ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryでTableの特定の列の値を取得する方法の詳細説明
jQueryでTableの特定の列の値を取得する方法の詳細説明
- 小云云オリジナル
- 2018-01-23 16:01:224550ブラウズ
この記事は、Table の特定の列の値を取得するための jQuery を主に紹介します。非常に優れており、必要な方は参考にしていただければ幸いです。
しかし、この記事の内容とは全く異なります。この Insus.NET に必要なのは、HTML テーブルの特定の行と列のデータを取得するための jQuery です。
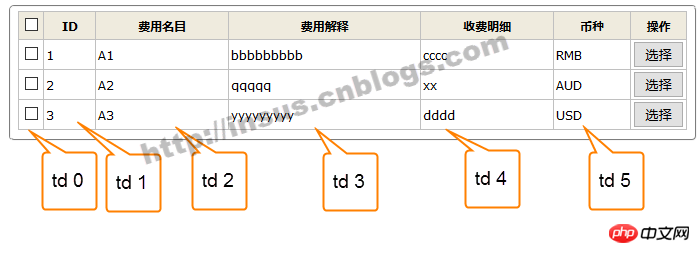
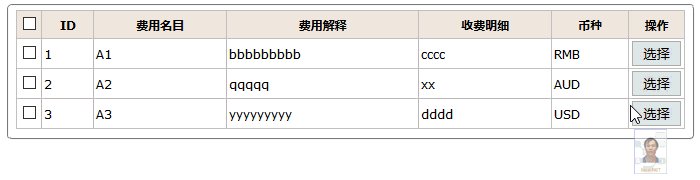
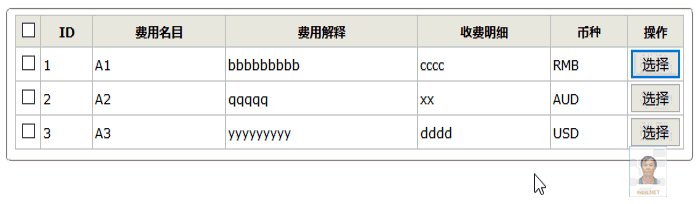
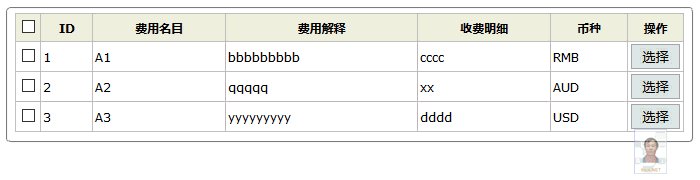
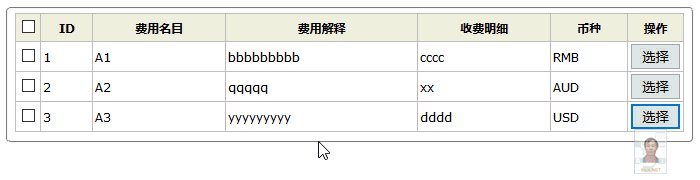
次の表:

HTML コード:
<table>
<tr>
<th style="width:10px;"><input id="SelectAll" type="checkbox" /></th>
<th>ID</th>
<th>费用名目</th>
<th>费用解释</th>
<th>收费明细</th>
<th>币种</th>
<th style="width:50px;">操作</th>
</tr>
@foreach (var m in new HighwayAdditionalChargeEntity().HighwayAdditionalCharges())
{
<tr class="trData">
<td><input id="" class="SelectSingle" type="checkbox" value="@m.HighwayAdditionalCharge_nbr" /></td>
<td>@m.HighwayAdditionalCharge_nbr</td>
<td>@m.Item</td>
<td>@m.Description</td>
<td>@m.Itemizations</td>
<td>@m.Currency</td>
<td>
<input class="Select" id="ButtonSelect" type="button" value="选择" />
</td>
</tr>
}
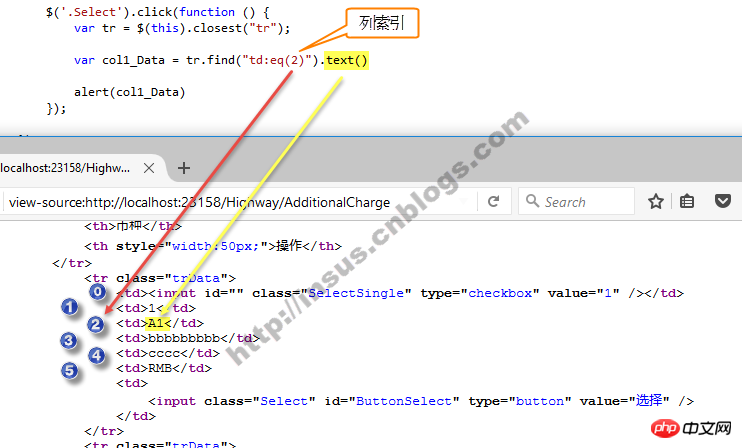
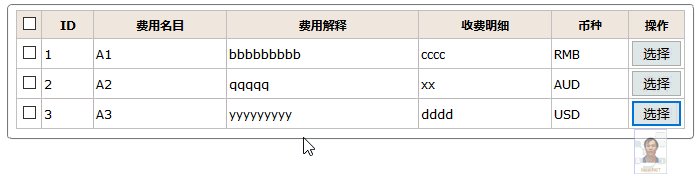
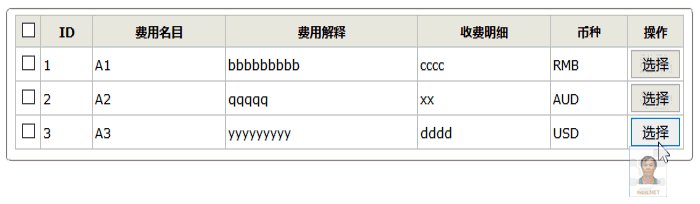
</table>ユーザーが行の最後の列で「選択」ボタンをクリックすると、この行の列のデータを取得したいと考えます。このボタン。
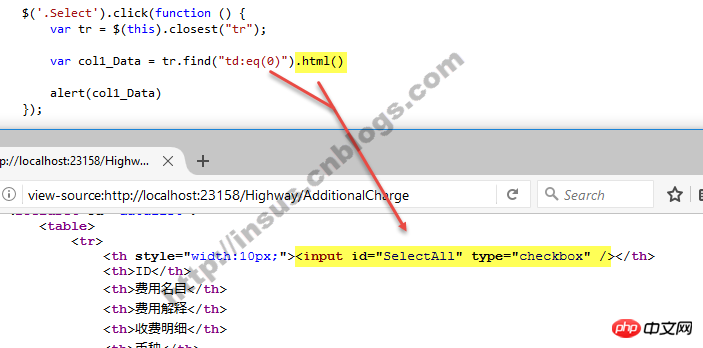
Insus.NET には図に示すように列とインデックスがあります。インデックスは 0 から始まります。 「経費名」列の値を取得する場合、この列の列インデックスは 2 です。

