ホームページ >ウェブフロントエンド >htmlチュートリアル >構造セマンティクスに関する HTML の問題
構造セマンティクスに関する HTML の問題
- 零到壹度オリジナル
- 2018-03-28 17:59:531512ブラウズ
この記事は主に構造セマンティクスに関する HTML の問題を共有するものであり、非常に参考になるので、皆さんのお役に立てれば幸いです。編集者をフォローして見てみましょう。
なぜ Web セマンティクスが必要なのでしょうか?
まず第一に、人々は視覚的な部門を通じてコンテンツの意味を判断でき、検索エンジンはコードのみを見ることができます。検索エンジンはタグを通じてのみコンテンツの意味を判断できます。ページのトラフィックの大部分は検索エンジンからのものであるため、ページを可能な限り検索エンジンに適したものにするためには、タグを可能な限りセマンティックにする必要があります。
すべてのタグには独自のセマンティクスがあります。いくつかのタグのセマンティクスを以下に示します。
- スパンのセマンティクス:スパン(範囲)
-
ラベルのセマンティクスとデフォルトのスタイルを無視し、すべてのラベルに p を使用すると、CSS を使用している限り、実際に優れた視覚効果を備えたページを作成できます。柔軟に。しかしその場合、視覚的な要件は満たされていますが、ページ全体には意味的な意味がまったくなく、検索エンジンは依然としてそれを理解できません。したがって、覚えておいてください:
構造 (html) がキーであり、スタイル (css) は構造を変更するために使用されます。したがって、まず HTML とタグを決定し、次に適切な CSS を選択する必要があります
- olセマンティクス:順序付きリスト(ソートリスト)
<p id=”title”>文章的标题</p>
訪問者は私たちの意味を理解するかもしれませんが、検索エンジンは何度もそれを理解する必要があります。検索エンジンを使ってください。これができます。 ヒント: h1 の重みが最も高くなります。h1 が多すぎると、ページの重みが分散されます。ページ全体に影響を与え、エンジンも非常に不親切です。
セマンティック上の利点:
ユーザーにとって読みやすく、スタイルが失われた場合でもページに明確な構造を与えることができます。
SEO に適しており、検索エンジンはタグに基づいて個々のキーワードのコンテキストと重みを決定します。
は、セマンティクスに基づいてウェブページをレンダリングするブラインドリーダーなど、他のデバイスによる解析を容易にします。
は、開発とメンテナンスに役立ち、セマンティクスはより読みやすく、コードはより適切に維持され、CSS3との関係が容易になります。より調和的です。
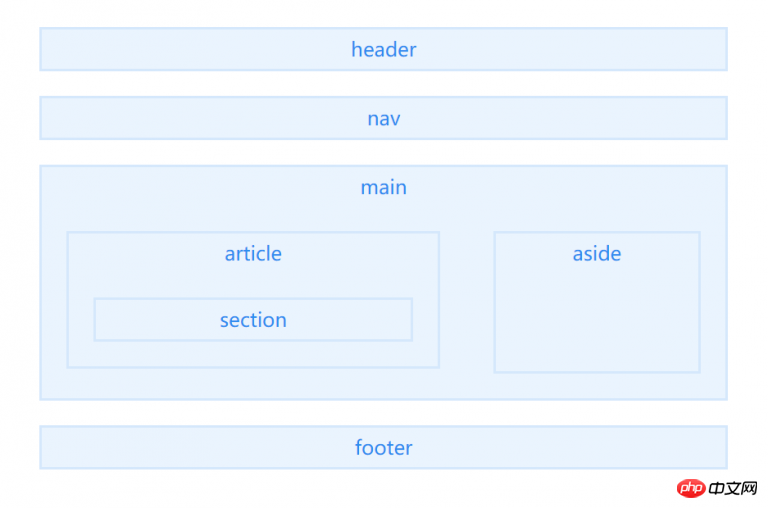
今日は、図に示すように、主要な構造タグを紹介します。

1. 1aa9e5d373740b65a0cc8f0a02150c53
定義ドキュメントまたはドキュメントの一部 ヘッダー紹介コンテンツまたはナビゲーション リンク バーのコンテナとして機能する必要があります。
ドキュメント内では複数の 1aa9e5d373740b65a0cc8f0a02150c53 要素を定義できますが、1aa9e5d373740b65a0cc8f0a02150c53 要素は 208700f394e4cf40a7aa505373e0130b、c37f8231a37e88427e62669260f0074d の子要素にはできないことに注意してください。 ; 要素 。
2. c787b9a589a3ece771e842a6176cf8e9
c787b9a589a3ece771e842a6176cf8e9他のページまたはページ内の他の部分にジャンプするリンクのリストを含む、複数のハイパーリンクを含む領域を記述します。
1 つのドキュメント内に複数の c787b9a589a3ece771e842a6176cf8e9 要素を定義できます。
