ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSプログレスバーの進行状況に応じたテキストのグラデーション
CSSプログレスバーの進行状況に応じたテキストのグラデーション
- php中世界最好的语言オリジナル
- 2018-03-20 14:26:042937ブラウズ
今回は進捗に応じて徐々に変化するCSSのプログレスバーテキストについてご紹介します。 CSSプログレスバーのテキストが進捗に応じて変化しない注意点
とは? 、見てみましょう。 この記事では、進行状況に応じて変化するCSSプログレスバーのテキストのサンプルコードを紹介し、皆さんに共有します。詳細は次のとおりです:要件
1.進行状況の長さに応じて原則
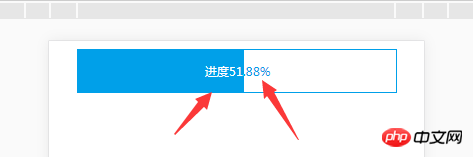
同じスタイルの 2 つの P を使用して重ね合わせます効果
フォントは青から始まり、進行状況バーに従って白に変わります
<!DOCTYPE html>
<html lang="cmn-hans">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<script>!function(e,t){function n(){t.body?t.body.style.fontSize=12*o+"px":t.addEventListener("DOMContentLoaded",n)}function d(){var e=i.clientWidth/10;i.style.fontSize=e+"px"}var i=t.documentElement,o=e.devicePixelRatio||1;if(n(),d(),e.addEventListener("resize",d),e.addEventListener("pageshow",function(e){e.persisted&&d()}),o>=2){var a=t.createElement("body"),s=t.createElement("p");s.style.border=".5px solid transparent",a.appendChild(s),i.appendChild(a),1===s.offsetHeight&&i.classList.add("hairlines"),i.removeChild(a)}}(window,document);</script>
<title>进度条渐变</title>
<style type="text/css">
* {
box-sizing: border-box;
}
.box{
position: fixed;
left: 50%;
transform: translate(-50%);
width: 320px;
height: 44px;
background-color: white;
color: #00a0e9;
border: 1px solid #00a0e9;
}
.process{
position: absolute;
height: 100%;
width: 0;
background: #00a0e9;
color: white;
overflow: hidden;
z-index: 10;
}
.process-text{
position: absolute;
left: 160px;
top: 50%;
font-size: 12px;
transform: translate(-50%, -50%);
white-space: nowrap;
}
</style>
<script>
function process() {
var t = 1;
var max = 320;
var progress = document.getElementById("process");
var process_texts = document.getElementsByClassName("process-text");
var interval = setInterval(function () {
if (t == max) {
clearInterval(interval);
for (var i in process_texts){
process_texts[i].innerHTML = '完成'
}
} else {
progress.style.width = t + "px";
for (var i in process_texts){
process_texts[i].innerHTML = '进度' + (t / max * 100).toFixed(2) + "%"
}
t++;
}
}, 10)
}
</script>
</head>
<body>
<p class="box" onclick="process()">
<p class="process" id="process">
<span class="process-text">点击开始</span>
</p>
<span class="process-text">点击开始</span>
</p>
</body>
</html>この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。さらにエキサイティングな内容については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
🎜以上がCSSプログレスバーの進行状況に応じたテキストのグラデーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

