ホームページ >ウェブフロントエンド >jsチュートリアル >JS はデフォルトのアバターの塗りつぶしを実装します
JS はデフォルトのアバターの塗りつぶしを実装します
- php中世界最好的语言オリジナル
- 2018-03-17 15:22:442363ブラウズ
今回は、デフォルトのアバターの塗りつぶしを実装するための JS について説明します。以下は、デフォルトのアバターの塗りつぶしを実装するための notes です。
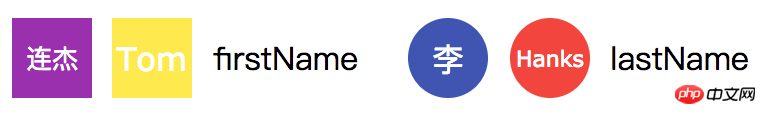
私のプロジェクトの多くでは、デフォルトのアバターに問題があります。個性を保ち、識別しやすくするため、アバターを持たないユーザーには名前が記入されます。
コード共有: https://github.com/joaner/namedavatar

呼び出しが簡単
アップロードされたアバターが存在しない場合、デフォルトのアバターとユーザー名が直接入力されます alt から取得:
<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script>
 リソースが無効な場合、namedavatar.setImgs() は alt にユーザー名を入力し、src は次のようになりますこれ
リソースが無効な場合、namedavatar.setImgs() は alt にユーザー名を入力し、src は次のようになりますこれ
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
他の同様のプロジェクトとの比較
まず第一に、中国語の名前のサポートが強化されました
データURIを
タグに直接入力します、緑色、追加なし、アプリケーションコストが低くなります
表示する部分やランダムな背景色の定義など、より多くの設定項目をサポートします
Vue.js のディレクティブ コマンド メソッドもサポートしています
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template> この記事の事例を読んだ後は、このメソッドをマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
webpack-dev-serverのリモートモードを設定する方法
webpackがアクセスできない理由IPアドレス管理によるローカルホスト?
以上がJS はデフォルトのアバターの塗りつぶしを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

