ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSレイアウトグリッドエリア
CSSレイアウトグリッドエリア
- 零到壹度オリジナル
- 2018-03-24 10:51:212040ブラウズ
これまで、グリッド項目は独立したセルに配置されてきましたが、この制限を破り、グリッド項目がセルのインターフェースを超えて、より便利なレイアウトを実現できるようにする必要があります。このセクションでは、それを実装する方法を見ていきます。
グリッド領域を定義します
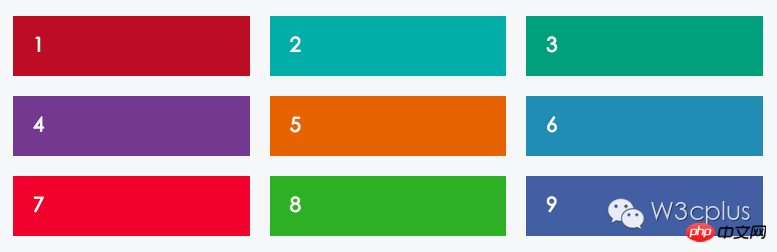
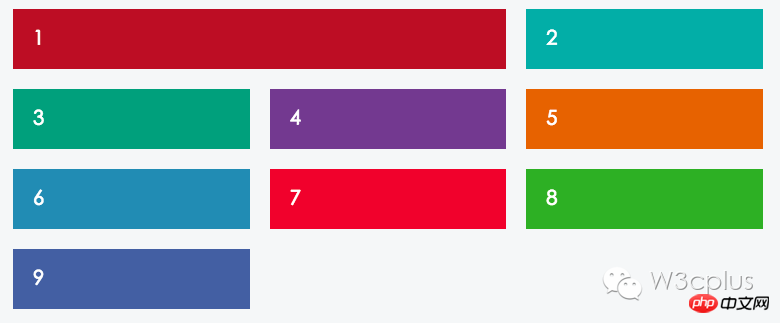
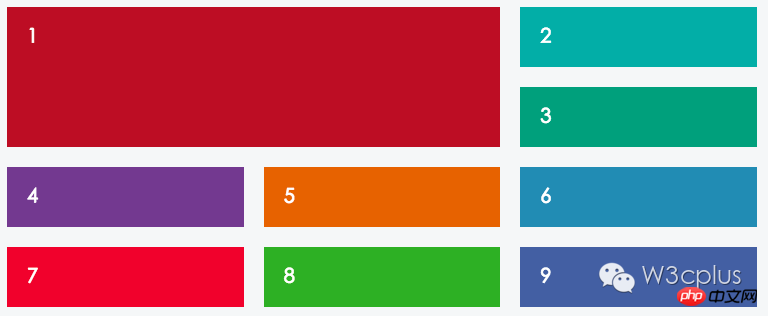
これが私たちが達成するために一生懸命取り組んできたグリッドです: 9 つのグリッド項目が、等しい列と等しい行、列と列と行の 3 つのグリッドに分割され、20 ピクセルの間隔があります。列の間。

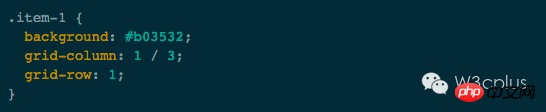
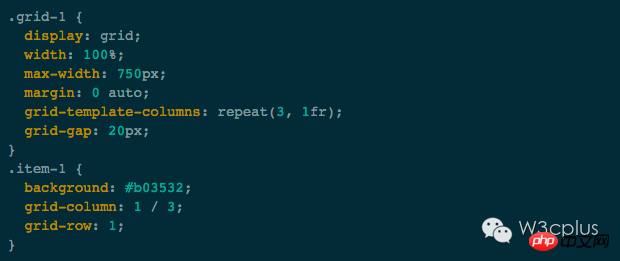
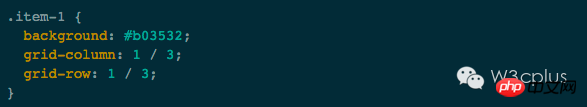
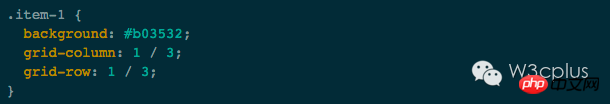
現在、グリッド項目には一部のカラースタイルのみが設定されていますが、最初のチュートリアルの内容に従って、これに基づいてグリッド列とグリッド行のスタイルルールを追加できます:

