今回は、Ajax でクロスドメイン リクエストを実装する手順について詳しく説明します。Ajax でクロスドメイン リクエストを実装するための 注意事項 について、実際のケースを見てみましょう。
以下に示す 2 つのローカル サイトを構築しましょう
最初のステップは、Apache サーバーをローカルに構築することです。
2 番目のステップは、サーバーの構成後に 2 つの仮想ドメイン名をローカルに構成することです。 C ドライブにフォルダーを作成し、「HTML5」という名前を付けます。4 番目のステップは、Apache
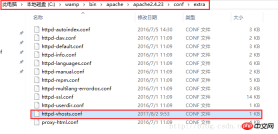
仮想ホスト
の設定ファイルを見つけて、その設定ファイルを開きます
 5 番目のステップは、 3 番目のステップで、HTML5 フォルダーの下にフォルダー a とフォルダー b をそれぞれ作成します
5 番目のステップは、 3 番目のステップで、HTML5 フォルダーの下にフォルダー a とフォルダー b をそれぞれ作成します
 ホスト ファイルを変更し、a と b の URL を追加します。通常、ホスト ファイルのパスは C:WindowsSystem32driversetc の下にあります
ホスト ファイルを変更し、a と b の URL を追加します。通常、ホスト ファイルのパスは C:WindowsSystem32driversetc の下にあります
 HTML5/a フォルダーの下に 7.ajax.html ファイルを作成します
HTML5/a フォルダーの下に 7.ajax.html ファイルを作成します
nbsp;HTML>
<meta>
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Ajax を使用してクロスドメイン リクエストを実装する手順の詳細な説明', true);
xhr.send();
}
}
</script>
<input>
同じドメインの下のリクエストを見てみましょう私たちは HTML5 を使用しています/ a の下に php ファイルを作成し、'hello' を返します
 現時点では、現在のページを開いています
現時点では、現在のページを開いています
、ボタンをクリックすると、データが要求されていることがわかります Ajax を使用してクロスドメイン リクエストを実装する手順の詳細な説明
 クロスドメインです。つまり、リクエストしたデータと現在のファイルが同じドメインの下にありません。これにより、クロスドメインリクエストが発生します。通常、この場合、アクセスが禁止されます
クロスドメインです。つまり、リクエストしたデータと現在のファイルが同じドメインの下にありません。これにより、クロスドメインリクエストが発生します。通常、この場合、アクセスが禁止されます
たとえば、現在、 HTML5/a フォルダー直下の Ajax を使用してクロスドメイン リクエストを実装する手順の詳細な説明 ファイルを b フォルダーに置きます
 今回クリックすると、リクエストがエラーを報告しました。これは、クロスドメインリクエストが制限されていることを意味します
今回クリックすると、リクエストがエラーを報告しました。これは、クロスドメインリクエストが制限されていることを意味します
 今回はバックエンドが連携する必要があります。出力時に「Access-Control-Allow-Origin」ヘッダー情報を追加するようにバックエンドに指示する必要があります。例: 図に示すように、クロスこのドメイン名のドメインリクエストはクロスドメインポリシーの影響を受けません
今回はバックエンドが連携する必要があります。出力時に「Access-Control-Allow-Origin」ヘッダー情報を追加するようにバックエンドに指示する必要があります。例: 図に示すように、クロスこのドメイン名のドメインリクエストはクロスドメインポリシーの影響を受けません
この時、クリックするとクロスドメインデータを正常に取得できます
必要な場合はIEとの互換性が必要です
nbsp;HTML>
<meta>
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Ajax を使用してクロスドメイン リクエストを実装する手順の詳細な説明', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Ajax を使用してクロスドメイン リクエストを実装する手順の詳細な説明', true);
oXDomainRequest.send();
*/
}
}
</script>
<input>
この記事の事例を読んだ後、あなたはその方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨書籍:
kkpager Ajax ページング クエリ関数の実装の詳細な説明 (コード付き)
Ajax がコンボ ボックスの動的読み込みを実装する方法 (コード付き)
以上がAjax を使用してクロスドメイン リクエストを実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

メモ帳++7.3.1
使いやすく無料のコードエディター

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター






