ホームページ >ウェブフロントエンド >jsチュートリアル >Vue でのカスタム動的コンポーネントの使用方法の詳細な説明
Vue でのカスタム動的コンポーネントの使用方法の詳細な説明
- php中世界最好的语言オリジナル
- 2018-03-16 11:02:294817ブラウズ
今回は、vue のカスタム動的コンポーネントの使用方法について詳しく説明します。vue のカスタム動的コンポーネントを使用する際の 注意事項 について、実際のケースを見てみましょう。
Vue ファミリーのバケットといくつかの UI を学習した後は、基本的には十分ですが、要素としてコンポーネントを使用するのはまだ柔軟性が不十分です。たとえば、コンポーネントのパフォーマンスを制御する代わりに、JS コードを通じてコンポーネントを直接呼び出す必要があります。ページ上で毎回属性を介してコンポーネントを実行します。動的コンポーネントを定義する方法について話しましょう。 Vue.extend そのアイデアは、コンポーネントのコンストラクター を取得して、新しいものを作成できるようにすることです。 Vue.extend はこれを行うことができます: https://cn.vuejs.org/v2/api/#Vue-extend
// 创建构造器var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () { return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})// 创建 Profile 实例,并挂载到一个元素上。new Profile().$mount('#mount-point') 公式が提供しているこの例を修正して、簡単なメッセージ プロンプト ボックスを作成してみましょう。 動的コンポーネントの実装vueファイルを作成します。 widgets/alert/src/main.vue
<template>
<transition name="el-message-fade"><p v-show="visible" class="my-msg">{{message}}</p>
</transition></template><script >
export default{
data(){ return{
message:'',
visible:true
}
},
methods:{
close(){
setTimeout(()=>{ this.visible = false; },2000)
},
},
mounted() { this.close();
}
}</script>これがコンポーネントの構成です。最初のセクションであれば、コンポーネントオブジェクトに入れて使用できますが、ここではコンストラクターを通じて作成する必要があります。別の widgets/alert/src/main.js を作成します
import Vue from 'vue';
let MyMsgConstructor = Vue.extend(require('./main.vue'));
let instance;var MyMsg=function(msg){
instance= new MyMsgConstructor({
data:{
message:msg
}})//如果 Vue 实例在实例化时没有收到 el 选项,则它处于“未挂载”状态,没有关联的 DOM 元素。可以使用 vm.$mount() 手动地挂载一个未挂载的实例。instance.$mount();
document.body.appendChild(instance.$el) return instance;
}
export default MyMsg;require('./main.vue') は、Vue.extend( options ) のオプションに対応するコンポーネントの初期オブジェクトを返します。
import alert from './main.vue'let MyMsgConstructor = Vue.extend(alert);とMyMsgConstructorのコードは次のとおりです。

ライフサイクルに従って実行されます:
Vue.prototype._init = function (options) {
...// merge options
if (options && options._isComponent) { // optimize internal component instantiation
// since dynamic options merging is pretty slow, and none of the
// internal component options needs special treatment. initInternalComponent(vm, options);
} else {
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
);
}// expose real self
vm._self = vm;
initLifecycle(vm);
initEvents(vm);
initRender(vm);
callHook(vm, 'beforeCreate');
initInjections(vm); // resolve injections before data/props initState(vm);
initProvide(vm); // resolve provide after data/props
callHook(vm, 'created'); ... if (vm.$options.el) { vm.$mount(vm.$options.el);
}
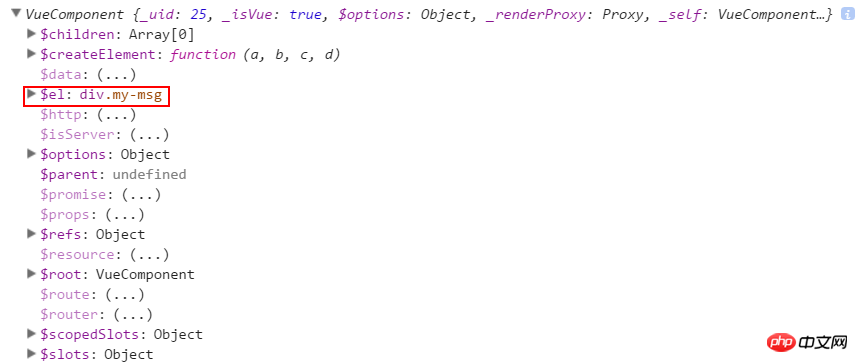
}; $mount() を呼び出す目的は、マウント インスタンスを取得することです。この例は、instance.$el です。

instance= new MessageConstructor({
el:".leftlist",
data:{
message:msg
}}) この el は vue ファイルに直接書き込むことはできません。エラーが報告されます。 Call main.js にコンポーネントを導入します:
//..import VueResource from 'vue-resource'import MyMsg from './widgets/alert/src/main.js';//..//Vue.component("MyMsg", MyMsg);Vue.prototype.$mymsg = MyMsg; メソッド: {test(){
this .$mymsg ("hello vue");
} }
このように、close メソッドで要素を削除するのが最善です: 
<el-button type="primary" @click='test'>主要按钮</el-button>//..コールバック処理 コールバックとパラメータの受け渡しは似ていますコンストラクターで直接渡すことができます。まず main.vue の close メソッドを変更します:
close(){
setTimeout(()=>{ this.visible = false; this.$el.parentNode.removeChild(this.$el);
},2000)
},
onClose メソッドがある場合は、このコールバックを実行してから、main.js に渡すことができます。この時点で、コールバックは上書きされずに元のパラメーターとマージされます。
export default{
data(){ return{
message:'',
visible:true
}
},
methods:{
close(){
setTimeout(()=>{ this.visible = false; this.$el.parentNode.removeChild(this.$el); if (typeof this.onClose === 'function') { this.onClose(this);
}
},2000)
},
},
mounted() { this.close();
}
} close メソッドを直接オーバーライドすることもできますが、以前のメソッドが台無しになる可能性があるため、これはお勧めしません。ロジックが複雑になり、コーディングが重複する可能性があります。統合管理 カスタム動的コンポーネントの数が増えると、main.js に 1 つずつ追加するのは非常に面倒になります。これにより、ウィジェットが将来簡単に再利用できるように統合されたアウトレットを提供できるようになります。ウィジェットの下に新しいindex.jsを作成します。
Vue.js プラグインをインストールします。プラグインがオブジェクトの場合は、
メソッドを指定する必要があります。プラグインが関数の場合は、インストール メソッドのパラメーターとして呼び出されます。 .也就是把所有的组件当插件提供:在main.js中加入下面的代码即可。
... import VueResource from 'vue-resource'import Widgets from './Widgets/index.js'... Vue.use(Widgets)
这样就很简洁了。
小结: 通过Vue.extend和Vue.use的使用,我们自定义的组件更具有灵活性,而且结构很简明,基于此我们可以构建自己的UI库。以上来自于对Element源码的学习。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がVue でのカスタム動的コンポーネントの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