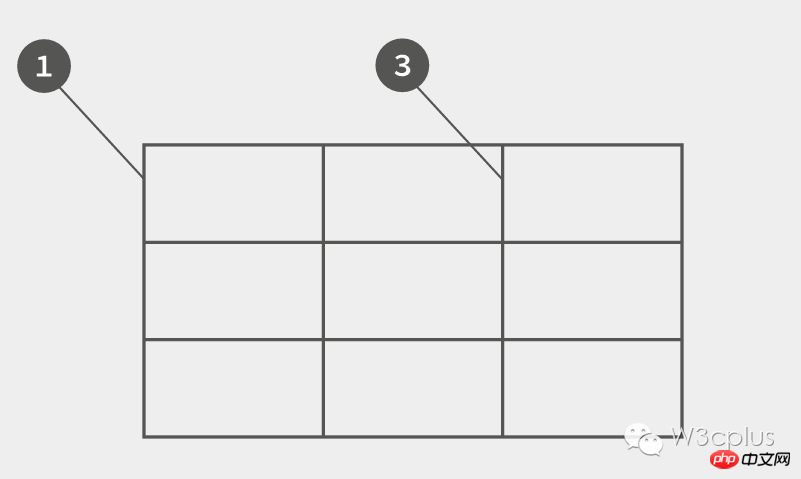
Grid-column は実際には Grid-column-start と Grid-column-end の省略形で、グリッド item.item-1 にグリッド ライン 1 から開始し、グリッド ライン 3 で終了するように指示します。

次の例は、最初のグリッド項目が 2 つのセルにまたがり、他のグリッド項目が自動的に右と下に配置され、プロセス全体がグリッドによって自動的に計算されることを示しています。


は、セルが複数の行にまたがるようにグリッド行に適用することもできます:


クロスセル
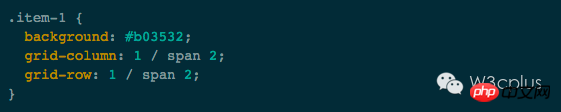
より単純な構文を使用して、grid-column-end でキーワード span を使用できます。スパンは、終了グリッド線を指定せずに、またがるセルの数を示します。

この方法で得られる効果は、以前に

を使用して得られた効果と同じです。

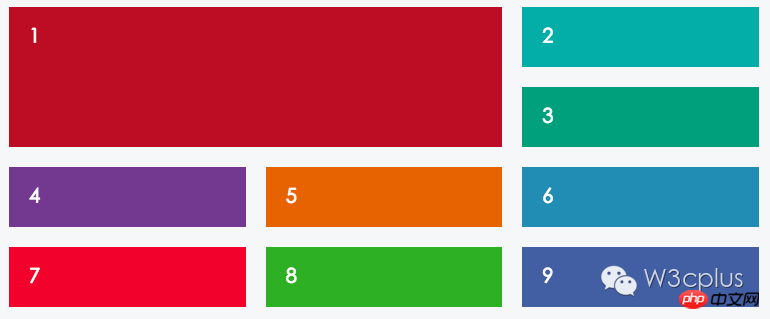
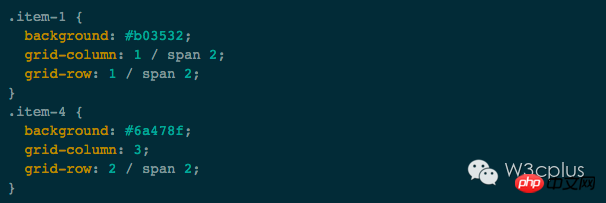
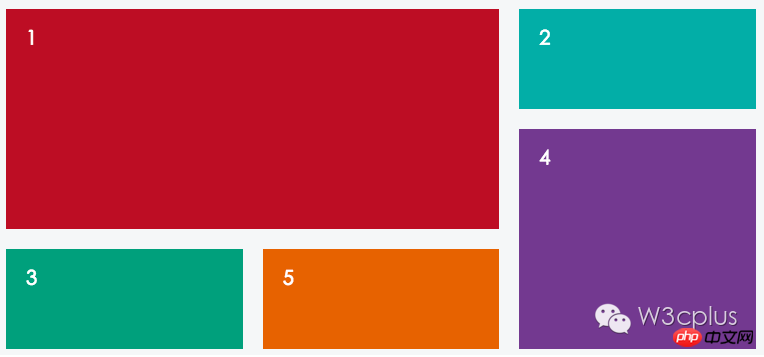
以下の例では、4 つのグリッド項目を削除しています。 2 つのグリッド アイテムに対して位置処理が行われました。最初のグリッド項目の行と列は 2 つのセルにまたがりますが、4 番目のグリッド項目は 3 列目の 2 行目にあり、行は 2 つのセルにまたがります。


