java速学教程(入门到精通)
java怎么学习?java怎么入门?java在哪学?java怎么学才快?不用担心,这里为大家提供了java速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!
本文实例讲述了js文本框输入内容智能提示效果代码。分享给大家供大家参考。具体如下:
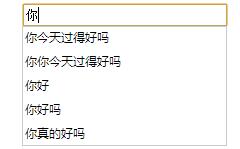
运行效果截图如下:

大体思路:
1.监听文本框事件。这里是用的keyup事件。大家可以尝试用onchange事件。不过感觉keyup事件的效果要好一点。
2.根据输入内容通过ajax异步的方式去访问后台数据。
3.遍历返回数据将数据添加到显示区域。
4.在添加数据的同时给每一条数据加上一些效果,点击其中一条将数据填到文本框,并且提示内容消失。
5.后台数据应该拼接成json格式。
具体代码如下:
<title>自动提示</title><script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script><script type="text/ecmascript">
function txtchange() {
var nnmae = $("#intxt").val();
$.ajax({
type: "post",
url: "ashx/AutoNote.ashx",
data: { name: nnmae },
dataType: "json",
success: function (data) {
$("#tbcontent").html(""); //删除原有数据
if (data != "null") {
for (var i = 0; i < $(data).length; i++) {
$("#tbcontent").append('<div class="item" onclick="mousedown(this)">' + data[i].name + '</script>
js文本框输入内容智能提示效果,对于我们输入信息进行搜索很有实用价值,希望这篇文章对大家学习javascript 程序设计有所帮助。
Java免费学习笔记:立即学习
解锁 Java 大师之旅:从入门到精通的终极指南

已抢7337个
抢
已抢95475个
抢
已抢14940个
抢
已抢52730个
抢
已抢195932个
抢
已抢87512个
抢