ホームページ >ウェブフロントエンド >jsチュートリアル >ThinkPHP と jquery の実装によるロードの例をさらに詳しく説明します
ThinkPHP と jquery の実装によるロードの例をさらに詳しく説明します
- 小云云オリジナル
- 2018-01-22 16:41:592135ブラウズ
この記事では、主に「load more」関数のコードを実装するための ThinkPHP+jquery を紹介し、サンプルコードを使用して、load more のコード実装を説明します。必要な方は参考にしていただければ幸いです。みんなを助けることができる。
ThinkPHP+jQuery は「load more」を実装します
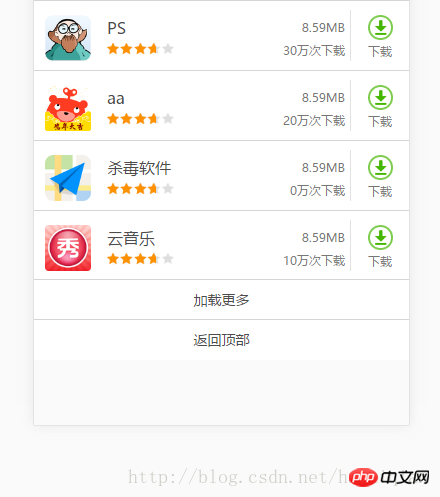
多くの Web インターフェイスでは、ボタンをクリックして最新のデータをロードするデモが使用されます。次の例は、thinkphp+jquery の使用例です。結果はおおよそ以下の通りです
第一ステップ
<!--软件-->
<p class="lists switcher-panel switcher-panel-cur">
<ul class="xinhao">
{volist name="apps" id="vo"}
<li class="app-item link">
<p class="list-img">
<img src="/public/static/images/{$vo.Pic}" alt=""></p>
<p class="list-cont">
<p class="lt-c-tit">
<h2>
<a href="#nogo" rel="external nofollow" rel="external nofollow" >{$vo.AppName}</a></h2>
<span>8.59MB</span></p>
<p class="lt-c-s-n">
<p class="lt-c-s-n-l">
<p class="star">
<p style="width: 73%;"></p>
</p>
</p>
<span>{$vo.DownloadCount}万次下载</span></p>
</p>
<p class="btns">
<a class="dl-btn js-downloadBtn" href="http://shouji.360tpcdn.com/170214/5aeae868026625e95b389b357fbdd186/com.ss.android.article.video_116.apk" rel="external nofollow" >
<span></span>下载</a>
</p>
</li>
{/volist}
</ul>
<if condition="count($apps) eq 5">
<p class="load-bar" id="loadmore">
<a href="javascript:;" rel="external nofollow" class="user-pl-more-btn loadmore" data-type="1">加载更多</a>
</p>
</if>
<p class="load-bar" id="tip">
</p>
</p>第二ステップ
バックエンドファイル
RREEE
第三ステップ
テンプレート内の非同期js
class Index
{
//打印首页
public function index()
{
$total=db('apps')->count();
$apps=db('apps')->where('AppStatus',1)->limit(5)->order("AppID ASC")->select();
//var_dump($apps);
$view = new View();
$view->assign('total',$total);
$view->assign('apps',$apps);
return $view->fetch('index');
}
public function data()
{
$start = Input('post.start');
//echo($start);
$list = db('apps')->limit($start, 5)->order('AppID asc')->select();
return (array( 'result'=>$list,'status'=>1, 'msg'=>'获取成功!'));
}
}関連する推奨事項:
WeChat アプレットはさらにロードし、クリックするとさらに多くの機能紹介が表示されます
Angularjs はスクロールしてさらにデータをロードします
以上がThinkPHP と jquery の実装によるロードの例をさらに詳しく説明しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