他のグリッド項目は、利用可能なスペースを自動的に埋めます。これはグリッド レイアウトの利点を強調するだけであり、要素のソース順序は反映されません。
注: 場合によっては、ソースの順序を反映することも非常に重要です。Web ページには障害を持つ多くの人々がアクセスする可能性があるため、多くの場合、アクセシビリティの設計を考慮する必要があることを忘れないでください。
グリッド内のセルの分割は、実際には、colspan による列の結合や rowspan による行の結合など、テーブル内のセルの結合に似ています。
宣言領域
これまで、グリッドを適切に機能させるために数値記述を使用してきましたが、グリッドテンプレート領域を使用すると、レイアウトをより直感的に行うことができます。
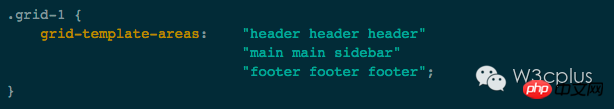
具体的には、グリッド領域に名前を付けることができます。これらの名前付きグリッド領域 (グリッド線を置き換える番号) を使用して、グリッド項目を配置します。次の例は、グリッド領域の名前を使用して大まかなページ レイアウトを作成することです。このレイアウトには主に次のものが含まれます。サイドバー)
フッター
- ここでレイアウトを描画するのと同じように、グリッド コンテナー上でこれらのグリッド領域の名前を定義する必要があります:
- グリッド項目の配置
ここで、グリッド項目に焦点を当てます。ここで、以前に使用したグリッド列ルールとグリッド行ルールをグリッド領域で置き換えるのに使用します。
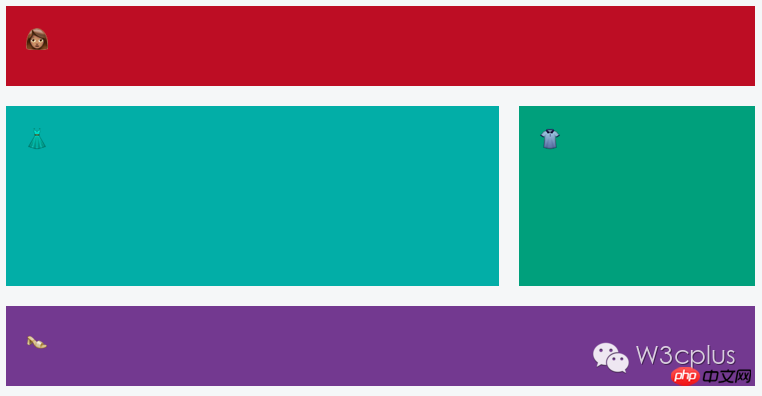
最初のグリッド項目は、3 つのヘッダーにまたがるページ ヘッダーです。 2 番目の項目はメイン コンテンツ領域に割り当てられ、3 番目はサイドバー、4 番目はフッターに割り当てられます。これらは、シーケンシャル ソース (ドキュメント フロー) に従って使用する必要はありません。 .item-4 をページヘッダーに簡単に変換できます。 
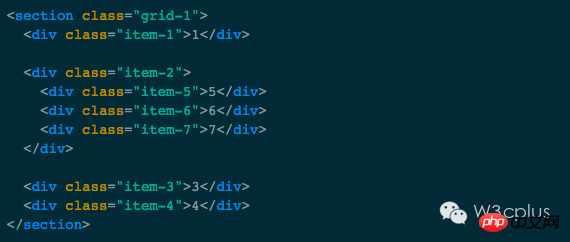
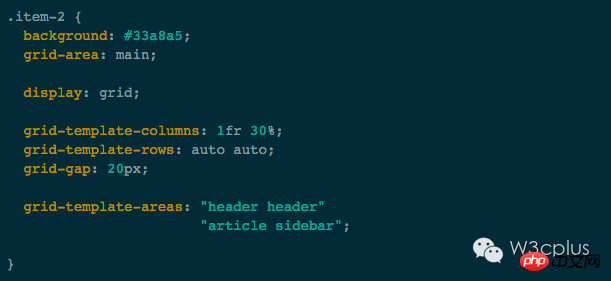
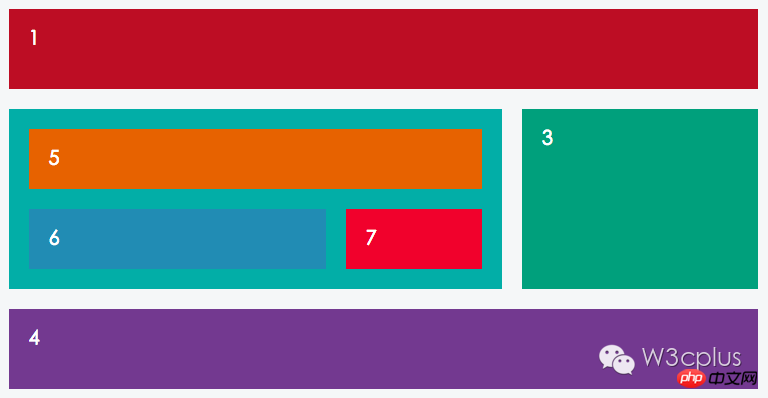