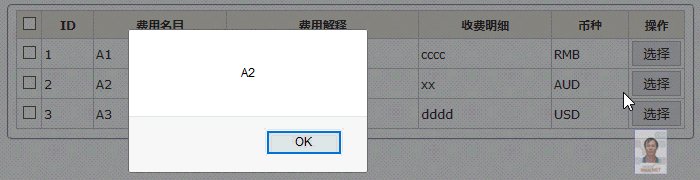
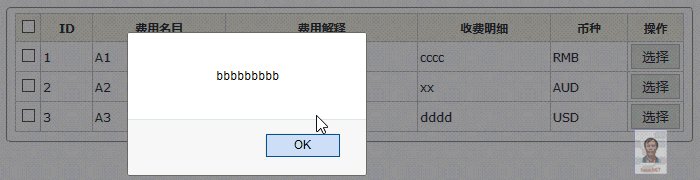
デモ:

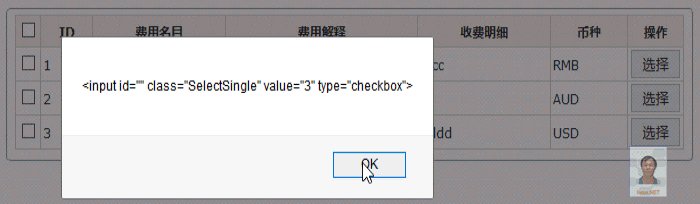
.text() メソッドを使用して上記の値を取得しました。しかし、ある時点で列の値 (HTML コード) を取得したい場合は、.html() メソッドを使用できます。 Insus.NET は以下に少し変更されています:

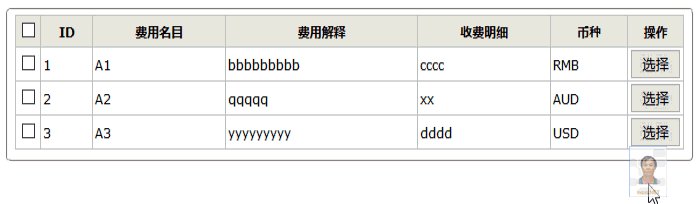
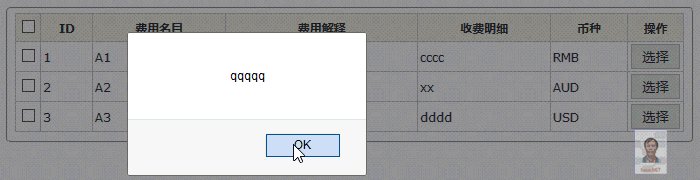
デモ:

実際、インデックスを使用して値を取得するのは単なる方法ですが、Insus.NET にとって最も理想的な方法ではありません。データの行は動的にレンダリングされるため、列も変更される場合があります。したがって、Insus.NET は依然としてスタイル クラスを使用して実装することに慣れています:
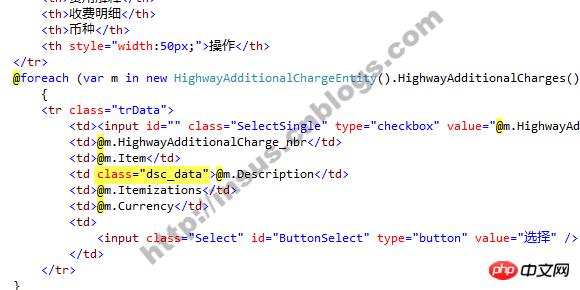
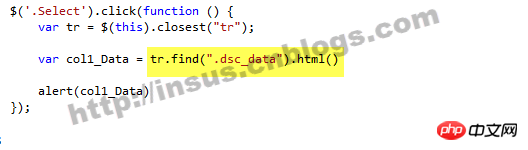
たとえば、「経費の説明」列の値を取得したい場合は、この列にクラスを追加します:

jQueryコード:

デモ:

関連する推奨事項:
JavaScript はテーブル内の列の値をどのように取得しますか
🎜 🎜JQuery操作/テーブル固有のcode_jqueryの取得🎜 🎜以上がjQueryでTableの特定の列の値を取得する方法の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

