ホームページ >WeChat アプレット >ミニプログラム開発 >WeChatミニプログラムボタンのスライド機能コード
WeChatミニプログラムボタンのスライド機能コード
- 小云云オリジナル
- 2018-01-30 13:21:473710ブラウズ
この記事は主にWeChatアプレットでボタンスライドを実現する方法を紹介します。この記事がそのような機能を実現するのに役立つことを願っています。
WeChat アプレット ボタンのスライドの実装方法
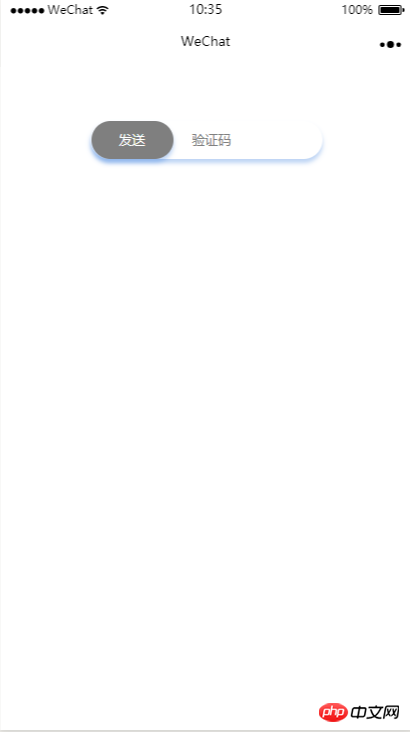
1. スライドする前にまず見てください

 インデックス. wxml
インデックス. wxml
<view class="content">
<view class="sliderContent">
<input placeholder="验证码" placeholder-class="input-placeholder" disabled="{{disabled}}" />
<view class="slider" bindtouchstart="moveSendBtnStart" bindtouchend="moveSendBtnEnd" bindtouchmove="moveSendBtn" style="left:{{moveSendBtnLeft}}rpx;background-color:{{SendBtnColor}}">发送</view>
</view>
</view>index.wxss
.content {
margin-top: 100rpx;
font-size: 24rpx;
}
.sliderContent{
position: relative;
margin: 0 auto;
margin-bottom: 50rpx;
padding-left: 60rpx;
width: 425rpx;
box-sizing: border-box;
height: 70rpx;
line-height: 70rpx;
border-radius: 60rpx;
background-color: #fff;
color: #289adc;
box-shadow: 0px 4px 6px 0px rgba(37, 114, 219, 0.3);
}
.sliderContent input {
line-height: 70rpx;
height: 70rpx;
box-sizing: border-box;
padding-left: 40rpx;
width: 250rpx;
}
.input-placeholder {
text-align: center;
color: #289adc;
}
.slider {
position: absolute;
top: 0;
left: 0;
width: 150rpx;
border-radius: 60rpx;
text-align: center;
background-color: #7f7f7f;
color: #fff;
box-shadow: 0px 4px 6px 0px rgba(37, 114, 219, 0.3);
}
index.js
Page({
data: {
moveStartX: 0, //起始位置
moveSendBtnLeft: 0, //发送按钮的left属性
moveEndX: 0, //结束位置
screenWidth: 0, //屏幕宽度
moveable: true, //是否可滑动
disabled: true,//验证码输入框是否可用,
SendBtnColor: "#7f7f7f" //滑动按钮颜色
},
onLoad: function () {
var that = this;
// 获取屏幕宽度
wx.getSystemInfo({
success: function (res) {
that.setData({
screenWidth: res.screenWidth
})
},
})
},
// 开始移动
moveSendBtnStart: function (e) {
if (!this.data.moveable) {
return;
}
console.log("start");
console.log(e);
this.setData({
moveStartX: e.changedTouches["0"].clientX
})
},
//移动发送按钮
moveSendBtn: function (e) {
if (!this.data.moveable) {
return;
}
var that = this;
// console.log(e.touches[0]);
var left = ((e.touches[0].clientX - that.data.moveStartX) / (that.data.screenWidth / 750))
console.log(left)
if (left <= 275.5) {
this.setData({
moveSendBtnLeft: left
})
} else {
this.setData({
moveSendBtnLeft: 275.5
})
}
},
// 结束移动
moveSendBtnEnd: function (e) {
console.log("end");
var that = this;
var left = ((e.changedTouches[0].clientX - that.data.moveStartX) / (that.data.screenWidth / 750))
console.log(left);
if (left < 275.5) {
for (let i = left; i >= 0; i--) {
that.setData({
moveSendBtnLeft: i
})
}
} else {
that.setData({
moveEndX: e.changedTouches[0].clientX,
moveable: false,
disabled: false,
SendBtnColor: "#289adc"
})
}
}
})
ところで。
bindtouchstart / /ボタンがスライドし始める
bindtouchend //ボタンがスライドするbindtouchmove //ボタンがスライドする
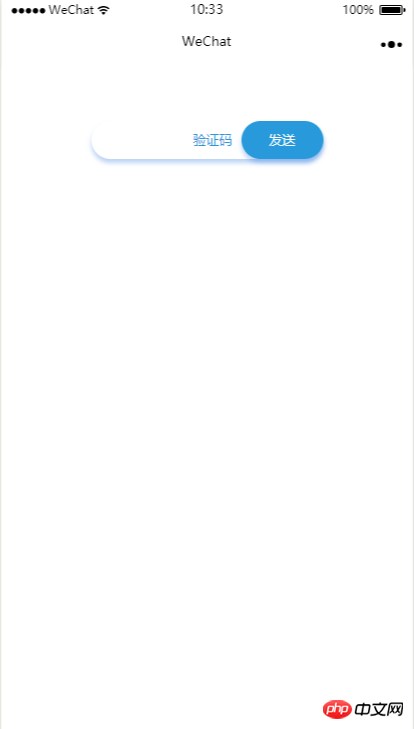
スライドが終了すると、ボタンがスライドするかどうかを判断する必要があります中央までスライドしただけでは跳ね返ります
スライド処理中に、初期位置からの距離を計算する必要があり、その後、ボタンの左の属性値が計算され、変更されました
2. ボタンのスライドの距離を計算します
。スライドイベントによって返される値はすべてpxであるため、インターフェイスを設計するときに単位としてrpxを使用します。ここでは数値計算を実行する必要があります。 onLoad では、現在のデバイスの幅を単位として使用する場合、現在のデバイスの論理的な幅は 750rpx とみなされます。画面の実際の幅は 400px であると仮定すると、1px = 400/750 となります。 rpx、すると、スライド距離 = 実際のインタラクション距離 / (400/750) rpx
変換後、単位として rpx でスライド距離を取得できます。
関連する推奨事項:
jQuery がマウスクリック時の左右のボタンのスライド切り替えを実装する方法の例
以上がWeChatミニプログラムボタンのスライド機能コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

