ホームページ >ウェブフロントエンド >jsチュートリアル >VUE での無限ループのコード共有
VUE での無限ループのコード共有
- 小云云オリジナル
- 2018-02-03 13:19:093397ブラウズ
この記事では、主にサンプル コードを通じて Vue の無限ループを紹介します。コードはシンプルで理解しやすく、参考になると思います。
コードは次のとおりです:
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == this.flagName) {
return false
} else {
this.flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>

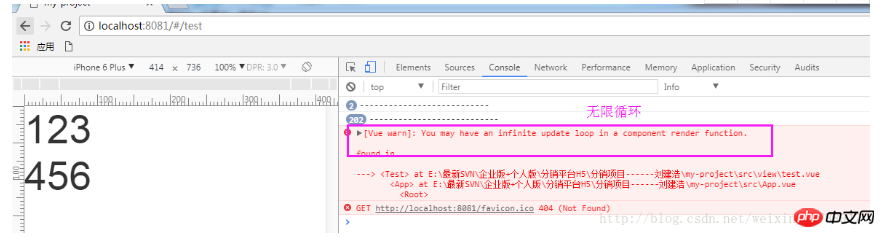
無限ループの理由: flagName の変更によりビューが更新され、ビューの更新により dealFun() 関数が継続的に実行され、その後flagName が再び更新され、サイクルが繰り返されます。
解決策: (グローバル変数を使用)
<template>
<p id="">
<ul v-for="(item,index) in listaaa">
<li v-if='dealFun(item.cdate,index)'>{{item.cdate}}</li>
</ul>
</p>
</template>
<script>
var flagName;
export default {
name: "",
data(){
return {
listaaa: [{
cdate: '123'
},
{
cdate: '456'
},
],
// flagName: ''
}
},
methods: {
dealFun(arg, index) {
console.log('---------------------------')
if (arg == flagName) {
return false
} else {
flagName = arg
return true
}
}
},
}
</script>
<style scoped>
</style>
関連する推奨事項:
例の説明 CSS3 は無限ループのシームレスなスクロールを実現します
phpはMySQLでデータを取得する無限ループを実現するメソッド例
以上がVUE での無限ループのコード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

