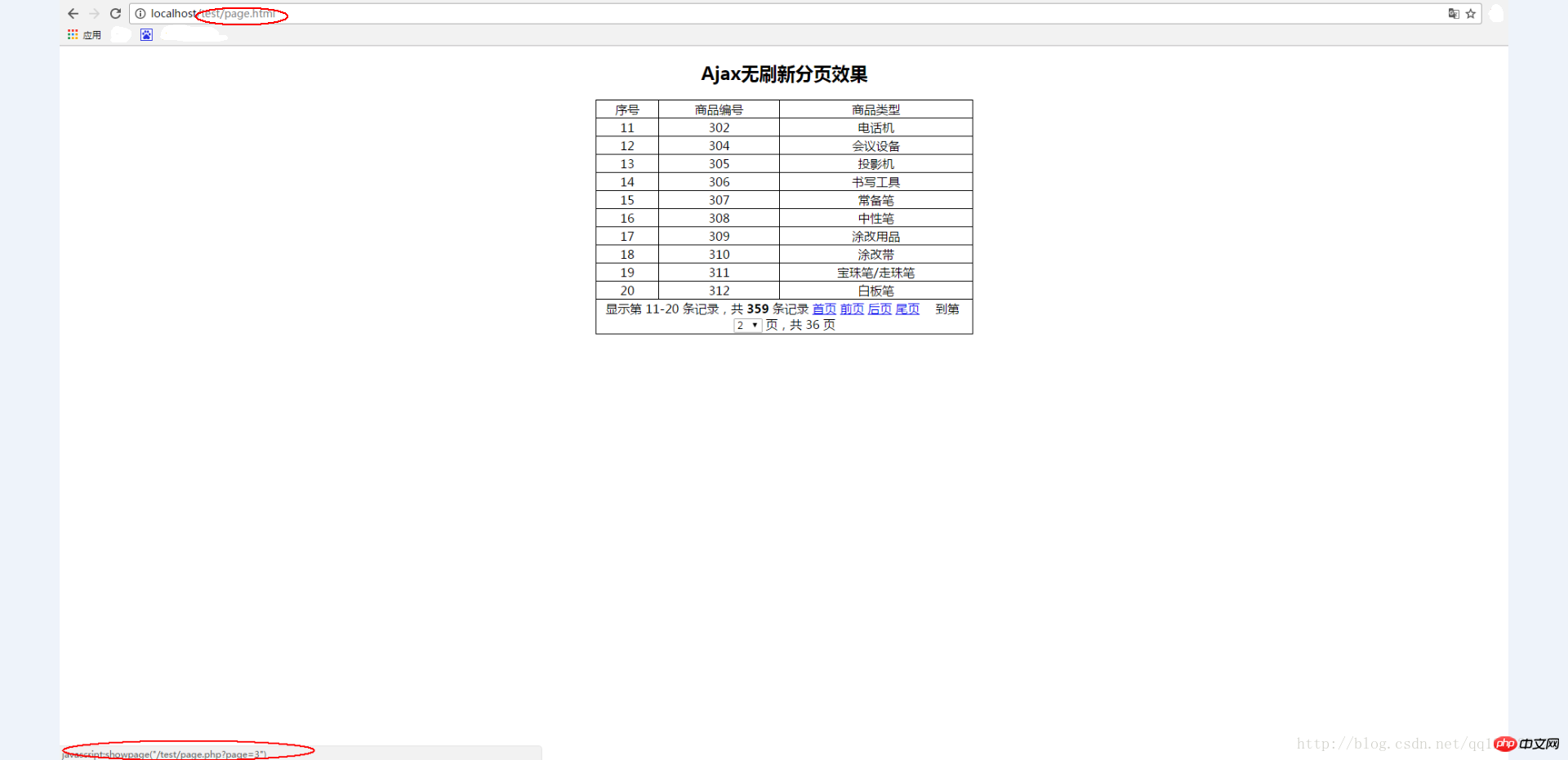
Ajax の非更新ページング効果、次のコードはそれを実装しています
nbsp;html>
<meta>
<title>Ajax无刷新分页效果</title>
<script>
function showpage(url) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
document.getElementById("result").innerHTML = xhr.responseText;
}
}
xhr.open('get',url);
xhr.send(null);
}
window.onload = function () {
showpage('page.php');
}
</script>
<h2>Ajax无刷新分页效果</h2>
<p></p>
オンラインで見つけたページング コード、個人的なテストに利用できます~
/*
* Created on 2011-07-28
* Author : LKK , http://lianq.net
* 使用方法:
require_once('mypage.php');
$result=mysql_query("select * from mytable", $myconn);
$total=mysql_num_rows($result); //取得信息总数
pagepide($total,10); //调用分页函数
//数据库操作
$result=mysql_query("select * from mytable limit $sqlfirst,$shownu", $myconn);
while($row=mysql_fetch_array($result)){
...您的操作
}
echo $pagecon; //输出分页导航内容
*/
//if(!function_exists("pagepide")){
#$total 信息总数
#$shownu 显示数量,默认20
#$url 本页链接
function pagepide($total,$shownu=20,$url=''){
#$page 当前页码
#$sqlfirst mysql数据库起始项
#$pagecon 分页导航内容
global $page,$sqlfirst,$pagecon,$_SERVER;
$GLOBALS["shownu"]=$shownu;
if(isset($_GET['page'])){
$page=$_GET['page'];
}else $page=1;
#如果$url使用默认,即空值,则赋值为本页URL
if(!$url){ $url=$_SERVER["REQUEST_URI"];}
#URL分析
$parse_url=parse_url($url);
@$url_query=$parse_url["query"]; //取出在问号?之后内容
if($url_query){
$url_query=preg_replace("/(&?)(page=$page)/","",$url_query);
$url = str_replace($parse_url["query"],$url_query,$url);
if($url_query){
$url .= "&page";
}else $url .= "page";
}else $url .= "?page";
#页码计算
$lastpg=ceil($total/$shownu); //最后页,总页数
$page=min($lastpg,$page);
$prepg=$page-1; //上一页
$nextpg=($page==$lastpg ? 0 : $page+1); //下一页
$sqlfirst=($page-1)*$shownu;
#开始分页导航内容
$pagecon = "显示第 ".($total?($sqlfirst+1):0)."-".min($sqlfirst+$shownu,$total)." 条记录,共 <b>$total</b> 条记录";
if($lastpg首页 "; else $pagecon .=" 首页 ";
