ホームページ >ウェブフロントエンド >jsチュートリアル >Nodejs クローラー スーパーエージェントと Cherio のエクスペリエンス ケース
Nodejs クローラー スーパーエージェントと Cherio のエクスペリエンス ケース
- 小云云オリジナル
- 2018-03-06 09:16:041609ブラウズ
クローラーについては長い間聞いていましたが、ここ数日、ブログパークのホームページで記事のタイトル、ユーザー名、閲覧数、推奨数、ユーザーアバターをクロールし始めました。簡単にまとめてみます。
これらのポイントを使用してください:
1. ノードのコアモジュール - ファイルシステム
2. http リクエスト用のサードパーティモジュール - スーパーエージェント 3. DOM を解析するためのサードパーティモジュール - - Cheerio
詳細についてはいくつかのモジュールの説明や API については、各リンクを参照してください。デモでは簡単な使用方法のみが記載されています。
準備
npmを使って依存関係を管理すると、依存関係の情報がpackage.jsonに格納されます
//安装用到的第三方模块 cnpm install --save superagent cheerio
必要な機能モジュールを導入します
//引入第三方模块,superagent用于http请求,cheerio用于解析DOM
const request = require('superagent');
const cheerio = require('cheerio');
const fs = require('fs');
リクエスト+パースページ
ホームページ上のコンテンツにクロールしたい場合まず、ホームページのアドレスをリクエストして、返された HTML を取得する必要があります。ここでは、スーパーエージェントを使用して http リクエストを行います。基本的な使用方法は次のとおりです。 url. リクエストが間違っている場合はエラーが返されます (エラーがない場合、エラーは null または未定義です)。res は返されるデータです。
HTMLコンテンツを取得した後、必要なデータを取得する必要があります。このとき、Cheerioを使用してDOMを解析する必要があります。Cheerioは、最初にターゲットのHTMLをロードしてから、それを解析する必要があります。 jquery の API に慣れている場合は、すぐに使い始めることができます。コード例を直接見てください
request.get(url)
.end(error,res){
//do something
}
データの保存
上記の DOM を解析した後、必要な情報コンテンツが結合され、画像の URL が取得されました。これで、コンテンツが txt ファイルに保存されます。指定したディレクトリに画像をダウンロードし、指定したディレクトリに画像をダウンロードします
最初にディレクトリを作成し、nodejs コア ファイル システムを使用します
//目标链接 博客园首页
let targetUrl = 'https://www.cnblogs.com/';
//用来暂时保存解析到的内容和图片地址数据
let content = '';
let imgs = [];
//发起请求
request.get(targetUrl)
.end( (error,res) => {
if(error){ //请求出错,打印错误,返回
console.log(error)
return;
}
// cheerio需要先load html
let $ = cheerio.load(res.text);
//抓取需要的数据,each为cheerio提供的方法用来遍历
$('#post_list .post_item').each( (index,element) => {
//分析所需要的数据的DOM结构
//通过选择器定位到目标元素,再获取到数据
let temp = {
'标题' : $(element).find('h3 a').text(),
'作者' : $(element).find('.post_item_foot > a').text(),
'阅读数' : +$(element).find('.article_view a').text().slice(3,-2),
'推荐数' : +$(element).find('.diggnum').text()
}
//拼接数据
content += JSON.stringify(temp) + '\n';
//同样的方式获取图片地址
if($(element).find('img.pfs').length > 0){
imgs.push($(element).find('img.pfs').attr('src'));
}
});
//存放数据
mkdir('./content',saveContent);
mkdir('./imgs',downloadImg);
})
指定したディレクトリを作成したら、txt ファイルの内容がすでに存在しています。 writeFile()で直接書くだけ
//创建目录
function mkdir(_path,callback){
if(fs.existsSync(_path)){
console.log(`${_path}目录已存在`)
}else{
fs.mkdir(_path,(error)=>{
if(error){
return console.log(`创建${_path}目录失败`);
}
console.log(`创建${_path}目录成功`)
})
}
callback(); //没有生成指定目录不会执行
}
画像へのリンクは取得できているので、スーパーエージェントを使って画像をダウンロードしてローカルに保存する必要があります。スーパーエージェントは応答ストリームを直接返すことができ、その後、nodejs パイプラインと連携して画像コンテンツをローカルに直接書き込むことができます
//将文字内容存入txt文件中
function saveContent() {
fs.writeFile('./content/content.txt',content.toString());
}
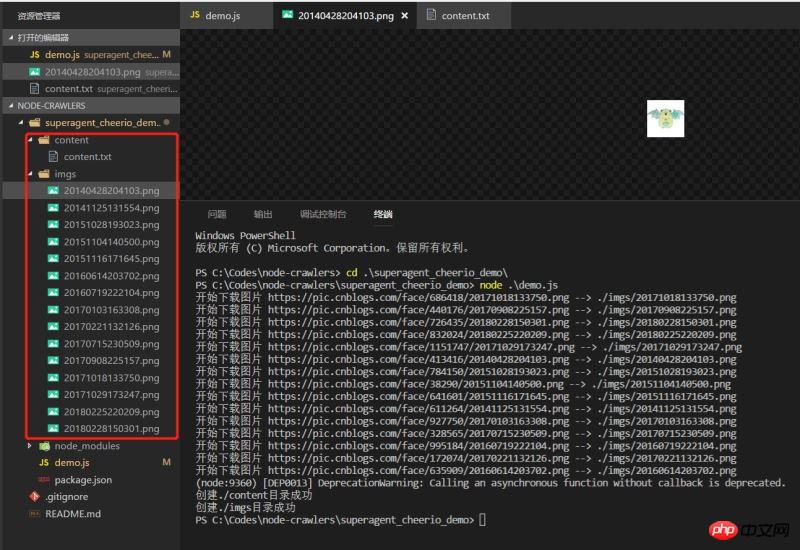
Effect
デモを実行して効果を確認すると、データは正常に下降しています
シンプルなもの デモはそれほど厳密ではないかもしれませんが、常にノードに向けた最初の小さなステップです。 関連する推奨事項:
関連する推奨事項:
node.js [superAgent] リクエスト使用例_node.js
Node.js クローラーの Web リクエスト モジュールの詳細説明
以上がNodejs クローラー スーパーエージェントと Cherio のエクスペリエンス ケースの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

