ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript におけるデータ傍受の問題の詳細な説明
JavaScript におけるデータ傍受の問題の詳細な説明
- 小云云オリジナル
- 2018-05-22 10:45:092381ブラウズ
この記事では主に JavaScript におけるデータ傍受の問題について詳しく説明しますので、お役に立てれば幸いです。
1.
1を取得します。value

var revokeModel = $("#modalMsgRevoke form").serializeArray();
2. データ配列のセットから 1 つのフィールドを取得します
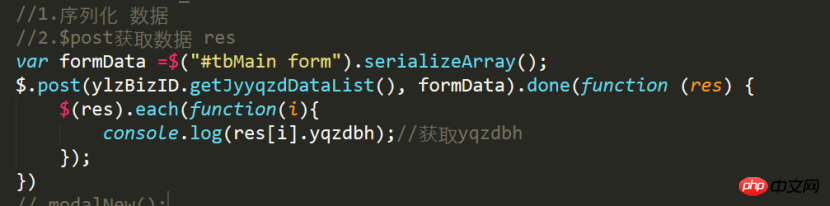
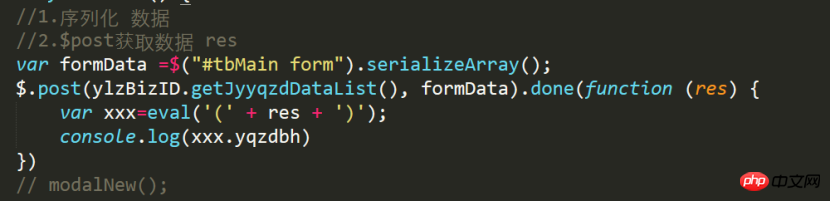
var formData = $("#tbMain table").DataTable().rows('.selected').data();
var arr=new Array();
for(var i=0;i<formData.length;i++){
arr.push(formData[i].bgxmid);
}
console.log(arr.toString()) または
または

あるいはそのときは文字列です

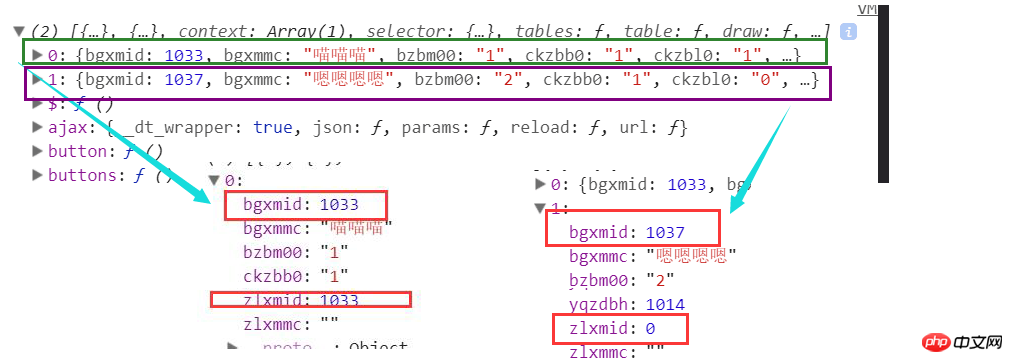
3. データ配列から 2 つのフィールドを取得して 2 次元配列を形成します (複数のフィールドを取得することも可能です)

①なしフィールド
var formData = $("#tbMain table").DataTable().rows('.selected').data();
//2.截取出 诊疗项目ID(zlxmid) 报告项目ID(bgxmid) 仪器字典编号(yqzdbh)
var arr=new Array();//这是定义数组来存储 需要的字段
for(var i=0;i<formData.length;i++){
arr[i] = new Array();//定义外面那个arr下面的二维数组
arr[i].push(formData[i].bgxmid);
arr[i].push(formData[i].yqzdbh);
arr[i].push(formData[i].zlxmid);
}
var zlxmmc_id=Number(staData.id);//转出整数
//2.2把输入的诊疗项目名称 赋值给 新的数组
for(var i=0;i<arr.length;i++){
arr[i][2]=zlxmmc_id;
}
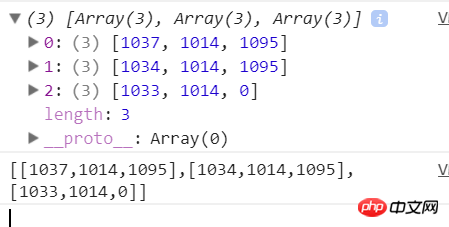
console.log(arr) 出力は
 ②フィールド名
②フィールド名
//1. 获取table表中所有的打钩记录
var formData = $("#tbMain table").DataTable().rows('.selected').data();
//2.截取出 诊疗项目ID(zlxmid) 报告项目ID(bgxmid) 仪器字典编号(yqzdbh)
var arr=new Array();//这是定义数组来存储 需要的字段
var zlxmmc_id=Number(staData.id);//转出整数
for(var i=0;i<formData.length;i++){
var object = new Object();
object.bgxmid = formData[i].bgxmid;
object.yqzdbh = formData[i].yqzdbh;
object.zlxmid = zlxmmc_id;
arr.push(object);
}
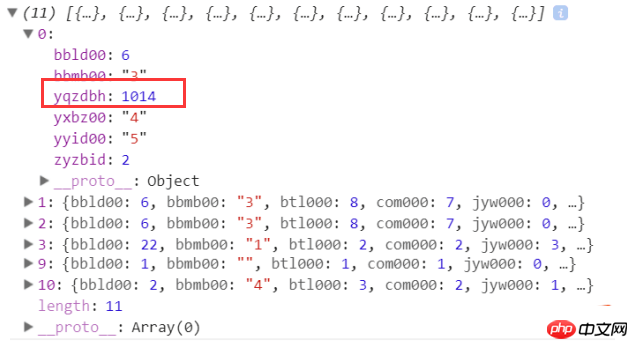
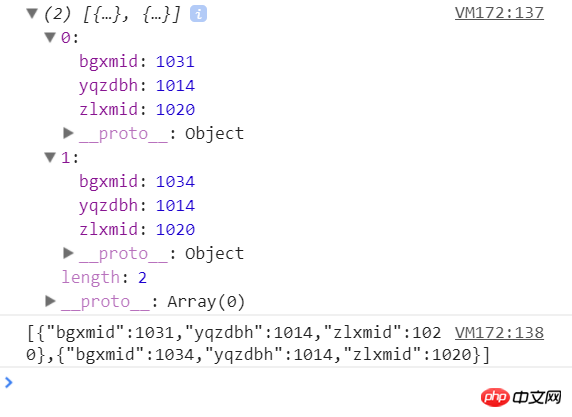
console.log(arr)
//转成json格式
console.log(JSON.stringify(arr)) の場合 出力は
 2. データ表示
2. データ表示
<p class="cnt"></p>
<script>
var data=[{name:'小林',score:"100分"},{name:'小高',score:"99分"}];
$(function() {
creatp(data);
});
function creatp(data){
var text='';
for(var i=0;i<data.length;i++){
text +=data[i].name+"得" +data[i].score+"数,";
}
text=text.slice(0,text.length-1);//删除最后的逗号
var html='<p>学生中有:'+ text +'获得奖学金!</p>';
$('.cnt').append(html);
}
</script>以上がJavaScript におけるデータ傍受の問題の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

