ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで位置決めを実装する方法
HTMLで位置決めを実装する方法
- 零到壹度オリジナル
- 2018-03-29 11:54:483388ブラウズ
この記事は主に HTML での位置決めの実装方法に関する記事を共有するものであり、参考になると思います。編集者をフォローして見てみましょう。
1. CSS の位置決め (Posotioning) 属性を使用すると、要素を配置できます。
static (デフォルト値): 要素ボックスは通常どおり生成されます。ブロック要素はドキュメント フロー/標準フローの一部として長方形のフレームを生成します。インライン要素は 1 つ以上のライン ボックスを作成し、それらを親要素に配置します。
相対: 要素ボックスは特定の位置から外れ、要素は残ります。配置前の形状、元々占有していたスペースはまだ保持されている この観点から、変更された要素はまだドキュメント フロー/標準フロー内にあるように見えます
絶対: 要素はドキュメント フローから完全に削除され、相対的になります。その収容位置に。包含ブロックは、文書内の別の要素または最初の包含ブロックである場合があります。通常のドキュメント フローで要素が元々占有していたスペースは、その要素が存在しないかのように閉じられ、通常のフローで元々どのようなタイプのボックスであったかに関係なく、要素はブロック レベルのボックスに配置されます。
修正: 要素のパフォーマンスは、含まれているブロックがウィンドウ自体 (ボディ) であることを除いて絶対と同様です
2. 相対の概要
この属性値を使用する要素は、座標を基準にして上と左を使用して配置されます元の位置の左上隅の
コード:
<style type="text/css">
#main{
width:800px;
height:400px;
margin:0 auto;
border:1px solid blue;
}
.p{
width:110px;
height:100px;
background:yellow;
margin-left:10px;
float:left;
}
</style>
</head>
<body>
<p id="main">
<p class="p">p1</p>
<p class="p">p2</p>
<p class="p">p3</p>
<p class="p">p4</p>
</p>
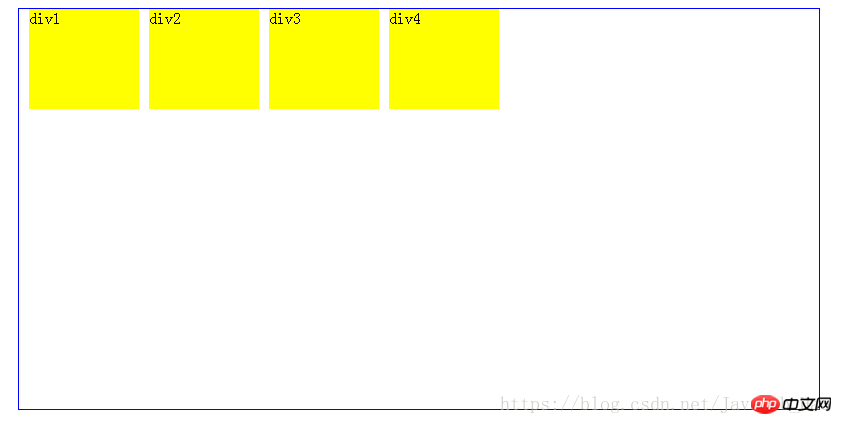
</body>レンダリング:

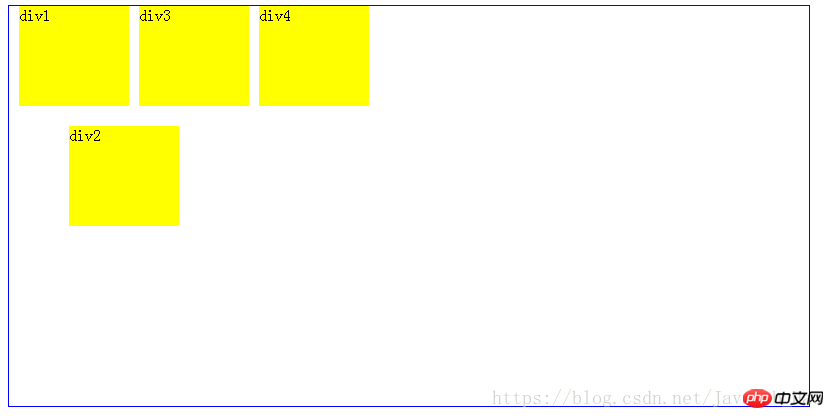
(1) p2 の位置決め値を相対値に変更します。

位置は、それぞれ右と下に 50 ピクセルと 120 ピクセル移動しました。元の位置は空のままです。左と上の値は負の値にすることもできます。違いは、それらが逆方向に移動していることです
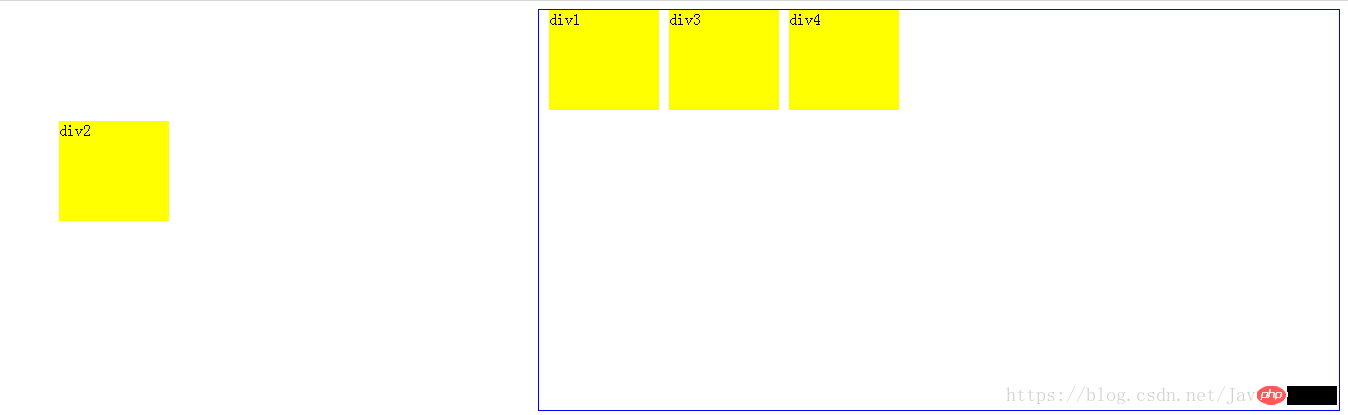
p2 の位置を絶対値に変更します。つまり、position:absolute;top:120px;left:50px;を追加します

p2 が移動していることがわかります。これは、p2 が標準フローにないその下のレイヤーを検索するためです。位置が見つからない場合は、本体を基準として、このレイヤーの左上隅に相対的に移動します。その下に、緑色のフレームを基準にして位置を追加します。


以上がHTMLで位置決めを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

