ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのDateオブジェクトを詳しく解説(簡単な時計の作り方)_JavaScriptスキル
JavaScriptのDateオブジェクトを詳しく解説(簡単な時計の作り方)_JavaScriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:27:511792ブラウズ
JS は時刻と日付を処理する Date 型を提供します。 Date タイプには、日付と時刻の情報を取得および設定するための一連の組み込みメソッドがあります。以下では単に
とします。
この日付型の概要を説明します。
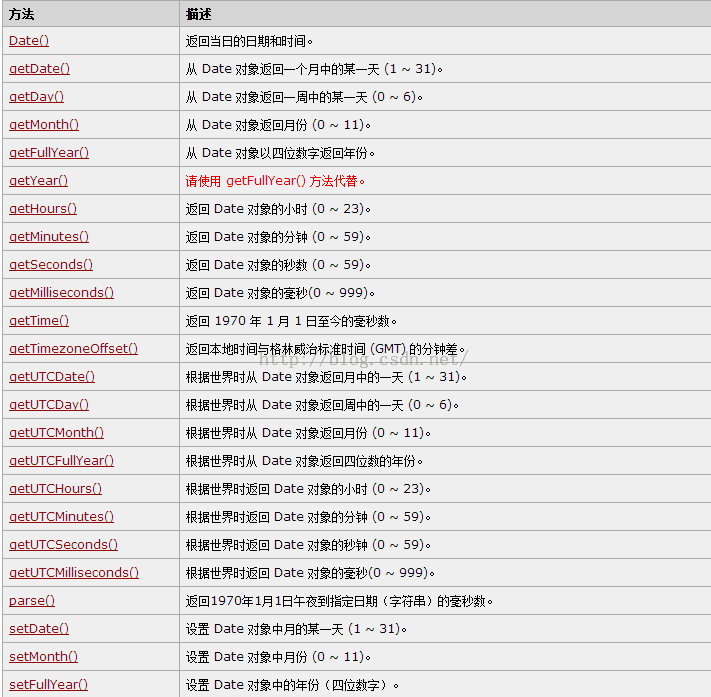
Date のメソッドを参考にして以下に示しました。

上記の方法は自分で試すことができます。JS の正しい出力形式を簡単に示します。
var today=new Date();//创建一个时间日期对象
document.write("<h4>下面的是世界标准的时间输出:</h4>");
document.write(today+"<hr/>");
document.write("<h4>下面的是符合我们本地的时间输出:</h4>");
document.write(today.toLocaleString()+"<hr/>");
document.write("<h4>下面的是符合我们中国人的时间输出:</h4>");
document.write(today.getFullYear()+"-"+(today.getMonth()+1)+"-"+today.getDate()+" "+today.getHours()+":"+today.getMinutes()+":"+today.getSeconds()+"<hr/>");
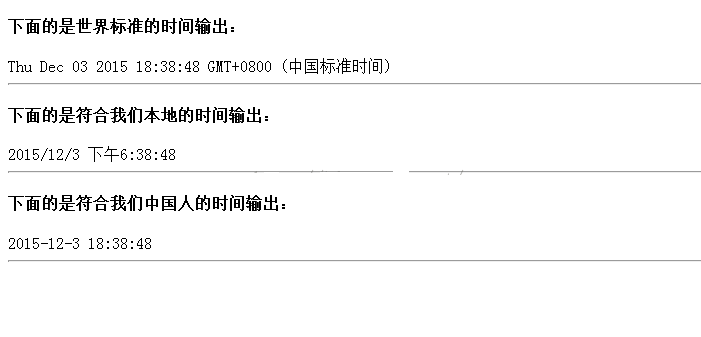
出力結果は次のとおりです:

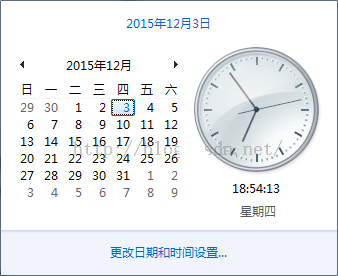
これを見たとき、コンピューターに付属のローカル時計を思い出しました。タスクバーの時刻をクリックすると、時計がポップアップします。

JS の Date 型がわかったので、JS の知識を学習したので、Web ページにローカルの時刻と日付の時計を表示できるでしょうか。
知識もほとんどないので、簡単な時計を作ってみました。
コードを与える:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>综合实例之制作简易钟表</title>
<style type="text/css">
* {
margin:0px;
padding:0px;
outline:none;
}
body {
background-color:#0E0E0E;
overflow:hidden;
}
.date {
width:860px;
height:250px;
border:1px solid #FFFFFF;
margin:auto;
margin-top:200px;
color:#FFFFFF;
}
#time1 {
width:860px;
height:100px;
margin:auto;
font-size:75px;
text-align:center;
}
#time2 {
font-size:125px;
text-align:center;
}
</style>
<script type="text/javascript">
function startTime()//显示日期的函数
{
var today=new Date();//创建日期时间对象
var n=today.getFullYear();//获取当前时间的年份
var m=today.getMonth();//获取当前时间的月份
var d=today.getDate();//获取当前时间的日期
var h=today.getHours();//获取当前时间的小时
var f=today.getMinutes();//获取当前时间的分钟
var s=today.getSeconds();//获取当前时间的秒钟
var weekday=new Array(7);//创建星期数组
weekday[0]="星期日";
weekday[1]="星期一";
weekday[2]="星期二";
weekday[3]="星期三";
weekday[4]="星期四";
weekday[5]="星期五";
weekday[6]="星期六";
document.getElementById('time1').innerHTML=weekday[d+1]+" "+n+"-"+(m+1)+"-"+checkTime(d);
f=checkTime(f);
s=checkTime(s);
document.getElementById('time2').innerHTML=h+":"+f+":"+s;
t=setTimeout('startTime()',500);
}
function checkTime(i)//日期校验函数
{
if (i<10)
{
return i="0" + i;
}
else
{
return i;
}
}
</script>
</head>
<!--body标签调用JS中的startTime()方法即打开网页就显示出当前年月日和时间-->
<body onload="startTime()">
<!--封装整个显示日期区域-->
<div class="date">
<!--显示当前年月日-->
<div id="time1"></div>
<!--显示当前北京时间-->
<div id="time2"></div>
</div>
</body>
</html>
操作の結果を見てください:

簡単な時計エフェクトを作成し、JavaScriptのDateオブジェクトを学び、Dateオブジェクトへの理解を深めていくことで、皆様の学習の一助になれば幸いです。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

