ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript が dom 上でどのように動作するかを詳しく説明する
JavaScript が dom 上でどのように動作するかを詳しく説明する
- 韦小宝オリジナル
- 2018-03-07 11:32:161776ブラウズ
はじめに
フロントエンド開発のプロセスにおいて、javascriptの非常に重要な機能は、追加、削除、変更、クエリに関わらず、DOMオブジェクトの操作です。フロントエンド ページの操作はパフォーマンスを消費します。DOM を効率的かつ便利に操作する方法。これがこの記事の内容です。全文を読んだ後、ネイティブ JS と jQuery を使用して DOM 要素をより効率的に操作する方法を理解していただければ幸いです。
Operation DOM
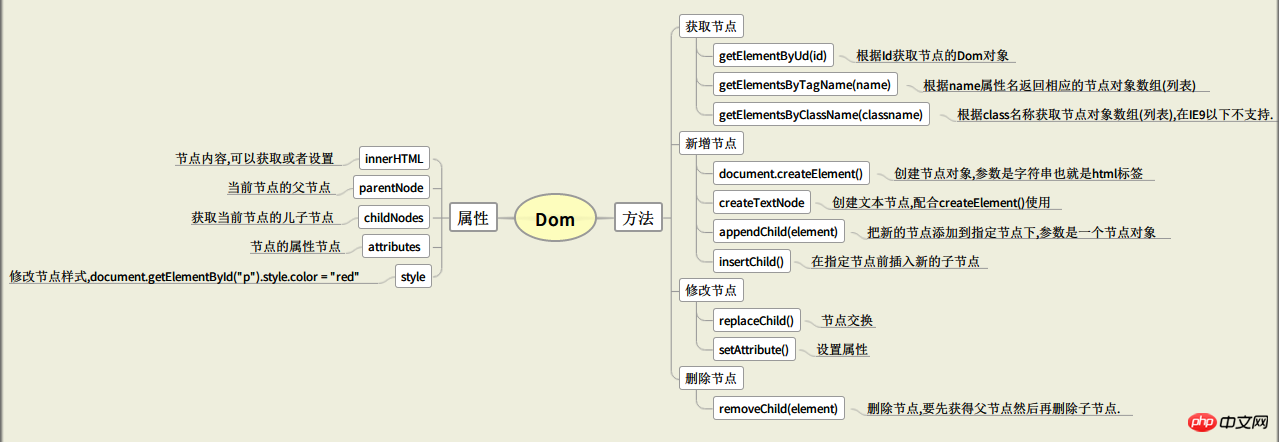
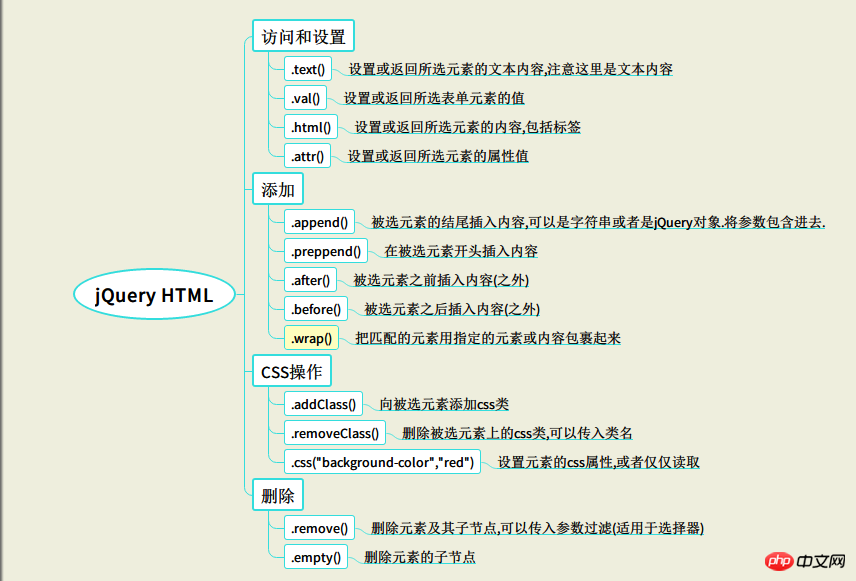
ここでは、適当な文章ではなく、比較的体系的に紹介できればと思い、JavascriptとjQueryでよく使われるDOM操作の内容をマインドマップにまとめてわかりやすく説明します。以下は、最も基本的で一般的に使用される DOM 操作の概要です。
 上記のマインドマップは、JavaScript および jQuery で DOM を操作する一般的な方法であり、比較的一般的に使用される方法のみを列挙しています。
上記のマインドマップは、JavaScript および jQuery で DOM を操作する一般的な方法であり、比較的一般的に使用される方法のみを列挙しています。
パフォーマンスへの影響
DOM 操作は、最も重要な問題、つまり再構築 (リフロー) と再描画 (リペイント) を引き起こします。もっと一般的に言われるのは、ページ上で実行する操作には代償があり、操作の頻度が高い場合や範囲が広い場合には、その操作に注意を払う必要があるということです。リフローと再ペイントは、ページを変更したり DOM を操作したりするときに発生する 2 つの結果です。
 運用の最も重要なポイントです。
運用の最も重要なポイントです。
DOM 操作の最適化におけるこの観点は となっています。インターネット上で非常に人気のある例として、配列を走査してから DOM にコンテンツを徐々に追加することが含まれています。コードは // 不好的做法
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i);
list.appendChild(item);
}
// 更好的做法
// 使用容器存放临时变更, 最后再一次性更新DOM
var fragment = document.createDocumentFragment();
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i);
fragment.appendChild(item);
}
list.appendChild(fragment); です。
(2) 大規模な操作の場合は、最初にコンテナを非表示にし、操作が完了してから表示する
これは、私が初めてフロントエンドに触れたときに遭遇した最適化方法です。display
=none という操作はパフォーマンスの最適化
である理由がわかりませんでしたが、この方法のレンダリングの原理には、簡単に言えば、ブラウザの読み込みとレンダリングの原理が含まれていることが証明されています。 , 非表示の要素ではリフローは発生しませんので、この例は使用しません。非常に簡単です。
(3) スタイル操作を行うときに属性の変更に注意を払わず、クラスを直接置き換えるだけです
(4) 変数を使用する。 DOM 属性に対する操作の数を減らしながら、DOM オブジェクトを複数回取得する代わりに保存します。あまり目新しいものではありません。システムの概要については、開発プロセスでは明らかではないことが多いため、この認識を蓄積する必要があります。この記事にも多くの欠点があります。皆さんにメッセージを残していただければ幸いです。
関連記事:
jQueryでのDOM操作例の分析
以上がJavaScript が dom 上でどのように動作するかを詳しく説明するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

