ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのmask-imageプロパティの詳しい説明
CSSのmask-imageプロパティの詳しい説明
- php中世界最好的语言オリジナル
- 2018-03-20 17:17:189655ブラウズ
今回はCSSのmask-image属性について詳しく解説します。CSSのmask-image属性を使用する際の注意点は何ですか?実際の事例を見てみましょう。 CSS マスク属性には非常に長い歴史があり、CSS3 の border-radius やその他の属性よりも古く、2009 年にまで遡ることができます。
しかし、当時、マスクは実験的な属性としてのみ使用でき、一部の特殊効果に使用できました。結局のところ、その時代はまだ
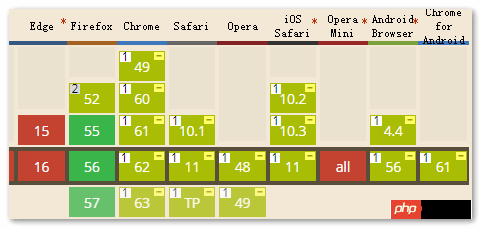
IE ブラウザの時代であり、その特性は優れていましたが、その価値は限られていました。 しかし、現在では状況が大きく変わり、IE と Edge ブラウザーがサポートしていないだけでなく、Firefox、Chrome、モバイル端末もすべてサポートされており、実際のアプリケーションの価値は同じではなくなりました。特に、Firefox ブラウザーはバージョン 55 以降、CSS3 マスク属性を完全にサポートしています。また、マスク属性仕様は推奨仕様の候補に入っており、将来的には誰もが安心して覚えておくことができ、役立つものとなるでしょう。未来。
 以前はCSSのマスク属性はmask:xxxとして使用されていましたが、この属性の標準化に伴い、実際にはマスク属性は
以前はCSSのマスク属性はmask:xxxとして使用されていましたが、この属性の標準化に伴い、実際にはマスク属性は
、ボーダー プロパティは同じです。 正確にどの属性が省略されるかについては、以下のリストを参照してください:
- mask-image
- mask-mode
- mask-repeat
- mask-
- position マスク- Clip
- mask-origin
- mask-size
- mask-type
- mask-composite
- まず、mask-image属性の使い方を紹介します。
mask-image は、マスクに使用される
imageリソースを参照します。デフォルト値は none で、マスク解除イメージです。そのため、border属性のborder-style属性と同様に、効果を持たせるためには必ず設定する属性値となります。 mask-image マスクは、url() 静的画像リソースなどの幅広い画像タイプをサポートしており、JPG、PNG、SVG などの形式がサポートされており、CSS3 で描画されたさまざまな画像を使用するなど、動的に生成された画像もサポートされています。勾配。文法的には、さまざまな CSS3 グラデーションのほか、url() 関数、image() 関数、さらには element() 関数もサポートされています。また、複数の背景もサポートしているため、理論的には、mask-image を使用して必要なグラフィックをマスクすることができ、これは非常に強力です。
百聞は一見にしかず、マスク画像の力を実証するために多数の事例を使用します。
まず、以下のすべてのケースで使用される元の画像は次のとおりです:
 まず、最も基本的な PNG 画像マスクを示します。
まず、最も基本的な PNG 画像マスクを示します。
CSS コードは次のとおりです:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(loading.png);
mask-image: url(loading.png);
}
HTML コードは次のとおりです:
<img src="ps1.jpg" class="mask-image">
最終的な効果は下の図に示すようになります:
 上記の最も基本的なケースから、次のことがわかります。マスクと呼ばれる元の画像です マスク画像の不透明な部分のみが表示されます。たとえば、この場合、ローディング リングの色の付いた部分は外側のリングなので、最終的にはリングだけが 1 つずつ露出した元の画像のエフェクトが表示されます。また、半透明部分も正確にマスクされて表示されます。
上記の最も基本的なケースから、次のことがわかります。マスクと呼ばれる元の画像です マスク画像の不透明な部分のみが表示されます。たとえば、この場合、ローディング リングの色の付いた部分は外側のリングなので、最終的にはリングだけが 1 つずつ露出した元の画像のエフェクトが表示されます。また、半透明部分も正確にマスクされて表示されます。
そのため、jpg 画像をマスク画像として使用することはほとんどありません。jpg 画像は完全に不透明である必要があり、最終的な効果は元の画像に何も表示されないためです。
さらに、loading.png の読み込みに失敗した場合、Firefox および Chrome ブラウザでは元の画像が直接表示されません。
それでは、SVG グラフィック マスク効果の表示を見てみましょう。
cssコードは次のとおりです:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(star.svg);
mask-image: url(star.svg);
}
htmlコードは次のとおりです:
<img src="ps1.jpg" class="mask-image">
最终的效果和上图相似。
上面是将svg作为背景图来实现的,现在我们再使用SVG图形中
CSS 代码如下:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask-image: url(#mask);
/* Firefox外链也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}
html代码如下:
<img src="ps1.jpg" class="mask-image">
再使用SVG元素内联SVG的
CSS 代码:
.mask-image {
width: 250px; height: 187.5px;
-webkit-mask-image: url(#mask);
mask: url(#mask);
mask-image: url(#mask);
/* Firefox外链也支持 */
/* mask-image: url(ellipse-rect.svg#mask); */
}
SVG实现的代码:
<svg> <defs> <mask id="mask" maskContentUnits="objectBoundingBox"> <!-- 柔化边缘 www.xttblog.com--> <ellipse cx=".5" cy=".5" rx=".48" ry=".28" fill="black"></ellipse> <rect x=".2" y="0" width=".6" height="1" rx=".1" ry=".1" fill="black"></rect> <!-- 主体遮罩 --> <ellipse cx=".5" cy=".5" rx=".4" ry=".2" fill="white"></ellipse> <rect x=".3" y=".1" width=".4" height=".8" rx=".1" ry=".1" fill="white"></rect> </mask> </defs> </svg> <svg width="250" height="186"> <image xlink:href="ps1.jpg" class="mask-image" width="250" height="186"></image> </svg>
无论是clip-path还是这里的mask,外链SVG特性的支持一定是比内联SVG弱的。既然Chrome浏览器连普通HTML的内联SVG的
那之前表现良好的Firefox浏览器呢?
比较幸运,Firefox浏览器最近支持了任意元素外链SVG文件的
至于上面的,任意元素内联SVG
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がCSSのmask-imageプロパティの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

