ホームページ >ウェブフロントエンド >jsチュートリアル >Vue のスタイラスの紹介とエラー レポートの解決方法
Vue のスタイラスの紹介とエラー レポートの解決方法
- 小云云オリジナル
- 2018-05-16 15:49:414574ブラウズ
この記事では主にVueでのスタイラスの導入とエラー解決方法を紹介していますが、編集者がとても良いと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
vueプロジェクトが既にあることが前提です
スタイラスをインストールします
プロジェクトを確立したら、スタイラスをインストールしましょう
npm install stylus stylus-loader --save-dev
このようにして、スタイラスがインストールされます。
次に使用方法は2つあります。 1 つは .vue ファイルのスタイル ブロックで使用され、もう 1 つは .styl ファイルを参照する形式です
.vue ファイルのスタイル ブロックで使用されます
これは非常に簡単で、lang= を追加するだけですこの例を読んだ後は、.styl ファイルを外部参照するだけで十分です
CSS 構文で導入する方が便利ですが、js モジュールで設定するのはより複雑です
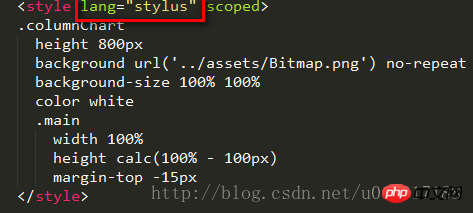
<style scoped lang="stylus">
.top {
height: 80px;
line-height: 80px;
background-color: #0e5792;
min-width: 800px;
}
.avatar
float: left;
width: 300px;
img
width: 60px;
height: 60px;
display: inline-block;
border-radius: 30px;
</style> プロジェクトの .vue ファイルで、たとえば、スタイラスを使用したい場合: <style lang="stylus">
@import "assets/base.styl";
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #2c3e50;
}
</style>
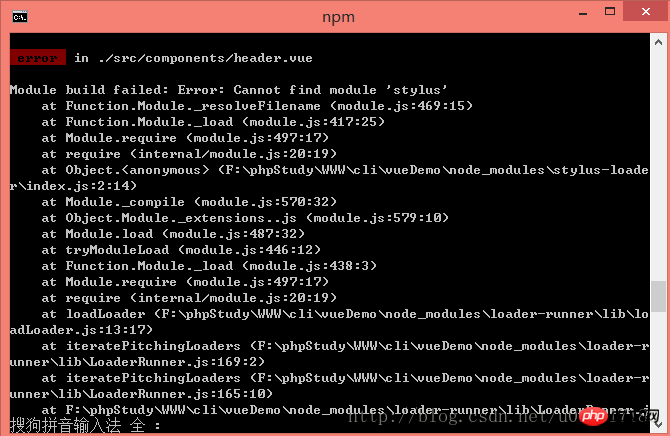
 は次のエラーを報告することがよくあります:
は次のエラーを報告することがよくあります:
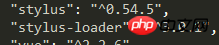
 現時点では、npm だけでなく、 install stylus-loader が必要です。npm install スタイラスも必要です。次に、package.json ファイルに
現時点では、npm だけでなく、 install stylus-loader が必要です。npm install スタイラスも必要です。次に、package.json ファイルに
 を書き込みます。この時点で、スタイラス ファイルが利用可能になり、プロジェクトが正常に実行できるようになります。
を書き込みます。この時点で、スタイラス ファイルが利用可能になり、プロジェクトが正常に実行できるようになります。
関連する推奨事項: 
vue-cliでスタイラスが使用できない問題を解決する方法
styluscssフレームワークの使用方法_html/css_WEB -IT鼻
以上がVue のスタイラスの紹介とエラー レポートの解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

