ホームページ >ウェブフロントエンド >CSSチュートリアル >一般的に使用されるカラー グラデーション手法のまとめ
一般的に使用されるカラー グラデーション手法のまとめ
- php中世界最好的语言オリジナル
- 2018-03-22 16:18:044820ブラウズ
今回は、一般的に使用されるカラーグラデーションメソッドの概要と、カラーグラデーションメソッドの注意点について説明します。以下は実際のケースです。見てみましょう。
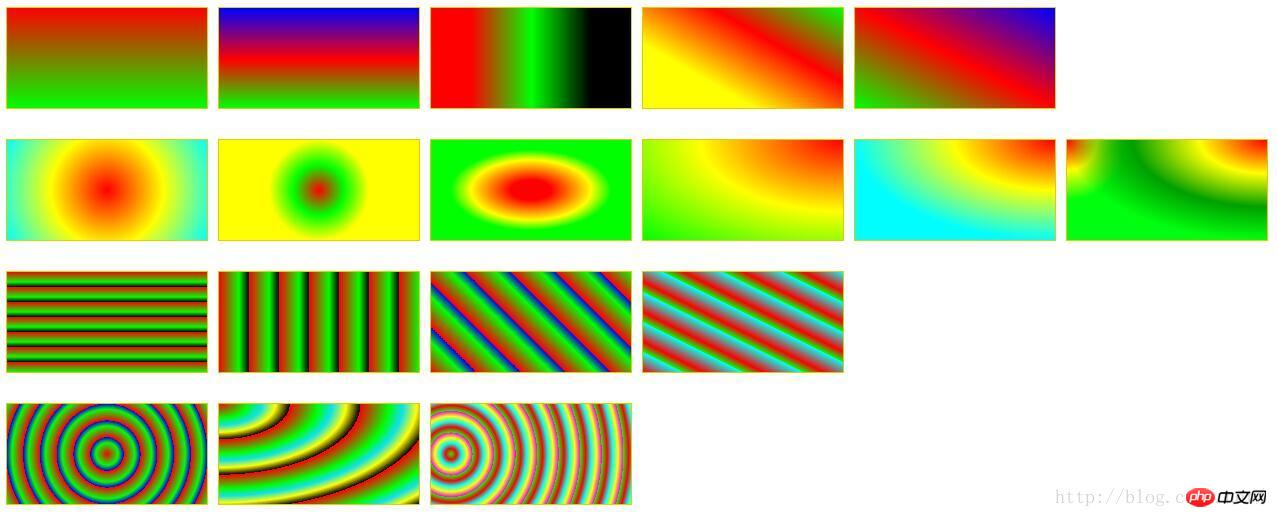
1. 線形グラデーション: Linear-gradient
文法:
=
以下の値は、を表すために使用されます。角度またはキーワードを使用して設定できるグラデーションの方向:
例:
p {
width: 200px;
height: 100px;
margin: 10px 5px;
border: 1px solid #ddd000;
}
#LinearStartToEnd {
float:left;
background: linear-gradient(#ff0000, #00ff00);
}
#LinearPercentage {
float:left;
background: linear-gradient(#0000ff, #ff0000 52%, #00ff00);
}
#LinearAnglePercentage {
float:left;
background: linear-gradient(90deg, #ff0000 20%, #00ff00 50%, #000000 80%);
}
#LinearAngle {
float:left;
background: linear-gradient(30deg, #ffff00 30%, #ff0000, #00ff00);
}
#LinearTopRight {
float:left;
background: linear-gradient(to right top, #00ff00, #ff0000 50%, #0000ff);
}
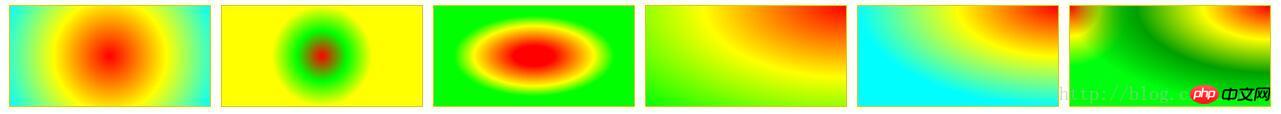
2. 放射状グラデーション: 
gt;① | 中央① |そうだよ]?[ <長さ>② | 中央② | <形状><範囲>|[<円サイズ>] <楕円サイズ>] <範囲キーワード> = 最も近い側の隅 ; = = 放射状の勾配形状>|| ] [ <位置> , ]?