// if($prepg) $pagecon .=" <a>前页</a> "; else $pagecon .=" 前页 ";
// if($nextpg) $pagecon .=" <a>后页</a> "; else $pagecon .=" 后页 ";
// if($page!=$lastpg) $pagecon.=" <a>尾页</a> "; else $pagecon .=" 尾页 ";
if($page!=1) $pagecon .=" <a>首页</a> "; else $pagecon .=" 首页 ";
if($prepg) $pagecon .=" <a>前页</a> "; else $pagecon .=" 前页 ";
if($nextpg) $pagecon .=" <a>后页</a> "; else $pagecon .=" 后页 ";
if($page!=$lastpg) $pagecon.=" <a>尾页</a> "; else $pagecon .=" 尾页 ";
#下拉跳转列表,循环列出所有页码
// $pagecon .=" 到第 <select>\n";
$pagecon .=" 到第 <select>\n";
for($i=1;$i$i\n";
else $pagecon .="<option>$i</option>\n";
}
$pagecon .="</select> 页,共 $lastpg 页";
return $page;
}
//}else die('pagepide()同名函数已经存在!');</select>
以下は私が作成した簡単なページング表示です
<?php header("Content-type:text/html; charset=utf-8");
$link = mysqli_connect('localhost','root','123','good');
if (!$link)
{
die("连接错误: " . mysqli_connect_error());
}
$sql = "SELECT * FROM ecs_category";
$qry = mysqli_query($link,$sql);
$total = mysqli_num_rows($qry);
$per = 10;
$page = pagepide($total,$per);
$sql = "SELECT cat_id,cat_name FROM category limit $sqlfirst,$shownu";
$result = mysqli_query($link,$sql);
//$goods = mysqli_fetch_all($result,MYSQLI_ASSOC);
//mysqli_free_result($result);
echo <<<eof
<style type="text/css">
table{width:500px;margin:auto;border: 1px solid black; border-collapse:collapse;text-align:center;}
td{border: 1px solid black;}
| 序号 | 商品编号 | 商品类型 |
| ".++$num." | "; echo "$goods[cat_id] | "; echo "$goods[cat_name] | "; echo "
| $pagecon |

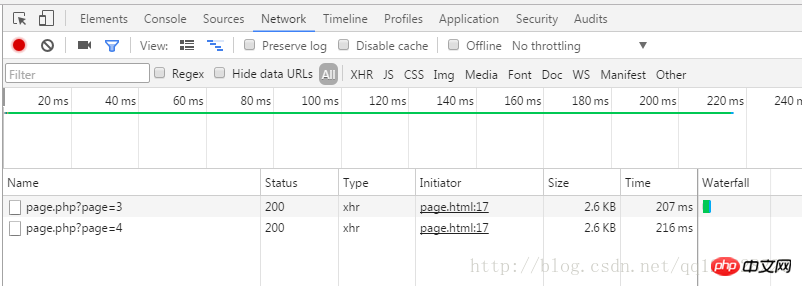
ページは更新してジャンプすると、URL は変更されず、Web サイトのデータの相互作用を確認できます

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、その他の情報に注目してください。関連記事はphp中国語サイトにあります!
推奨読書:
ファイルアップロードを実装するための Ajax+Spring
以上がAjax は更新せずにページング効果を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

