ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js が Douban データをクロールする方法の共有例
Node.js が Douban データをクロールする方法の共有例
- 小云云オリジナル
- 2018-03-06 09:18:161382ブラウズ
私はいつも自分の vue が良いと思っていましたし、webpack も良いと思っていましたが、今日 MOOC でノードを閲覧していて、自分はまだはるかに遅れていることに気づきました。ご存知のとおり、vue-cli は webpack に基づいており、webpack はノードに基づいています。node を知らない場合、どうやって webpack を理解できるでしょうか。そこで私は、まだ初期段階にある Douban データをクロールするために自問しました。今日は、Douban からクロールされたデータについて簡単に説明し、別のページで独自の方法で表示します。
1. 解決する必要がある問題
サービスの構築
クロールされたデータの処理方法
デフォルトのブラウザを自動的に開く方法
2.
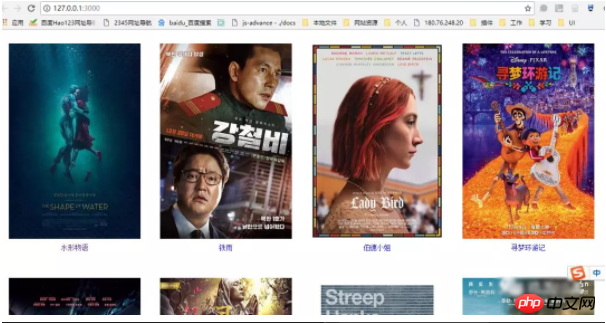
サービスの構築 最初は http を使用しましたが、http の欠点の 1 つは https プロトコルの URL を解析するために、Douban の URL である https を使用しました。 今日、以下に示すように URL https://movie.douban.com/chart をクロールしました。取得したい部分は、写真、映画名、映画リンクの 3 つです。 3 、クロールされたデータを処理する方法
3 、クロールされたデータを処理する方法
 リクエストを使用してクロールしたデータを処理するにはどうすればよいですか? Cherio パッケージを使用すると、クロールされた HTML データを Jq のように処理できます。
リクエストを使用してクロールしたデータを処理するにはどうすればよいですか? Cherio パッケージを使用すると、クロールされた HTML データを Jq のように処理できます。
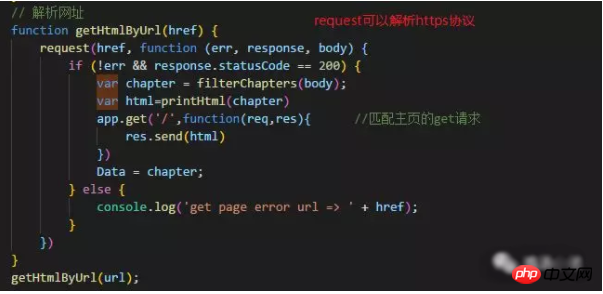
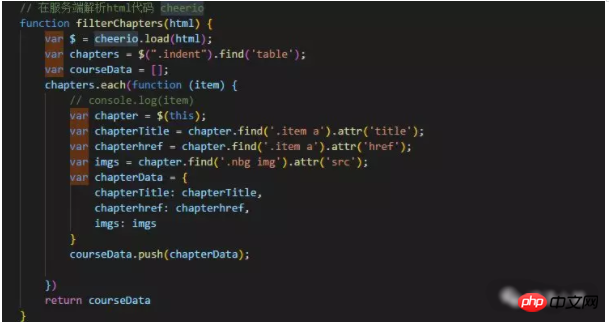
①. 最初にデータを解析し、クロールされた Web ページの HTML データを取得します。次に、cheerio パッケージを使用して、クロールされたデータを操作して必要なデータを取得します。
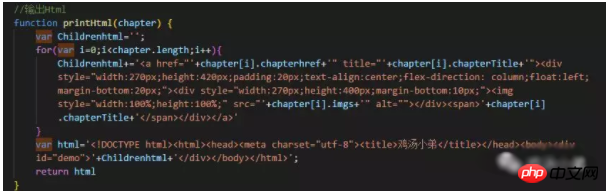
③. データを取得してhtmlを作成し、ページに出力します。下の図に示すように、私が使用した文字列の接続方法は少し愚かで、より良い方法をまだ見つけていません。
4. デフォルトのブラウザを自動的に開く方法
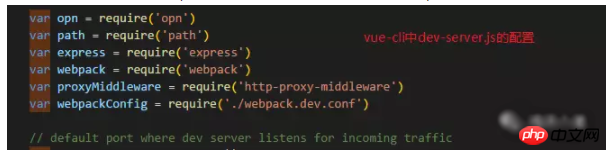
 ブラウザを自動的に開くための vue-cli の webpack の設定、vue-cli で使用される opn パッケージを見たことがあるかどうかはわかりません。 .
ブラウザを自動的に開くための vue-cli の webpack の設定、vue-cli で使用される opn パッケージを見たことがあるかどうかはわかりません。 .
 このパッケージは、パッケージを導入して、opn (URL) を直接呼び出すだけで非常に便利です。
このパッケージは、パッケージを導入して、opn (URL) を直接呼び出すだけで非常に便利です。
php
でTmallや淘宝網の商品データをクロール
nodejsはWebサイトをクロールする機能を実装images_node.js
画像クロールに関する5つのおすすめコース

以上がNode.js が Douban データをクロールする方法の共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