center①:设置中间为径向渐变圆心的横坐标值。
center②:设置中间为径向渐变圆心的纵坐标值。
left:设置左边为径向渐变圆心的横坐标值。
right:设置右边为径向渐变圆心的横坐标值。
top:设置顶部为径向渐变圆心的纵坐标值。
bottom:设置底部为径向渐变圆心的纵坐标值。
circle:指定圆形的径向渐变
ellipse:指定椭圆形的径向渐变。
closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边。
closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角。
farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边。
farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角。
示例:

#RadialCenterCircle {
float:left;
background: radial-gradient(circle at center, #ff0000, #ffff00, #00ffff);
}
#RadialClosestSide {
float:left;
background: radial-gradient(circle closest-side, #ff0000, #00ff00, #ffff00);
}
#RadialFarthestSide {
float:left;
background: radial-gradient(farthest-side, #ff0000 20%, #ffff00 60%, #00ff00 80%);
}
#RadialRightTop {
float:left;
background: radial-gradient(at right top, #ff0000, #ffff00, #00ff00);
}
#RadialRadiusCenter {
float:left;
background: radial-gradient(farthest-side at top right, #ff0000, #ffff00, #01fefe);
}
#RadialGroup {
float:left;
background:
radial-gradient(farthest-side at top right, #ff0000, #ffff00, #009f00, transparent),
radial-gradient(60px at top left, #ff0000, #ffff00, #00ff0e);
}
三、重复的线性渐变:repeating-linear-gradient
语法和参数类似线性渐变,这里不在赘述。详情请参考CSS手册。
示例:
#RepeatingLinearPercentage{
float:left;
background: repeating-linear-gradient(#ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearRight {
float:left;
background: repeating-linear-gradient(to right, #ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearAngle {
float:left;
background: repeating-linear-gradient(45deg, #ff0000, #00ff00 10%, #0000ff 15%);
}
#RepeatingLinearBottomLeft {
float:left;
background: repeating-linear-gradient(to bottom left, #00ffff, #ff0000 10%, #00ff00 15%);
}
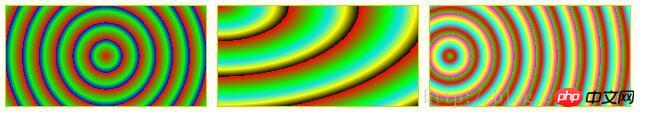
四、重复的径向渐变:repeating-radial-gradient
语法和参数类似径向渐变,这里不在赘述。详情请参考CSS手册。
示例:

#RepeatingRadialCircle {
float:left;
background: repeating-radial-gradient(circle, #ff0000 0, #00ff00 10%, #0000ff 15%);
}
#RepeatingRadialTopLeft {
float:left;
background: repeating-radial-gradient(at top left, #ff0000, #00ff00 10%, #0de0f0 15%, #ffff00 20%, #000000 25%);
}
#RepeatingRadialClosestCorner {
float:left;
background: repeating-radial-gradient(circle closest-corner at 20px 50px, #00ff00, #ff0000 10%, #00ffff 20%, #ffff00 30%, #ff00ff 40%);
}
完整的例子:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ImageCSS3</title>
<style>
p {
width: 200px;
height: 100px;
margin: 10px 5px;
border: 1px solid #ddd000;
}
#LinearStartToEnd {
float:left;
background: linear-gradient(#ff0000, #00ff00);
}
#LinearPercentage {
float:left;
background: linear-gradient(#0000ff, #ff0000 52%, #00ff00);
}
#LinearAnglePercentage {
float:left;
background: linear-gradient(90deg, #ff0000 20%, #00ff00 50%, #000000 80%);
}
#LinearAngle {
float:left;
background: linear-gradient(30deg, #ffff00 30%, #ff0000, #00ff00);
}
#LinearTopRight {
float:left;
background: linear-gradient(to right top, #00ff00, #ff0000 50%, #0000ff);
}
#RadialCenterCircle {
float:left;
background: radial-gradient(circle at center, #ff0000, #ffff00, #00ffff);