3. 61b85035edf2b42260fdb5632dc5728a
61b85035edf2b42260fdb5632dc5728a このコンテンツはドキュメント内で一意である必要があり、ドキュメント内で繰り返されるコンテンツは含まれません。サイドバー、ナビゲーション バーのリンク、著作権情報、Web サイトのロゴ、検索ボックス (検索ボックスがドキュメントの主な機能である場合を除く)。 1 つのドキュメント内に複数の 61b85035edf2b42260fdb5632dc5728a タグを含めることはできないことに注意してください。 4. 23c3de37f2f9ebcb477c4a90aac6fffd 23c3de37f2f9ebcb477c4a90aac6fffd 要素をネストして使用すると、その要素は外側の要素に関連する記事を表します。たとえば、ブログ コメントを表す 23c3de37f2f9ebcb477c4a90aac6fffd 要素は、ブログ投稿を表す 23c3de37f2f9ebcb477c4a90aac6fffd 要素内にネストできます。 15221ee8cba27fc1d7a26c47a001eb9b 要素は、ページのコンテンツの残りの部分とはほとんど関係のない部分を表します。これは、コンテンツの独立した部分とみなされます。個別に分離することもできますが、全体的な状況には影響しません。通常、サイドバーまたは埋め込みコンテンツとして表示されます。 6. c37f8231a37e88427e62669260f0074d c37f8231a37e88427e62669260f0074d 最新のチャプターコンテンツまたはルートノード要素のフッターを定義します。フッターには通常、セクションの作成者、著作権データ、またはドキュメントへのリンクに関する情報が含まれています。 フッターを使用して連絡先情報を挿入する場合は、フッター要素内で 208700f394e4cf40a7aa505373e0130b 要素を使用する必要があります。 c37f8231a37e88427e62669260f0074d または 1aa9e5d373740b65a0cc8f0a02150c53 7.2f8332c8dcfd5c7dec030a070bf652c3 のテーマグループを含めることはできないことに注意してください。 要素の内容が複数の部分に分割できる場合は、2f8332c8dcfd5c7dec030a070bf652c3 の代わりに 23c3de37f2f9ebcb477c4a90aac6fffd を使用する必要があります。 これらのタグのうち、混同しやすいのは 2f8332c8dcfd5c7dec030a070bf652c3 と 23c3de37f2f9ebcb477c4a90aac6fffd です。そのため、ここで特別な注意事項を示します: 「著者は、代わりに、article 要素を使用することをお勧めします。」要素のコンテンツをシンジケートすることが合理的である場合は、セクション要素を使用します。」 平たく言えば、23c3de37f2f9ebcb477c4a90aac6fffd は 2f8332c8dcfd5c7dec030a070bf652c3 よりも独立していて完全です。段落の内容が文脈から切り離されることなく完全かつ独立しているかどうかで判断できます。
2f8332c8dcfd5c7dec030a070bf652c3 要素を通常のコンテナとして使用しないでください。特に、2f8332c8dcfd5c7dec030a070bf652c3 がスタイルを美しくしたり、スクリプトの使用を容易にするためにのみ使用される場合は、e388a4556c0f65e1904146cc1a846bee を使用する必要があります。
以上が構造セマンティクスに関する HTML の問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

