ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで画像の上位N個のメインカラー値を取得する方法
JavaScriptで画像の上位N個のメインカラー値を取得する方法
- 小云云オリジナル
- 2018-01-29 09:14:361907ブラウズ
JavaScriptを使用して画像の上位N個のメインカラー値を取得する方法を皆さんはご存知ですか?この記事では、JavaScript を使用して画像の上位 N 個のメイン カラー値を取得する方法を説明します。
質問要件
ページに最も頻繁に表示されるタグを見つけてください! ! !
個人的な解決策:
var eles = document.getElementsByTagName('*');
var rs = [];
for(var i=0; i<eles.length; i++) {
var tag_name = eles[i].tagName.toLowerCase();
if(undefined != tag_name) {
if(inJsonArray(rs, tag_name)) {
addWeight(rs, tag_name);
}else {
rs.push({
tag : tag_name,
weight : 1
})
}
}
}
SortByWeight(rs);アイデア:
すべてのタグを取得します -- タグ名に従ってクラスター化 -- 重みに従ってソートします。
もっと良い方法があれば、ぜひ共有してください。
今日の質問を見てみましょう:
画像の上位 N 個のメイン カラー値を取得することは、上記のほとんどのラベルの問題と非常に似ています。データ サイズは異なりますが、その他はすべて同じです。
この問題の考え方は非常に明確です。最初のステップは画像データを取得することであり、2 番目のステップはカラー値に従ってクラスタリングすることです。そこで今回はこの考え方をベースに実装していきます。
1.データ取得
画像データの取得には、画像の各ピクセルのrgbaデータを取得できるcanvasのgetImageData()メソッドを使用します。
var imgdatas=context.getImageData(0,0,150,150);//获取当前canvas数据
var imgdata = imgdatas.data;//获取rgba数据
var i = 0, len = imgdata.length;
var arr = [];
//将图片rgba数据push到新数组中
for(i ; i<len ; i+=4 ) {
arr.push(imgdata[i]+','+imgdata[i+1]+','+imgdata[i+2]+','+imgdata[i+3]);
}このようにして、写真のデータをすべて取得することができ、残りは数学の問題です。
2. データクラスタリング
重複を削除し、同じカラー値をマージし、カラー値の重みの出現数 (重み) を記録します
直接数学的統計、または K 平均法による決定など、多くのクラスタリング方法があります。 - ツリー、ナイーブ ベイズ、サポート ベクター マシンなどを作成する場合は、好きなものを使用するだけですが、さまざまな方法の適用性と効率性を考慮する必要があります。
そのような配列 [{rgba: '21,12,45,0',weight: 12}, {...}] を取得して、色の値と出現数を記録します。
3 の並べ替え。クラスタリング結果
前のステップで取得した json 配列を属性の重みの値に応じて大きい順または小さい順に並べ替えます。言うまでもなく、並べ替えアルゴリズムは必要ありません。
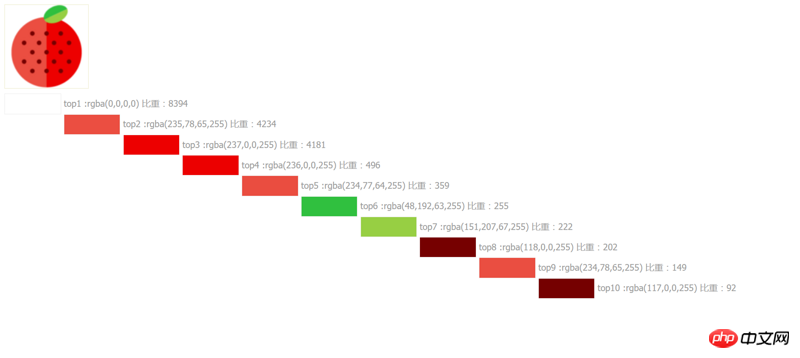
4. 結果プレビュー

5. To Do
rgba(234,234,234,1) と rgba(234,235,235,1)類似のものをマージする必要がある値。これには類似度の計算などの問題が含まれます。
複雑さを増し、パフォーマンスを向上させ、実行速度を向上させる
6. 概要
バックエンドで大量のデータを処理する方が適切です。結局のところ、分散フレームワークなどのマルチターミナル コンピューティングを利用できます。
ブラウザのデータ処理能力は依然として制限されています。 関連する推奨事項:PHP で画像のメインカラーを取得する方法の紹介
以上がJavaScriptで画像の上位N個のメインカラー値を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

