ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery プラグイン echart を使用して垂直グリッド線を削除する方法の詳細な説明
jQuery プラグイン echart を使用して垂直グリッド線を削除する方法の詳細な説明
- 小云云オリジナル
- 2018-01-23 16:04:192407ブラウズ
この記事では、jQuery プラグイン echarts の垂直グリッド線を削除するための使用方法を主に紹介し、jQuery アイコン プラグイン echarts の垂直グリッド線に関する設定と操作スキルを例の形式で比較および分析します。皆さんの参考になれば幸いです。
1. 問題の背景
グリッド線に縦線のないポリラインを設計する
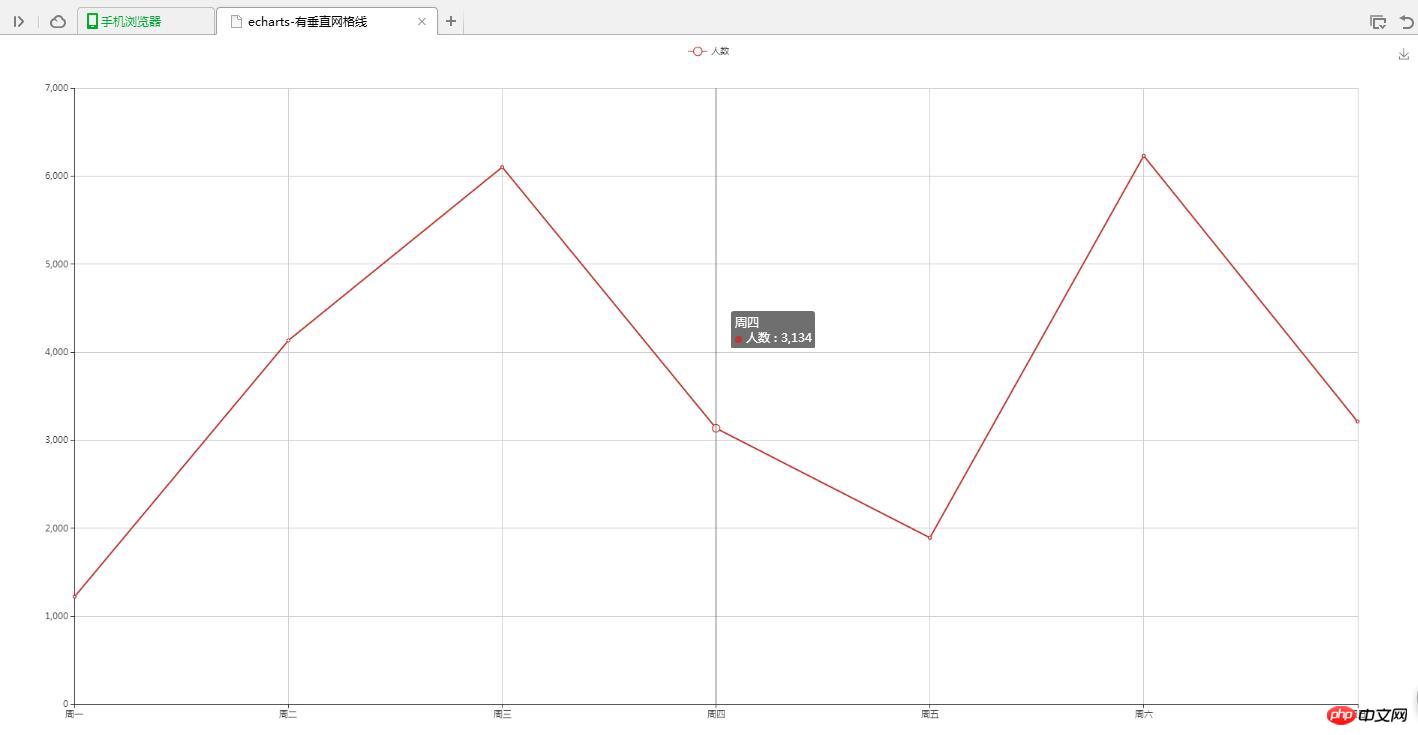
(1) 縦線がある
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-有垂直网格线</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#chart{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('chart');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['人数']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