ご覧のとおり、これにより Web レイアウトがはるかに簡単になります。実際、上記の例は、必要なグリッド領域の名前を直感的に表現しています。実際、さらに一歩進んで、いくつかの絵文字を使用してグリッド領域を宣言することができます。 効果は次のとおりです: グリッドエリアのネスト 多くの場合、Webページにはさまざまなネストがあるため、この種のネストを実現するためにグリッドを使用する方法を見てみましょう。レイアウト。 display:grid を使用すると、グリッド コンテナーが宣言され、その子孫要素が自動的にグリッド アイテムになります。これらの子要素にコンテンツを追加しても、グリッドを明示的にリセットしない限り、グリッドにはまったく影響しません。 次の例では、.item-5、.item-6、および.item-7が.item-2の中に配置されています: したがって、.item-2をネットワークグリッドコンテナとして宣言するだけで済みます。これは 2 行 2 列のグリッドです: ここでもヘッダー、記事、サイドバーを使用してグリッド領域に名前を付けることができます。すべてはコンテキストに依存するため、不要なトラブルを引き起こすことはありません。これらのグリッド領域は .item-2 グリッドにのみ適用されます。 概要 前に説明した内容の簡単な要約: grid-column は、grid-column-start と Grid-column-end の略語であり、グリッドの開始と終了を定義する便利な方法です。グリッド プロジェクト spam キーワードを使用してグリッドの結合を実装し、ルールをより柔軟にすることができます Grid-template-areas を使用してグリッド エリア名を宣言し、絵文字を使用してグリッド エリアを宣言することもできます グリッド プロジェクトで display:grid を使用して、グリッド プロジェクトがグリッドのネストを実装するグリッド コンテナであることを宣言できます この記事を通じて、CSS グリッドについて学びました レイアウトに関するいくつかの仕様、レイアウトに CSS グリッドを使用することで、ますます現実に近づきます。次のチュートリアルでは、いくつかの複雑なレイアウトを見ていきます。 




以上がCSSレイアウトグリッドエリアの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

