ホームページ >ウェブフロントエンド >jsチュートリアル >Ajax+node js multerでファイルアップロード機能を作る
Ajax+node js multerでファイルアップロード機能を作る
- php中世界最好的语言オリジナル
- 2018-03-31 10:53:501482ブラウズ
今回はAjax+node js multerを使ったファイルアップロードの機能についてご紹介します。Ajax+node js multerを使ってファイルをアップロードする際の注意点を実際に見てみましょう。
説明
ノードの初心者として、私は最近、登録、ログイン、オンラインの一人および複数人チャット、絵文字の送信、さまざまなファイルのアップロードとダウンロード、友達の追加と削除をサポートするチャットソフトウェアの開発に取り組んでいます。 、チャット記録の保存、通知音の切り替え、背景画像の切り替え、ゲームなどの機能があるため、さまざまなドキュメント検索とデモ例を経て、最終的にほとんどのアップロードをサポートする単一ファイルのアップロード機能を実装することに成功しました。ファイル形式を変更し、同時に Web ページに表示します
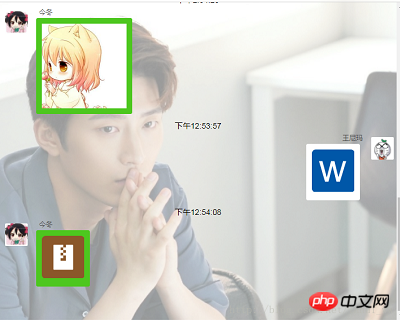
効果
WeChat がすぐに表示されるように感じませんか? はい、Web バージョンの WeChat に基づいています。全体的な効果を実現するには、CSS と HTML を使用する必要があります。フロントエンドは予備です。ブログを投稿するのは初めてなので、近い将来、コードを配置する予定です。興味のある友達は見てください
コードは以下に直接アップロードされます
cmdコマンドウィンドウから直接multerをインストールします
npm install multer -saveサーバーコード
//引入http
const http=require("http");
//引入express
const express=require("express");
//引入multer
const multer=require("multer");
//创建服务器,绑定监听端口
var app=express();
var server=http.createServer(app);
server.listen(8081);
//建立public文件夹,将HTML文件放入其中,允许访问
app.use(express.static("public"));
//文件上传所需代码
//设置文件上传路径和文件命名
var storage = multer.diskStorage({
destination: function (req, file, cb){
//文件上传成功后会放入public下的upload文件夹
cb(null, './public/upload')
},
filename: function (req, file, cb){
//设置文件的名字为其原本的名字,也可以添加其他字符,来区别相同文件,例如file.originalname+new Date().getTime();利用时间来区分
cb(null, file.originalname)
}
});
var upload = multer({
storage: storage
});
//处理来自页面的ajax请求。single文件上传
app.post('/upload', upload.single('file'), function (req, res, next) {
//拼接文件上传后的网络路径,
var url = 'http://' + req.headers.host + '/upload/' + req.file.originalname;
//将其发回客户端
res.json({
code : 1,
data : url
});
res.end();
});
クライアントコード<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<!--依托于jquery-->
<script src="js/jquery-1.11.3.js"></script>
</head>
<body>
<p class="container">
<label>file</label>
<input type="file" name="file" id="file">
</p>
<script>
var file=$("#file")[0];
//这里使用的是onchange事件,所以当你选择完文件之后,就触发事件上传
file.onchange=function(){
//创建一个FormDate
var formData=new FormData();
//将文件信息追加到其中
formData.append('file',file.files[0]);
//利用split切割,拿到上传文件的格式
var src=file.files[0].name,
formart=src.split(".")[1];
//使用if判断上传文件格式是否符合
if(formart=="jpg"||formart=="png"||
formart=="docx"||formart=="txt"||
formart=="ppt"||formart=="xlsx"||
formart=="zip"||formart=="rar"||
formart=="doc"){
//只有满足以上格式时,才会触发ajax请求
$.ajax({
url: '/upload',
type: 'POST',
data: formData,
cache: false,
contentType: false,
processData: false,
success: function(data){
//上传成功之后,返回对象data
if(data.code>0){
var src=data.data;
//利用返回值src 网络路径,来实现上传文档的下载
if(formart=="docx"||formart=="txt"||formart=="doc"){
//结合css样式,实现显示图标
var className="docx";
//拼接html,生成到页面上去
var msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="ppt"){
//PPT 格式
className="ppt";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="xlsx"){
//xlsx 格式
className="xlsx";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else if(formart=="zip"||formart=="rar"){
//zip || rar 格式
className="zip";
msg=`<a href="${src}" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" ><i class="${className}"></i></a>`;
}else{
//所有的图片格式
msg=`<a href="javascript:;" rel="external nofollow" class="picCheck"><img src="${src}"></a>`;
}
// 这里将msg 追加到你要显示的区域
}
}
//不满足上传格式时
}else{
alert("文件格式不支持上传")
}
}
</script>
</body>
</html> この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。 さらに興味深い情報については、php 中国語の Web サイトのその他の関連記事に注目してください。 推奨書籍:
CORS を使用して WebApi Ajax クロスドメイン リクエストを実装する方法
Ajax がコンボ ボックスの動的読み込みを実装する方法 (コード付き)以上がAjax+node js multerでファイルアップロード機能を作るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

