ホームページ >ウェブフロントエンド >jsチュートリアル >Angularjs+mybatis を使用してコメント システムを構築する
Angularjs+mybatis を使用してコメント システムを構築する
- php中世界最好的语言オリジナル
- 2018-03-07 11:32:101461ブラウズ
今回は Angularjs+mybatis を使用したコメントシステムについてお届けします。 コメントシステムとして Angularjs+mybatis を使用する場合の 注意事項 は何ですか?以下は実際的なケースですので、見てみましょう。
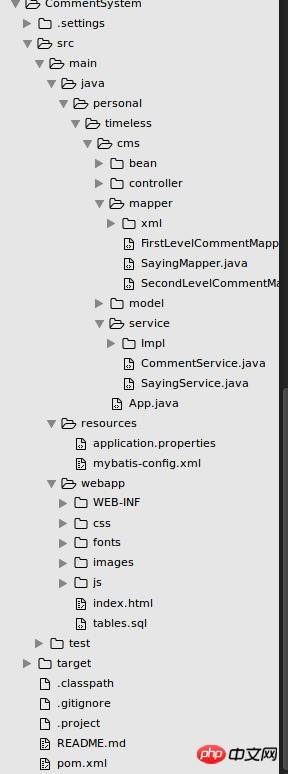
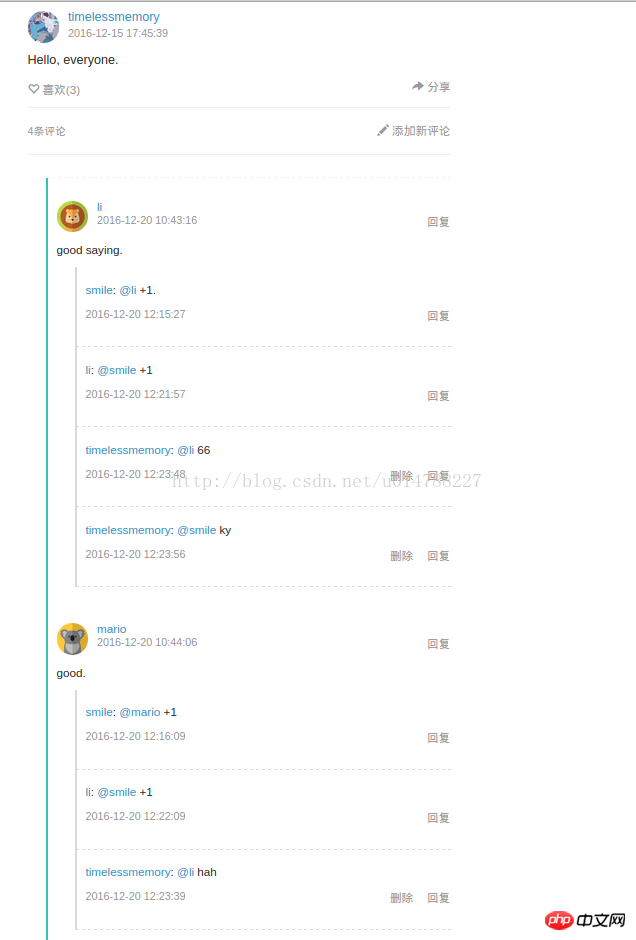
私は常にコメント システムを書きたいと思っていました。Duoshuo、NetEase、Jianshu のコメントを読んで、どのようなコメント システムを実装すべきかを考えました。コメント システムの鍵となるのは、ネスト レベルの数とデータベース テーブルの設計です。入れ子レベルが多く、テーブル構造が複雑で、プレゼンテーションが面倒です。最後に、第 2 レベルのコメントを実装することにしました。システムは Maven によって構築され、springboot によって Spring 環境が迅速に構築されます。フロントエンドは angularjs+bootstrap を使用し、バックエンドは springmvc+mybatis を使用し、データベースはバックグラウンド API 操作のコメントを使用します。

##说说表或者文章表
create table saying (
saying_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingContent VARCHAR(500) NOT NULL,
author VARCHAR(50) NOT NULL,
sayingAvatar VARCHAR(50) NOT NULL,
likes VARCHAR(500) NOT NULL,
createTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
##一级评论表
create table firstLevelComment (
flc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingId INT NOT NULL,
commenter VARCHAR(50) NOT NULL,
commenterAvatar VARCHAR(50) NOT NULL,
commentContent VARCHAR(500) NOT NULL,
commentTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
##二级评论表
create table secondLevelComment (
slc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingId INT NOT NULL,
flcId INT NOT NULL,
replier VARCHAR(50) NOT NULL,
toCommenter VARCHAR(50) NOT NULL,
replyContent VARCHAR(50) NOT NULL,
replyTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;コメントのマッパー(キー)を取得する<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="personal.timeless.cms.mapper.SayingMapper" >
<resultMap id="SayingMap" type="saying" >
<id column="saying_id" property="id" jdbcType="INTEGER" />
<result column="sayingContent" property="sayingContent" jdbcType="INTEGER" />
<result column="author" property="author" jdbcType="VARCHAR" />
<result column="sayingAvatar" property="avatar" jdbcType="VARCHAR" />
<result column="likes" property="likes" jdbcType="VARCHAR" />
<result column="createTime" property="createTime" jdbcType="TIMESTAMP" />
<collection property="flcs" ofType="firstLevelComment" column="sayingId">
<id column="flc_id" property="id" jdbcType="INTEGER" />
<result column="sayingId" property="sayingId" jdbcType="INTEGER" />
<result column="commenter" property="commenter"/>
<result column="commenterAvatar" property="avatar"/>
<result column="commentContent" property="commentContent"/>
<result column="commentTime" property="commentTime" jdbcType="TIMESTAMP" />
<collection property="slcs" ofType="secondLevelComment" column="flcId">
<id column="slc_id" property="id" jdbcType="INTEGER" />
<result column="flcId" property="flcId" jdbcType="INTEGER" />
<result column="replier" property="replier"/>
<result column="toCommenter" property="toCommenter"/>
<result column="replyContent" property="replyContent"/>
<result column="replyTime" property="replyTime" jdbcType="TIMESTAMP" />
</collection>
</collection>
</resultMap>
<select id="selectOneById" resultMap="SayingMap" parameterType="int" >
select * from
(select * from saying s left join firstLevelComment fc on s.saying_id=fc.sayingId where s.saying_id=#{id}) tmp left join secondLevelComment sc
on tmp.flc_id = sc.flcId
</select>
<select id="updateLikesById">
update saying set likes = #{likes} where saying_id = #{id}
</select>
</mapper>

vueホームページにボトムナビゲーションTabBarを作成する方法
Video.jsの使用H5 ライブブロードキャストインターフェイスを実装するには
以上がAngularjs+mybatis を使用してコメント システムを構築するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