}
#RadialClosestSide {
float:left;
background: radial-gradient(circle closest-side, #ff0000, #00ff00, #ffff00);
}
#RadialFarthestSide {
float:left;
background: radial-gradient(farthest-side, #ff0000 20%, #ffff00 60%, #00ff00 80%);
}
#RadialRightTop {
float:left;
background: radial-gradient(at right top, #ff0000, #ffff00, #00ff00);
}
#RadialRadiusCenter {
float:left;
background: radial-gradient(farthest-side at top right, #ff0000, #ffff00, #01fefe);
}
#RadialGroup {
float:left;
background:
radial-gradient(farthest-side at top right, #ff0000, #ffff00, #009f00, transparent),
radial-gradient(60px at top left, #ff0000, #ffff00, #00ff0e);
}
#RepeatingLinearPercentage{
float:left;
background: repeating-linear-gradient(#ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearRight {
float:left;
background: repeating-linear-gradient(to right, #ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearAngle {
float:left;
background: repeating-linear-gradient(45deg, #ff0000, #00ff00 10%, #0000ff 15%);
}
#RepeatingLinearBottomLeft {
float:left;
background: repeating-linear-gradient(to bottom left, #00ffff, #ff0000 10%, #00ff00 15%);
}
#RepeatingRadialCircle {
float:left;
background: repeating-radial-gradient(circle, #ff0000 0, #00ff00 10%, #0000ff 15%);
}
#RepeatingRadialTopLeft {
float:left;
background: repeating-radial-gradient(at top left, #ff0000, #00ff00 10%, #0de0f0 15%, #ffff00 20%, #000000 25%);
}
#RepeatingRadialClosestCorner {
float:left;
background: repeating-radial-gradient(circle closest-corner at 20px 50px, #00ff00, #ff0000 10%, #00ffff 20%, #ffff00 30%, #ff00ff 40%);
}
</style>
</head>
<body>
<!-- 指定线性渐变起止色 -->
<p id="LinearStartToEnd"></p>
<!-- 指定线性渐变起止色位置 -->
<p id="LinearPercentage"></p>
<!-- 指定线性渐变颜色渐变方向和起止色位置 -->
<p id="LinearAnglePercentage"></p>
<!-- 指定线性渐变颜色渐变方向 -->
<p id="LinearAngle"></p>
<!-- 设置渐变从右上到左下 -->
<p id="LinearTopRight"></p>
<!-- 浮动p换行,此处指定p宽高和边界,是为了覆盖前面定义的p统一CSS样式,
可以尝试去掉指定的p宽高和边界,看看效果 -->
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 以中心点为圆心的圆形径向渐变 -->
<p id="RadialCenterCircle"></p>
<!-- 径向渐变半径长度:圆心到离圆心最近边的长度 -->
<p id="RadialClosestSide"></p>
<!-- 径向渐变半径长度:圆心到离圆心最远边的长度 -->
<p id="RadialFarthestSide"></p>
<!-- 左边为径向渐变圆心的横坐标值,顶边为径向渐变圆心的纵坐标值 -->
<p id="RadialRightTop"></p>
<!-- 同时指定径向渐变的圆心和半径 -->
<p id="RadialRadiusCenter"></p>
<!-- 径向渐变组合 -->
<p id="RadialGroup"></p>
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 指定颜色起止色位置的重复线性渐变 -->
<p id="RepeatingLinearPercentage"></p>
<!-- 从左到右渐变的重复线性渐变 -->
<p id="RepeatingLinearRight"></p>
<!-- 渐变角度为45度的重复线性渐变 -->
<p id="RepeatingLinearAngle"></p>
<!-- 从左下到右上的重复线性渐变 -->
<p id="RepeatingLinearBottomLeft"></p>
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 圆形重复径向渐变 -->
<p id="RepeatingRadialCircle"></p>
<!-- 渐变方向为左上到右下的重复径向渐变 -->
<p id="RepeatingRadialTopLeft"></p>
<!-- 重复径向渐变:渐变半径长度为从圆心到离圆心最近的角的距离 -->
<p id="RepeatingRadialClosestCorner"></p>
</body>
</html>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上が一般的に使用されるカラー グラデーション手法のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

