ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery は GridView と同様の機能例を実装します。
jQuery は GridView と同様の機能例を実装します。
- 小云云オリジナル
- 2018-01-22 13:57:042132ブラウズ
この記事では主に、GridView のような編集、更新、キャンセル、削除機能を実装するための jQuery について説明します。プロジェクトでそのような要件が発生した場合、ユーザーが編集をクリックすると、クリックした行の下に行が動的に生成されます。編集ボタンが無効になります。新しく生成された行には更新ボタンとキャンセルボタンがあります。「キャンセル」ボタンをクリックすると、動的に生成された行が削除され、編集ボタンの状態が復元されます。エディターが以下にサンプルコードを共有しますので、見てみましょう。
まず、以下のリアルタイム効果のデモを見てみましょう:

ユーザーが編集をクリックすると、クリックした行の下に行が動的に生成されます。編集ボタンが無効になります。
新しく生成された行には更新ボタンとキャンセルボタンがあります。動的に生成された行を削除するには、「キャンセル」ボタンをクリックします。編集ボタンの状態が回復しました。
更新ボタンと削除ボタンの機能については特別なことは何もありません。
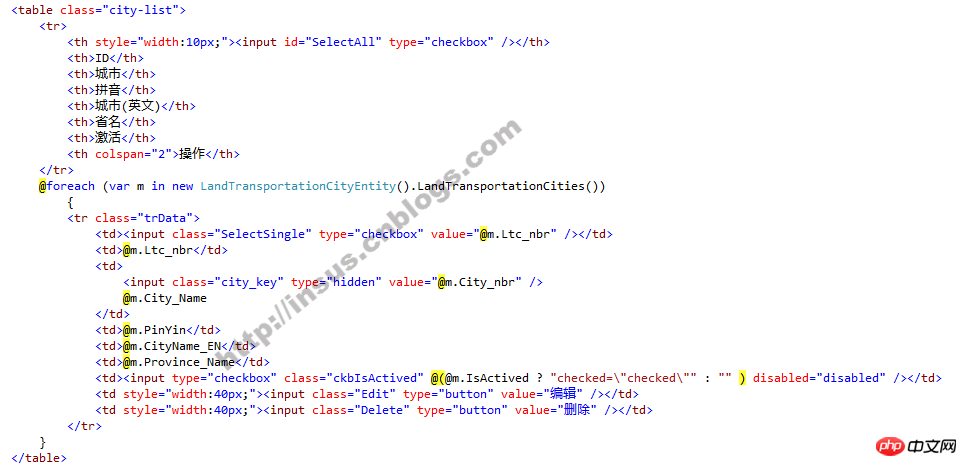
ASP.NET MVC ビューの HTML コードは次のとおりです。通常のテーブル、通常の HTML タグ:

削除されたボタン関数:

$('.Delete').click(function () {
var flag = confirm('你确认是否删除记录?');
if (flag) {
var tr = $(this).closest('tr');
var obj = {};
obj.Ltc_nbr = tr.find('.SelectSingle').val();
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityDelete",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
}
return false;
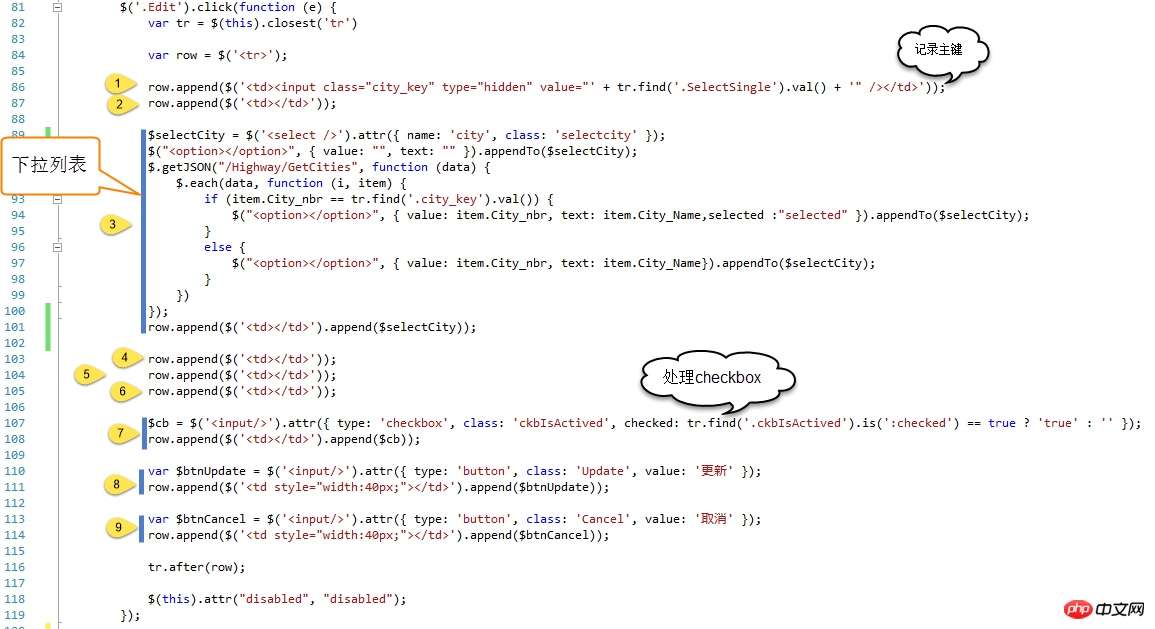
});編集されたボタン関数は動的である必要があります。改行。各フィールドの HTML タグを処理します:

