ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット カルーセル グラフィックスをゼロから開発する (5)
WeChat アプレット カルーセル グラフィックスをゼロから開発する (5)
- 小云云オリジナル
- 2018-03-21 09:52:242690ブラウズ
Swiper は、携帯電話、タブレット、その他のモバイル端末用のスライド特殊効果プラグインです。タッチスクリーンのフォーカス画像、タッチスクリーンのタブ切り替え、タッチスクリーンのマルチ画像切り替えなどの一般的な効果を実現できます。これは、現在、モバイル Web ページで最も広く使用されているタッチ コンテンツ スライド プラグインです。
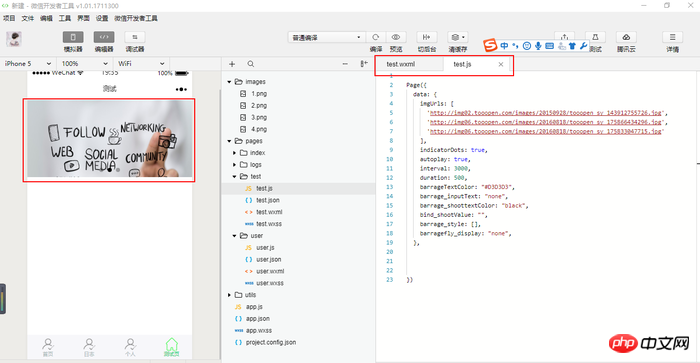
例:

その他のスタイルについては、公式 API をご覧ください
参考リンク: https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html? t =1475052054228
ステップ 1: WXML ファイル:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block></swiper>ステップ 2: js ファイル:
Page({ data: {
imgUrls: [ 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg', 'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
},
})パラメータの意味を紹介します:
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,indicator-dots Boolean false Yes
パネルインジケータードットを表示する
autoplay Boolean false かどうか自動切り替え
interval 数値 5000 自動切り替え時間間隔
duration 数値 500 スライドアニメーションの持続時間
以上がWeChat アプレット カルーセル グラフィックスをゼロから開発する (5)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