splitLine:{
show:true
},
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'人数',
type:'line',
stack: '人数',
data:[1220, 4132, 6101, 3134, 1890, 6230, 3210]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="chart"></p>
</body>
</html>
3. 実装結果
(1) 縦グリッド線あり
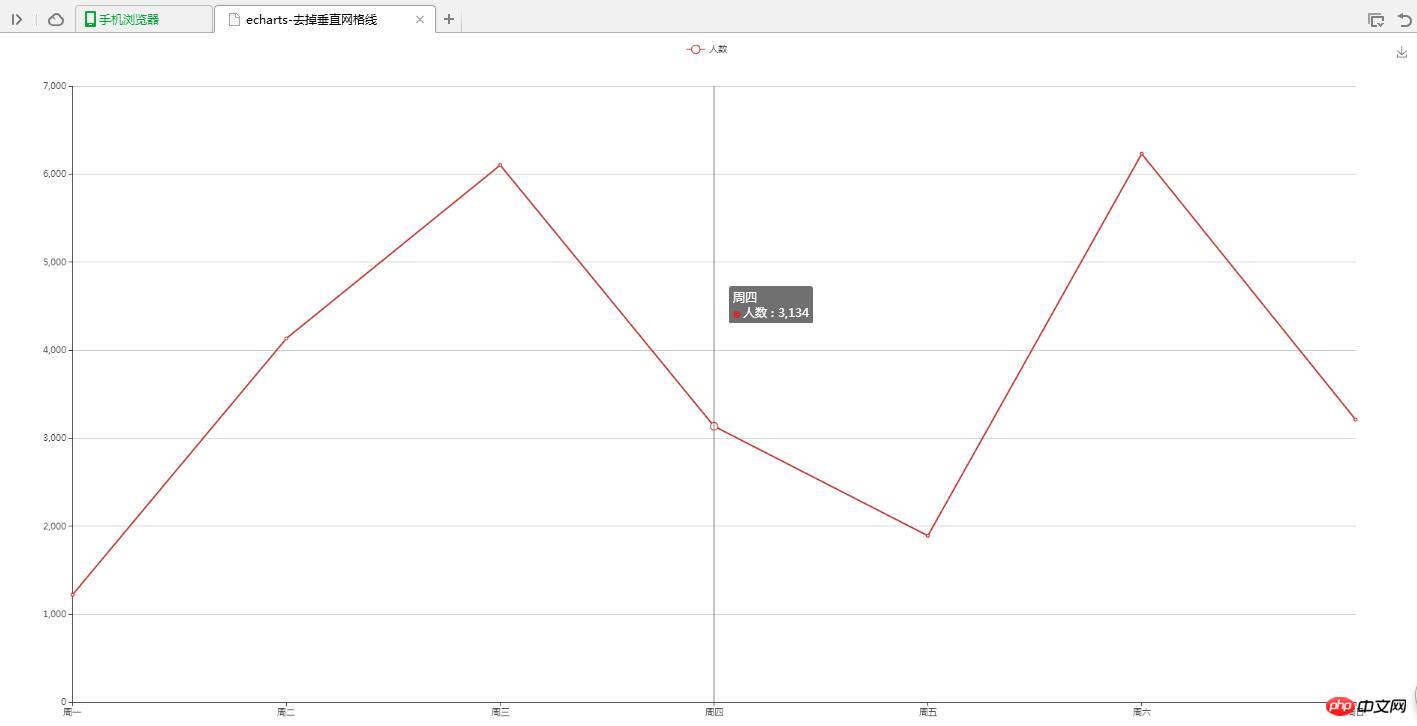
(2) 縦グリッド線なし 
4. 問題の説明
グリッドの縦線を削除し、xAxis に追加するだけです
関連する推奨事項:splitLine属性的设置show:false
PHP Echarts を使用して統計レポートを生成する詳細な説明
以上がjQuery プラグイン echart を使用して垂直グリッド線を削除する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