$('.Edit').click(function (e) {
var tr = $(this).closest('tr')
var row = $('<tr>');
row.append($('<td><input class="city_key" type="hidden" value="' + tr.find('.SelectSingle').val() + '" /></td>'));
row.append($('<td></td>'));
$selectCity = $('<select />').attr({ name: 'city', class: 'selectcity' });
$("<option></option>", { value: "", text: "" }).appendTo($selectCity);
$.getJSON("/Highway/GetCities", function (data) {
$.each(data, function (i, item) {
if (item.City_nbr == tr.find('.city_key').val()) {
$("<option></option>", { value: item.City_nbr, text: item.City_Name,selected :"selected" }).appendTo($selectCity);
}
else {
$("<option></option>", { value: item.City_nbr, text: item.City_Name}).appendTo($selectCity);
}
})
});
row.append($('<td></td>').append($selectCity));
row.append($('<td></td>'));
row.append($('<td></td>'));
row.append($('<td></td>'));
$cb = $('<input/>').attr({ type: 'checkbox', class: 'ckbIsActived', checked: tr.find('.ckbIsActived').is(':checked') == true ? 'true' : '' });
row.append($('<td></td>').append($cb));
var $btnUpdate = $('<input/>').attr({ type: 'button', class: 'Update', value: '更新' });
row.append($('<td style="width:40px;"></td>').append($btnUpdate));
var $btnCancel = $('<input/>').attr({ type: 'button', class: 'Cancel', value: '取消' });
row.append($('<td style="width:40px;"></td>').append($btnCancel));
tr.after(row);
$(this).attr("disabled", "disabled");
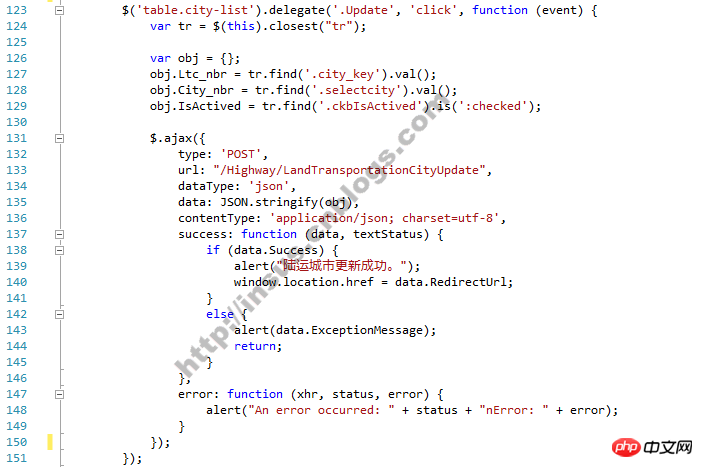
}); 更新ボタン機能:

$('table.city-list').delegate('.Update', 'click', function (event) {
var tr = $(this).closest("tr");
var obj = {};
obj.Ltc_nbr = tr.find('.city_key').val();
obj.City_nbr = tr.find('.selectcity').val();
obj.IsActived = tr.find('.ckbIsActived').is(':checked');
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityUpdate",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
alert("陆运城市更新成功。");
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
}); キャンセルボタン機能もあります:

$('table.city-list').delegate('.Cancel', 'click', function (event) {
var tr = $(this).closest("tr");
tr.prev().find('.Edit').removeAttr('disabled');
tr.remove();
}); 誰もが学びます?役に立つと思ったら集めてください。 関連する推奨事項:
ブートストラップ モーダル + グリッドビュー ポップアップ ボックス効果を使用してサンプル チュートリアルを実装する
DataGridView の追加、削除、変更を実装するにはどうすればよいですか?
以上がjQuery は GridView と同様の機能例を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

