ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラムをゼロから開発する (4)
WeChat ミニプログラムをゼロから開発する (4)
- 小云云オリジナル
- 2018-03-21 09:48:482325ブラウズ
以前、WeChat アプレットをゼロから開発する方法 (3) を紹介しましたが、この記事では引き続き WeChat アプレットをゼロから開発する方法 (4) を紹介します。
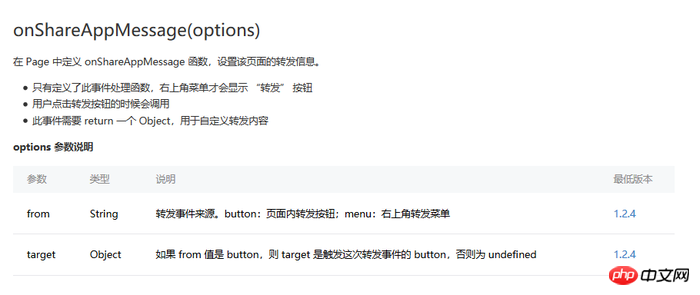
ミニ プログラムのどのページでも友達やグループ チャットと共有できます。モーメントでは共有されず、友人やグループチャットと共有されることに注意してください。 WeChat はトラフィック分散方法を試している一方で、最大のトラフィック入口を開くことに消極的です。
開発ドキュメント: https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

実装手順は非常に簡単です
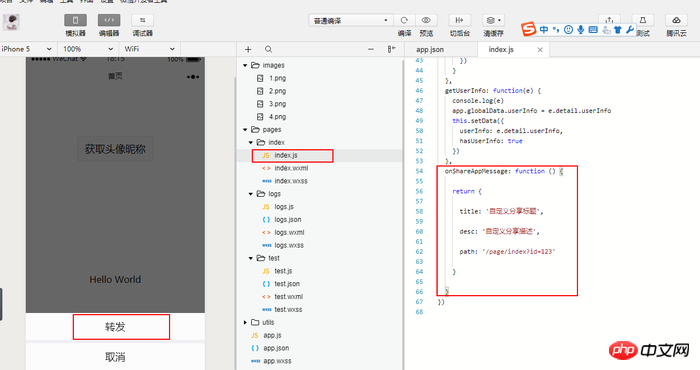
index/index。 js カスタム共有コードの一部が次のように追加されます。パス: '/page/index?id=123'。これは、インデックス ホーム ページの共有機能を実装します
示例代码:
Page({
onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})意味を説明します:
Page()以下のコード 右上隅は、
title: 共有のタイトルを意味します。
desc: 説明を共有します。
path: このパラメータは以前は WeChat で共有されており、通常は URL でした。ここで、pages/index?id=123 は設定を意味します。ホームページでの共有。


関連する推奨事項:
ステップからWeChat アプレットをゼロから開発する (3)
以上がWeChat ミニプログラムをゼロから開発する (4)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

