ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery は選択オプションのドロップダウン リストの実装コードを動的に生成します
jQuery は選択オプションのドロップダウン リストの実装コードを動的に生成します
- 小云云オリジナル
- 2018-01-22 13:52:401488ブラウズ
選択オプションのドロップダウンリストを実装する方法はたくさんありますが、この記事では主に選択オプションのドロップダウンリストを動的に生成するjQueryの実装方法を紹介しますので、必要な方は参考にしていただければ幸いです。
しかし、選択オプションのドロップダウン リストを動的に生成する実装はありません。
動的生成を実現するには、jQuery環境でjQueryオブジェクトを作成するのが非常に便利です。
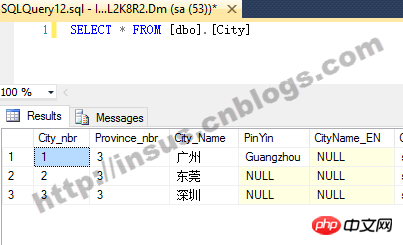
データベースにデータを準備します:

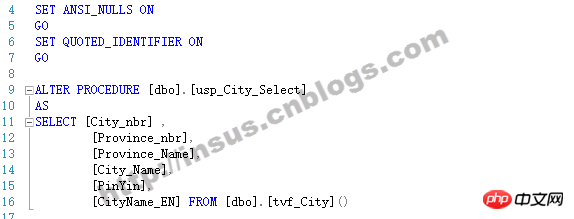
ストアド プロシージャ:

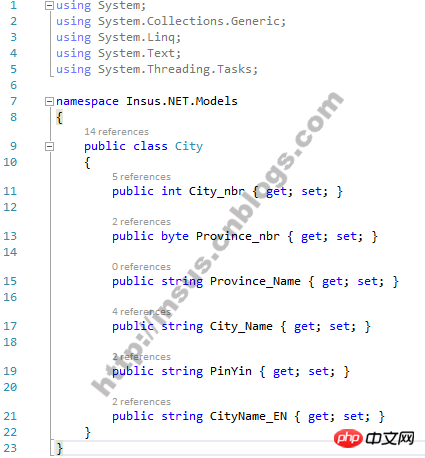
ASP.NET MVC を開発し、プログラムに不可欠なモデルを実装します:

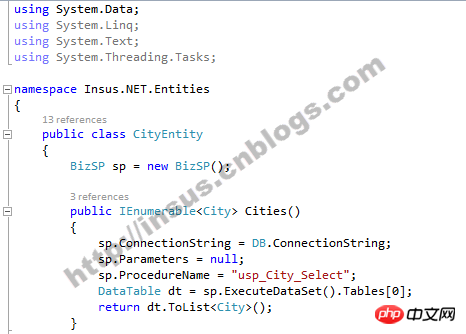
次に、通信するエンティティ Entity を作成します。データベースを使用します:

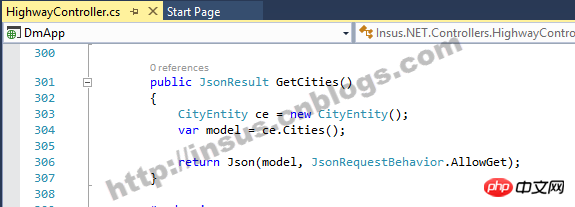
次に、データセットを取得するメソッドを作成し、フロントエンド jQuery にそのメソッドを実行させます:

OK、すべての準備が整いました。
選択オブジェクトを作成します:
$selectCity = $('').attr({ name: 'city', class: 'selectcity' });
空のオプションを作成できます。
$("", { value: "", text: "" }).appendTo($selectCity);
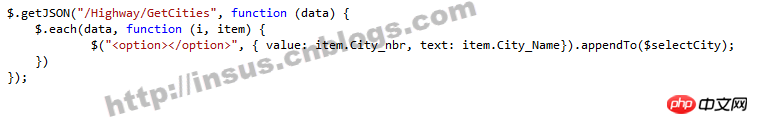
データベースから読み取られたデータは、オプションを動的に生成できるようになりました :

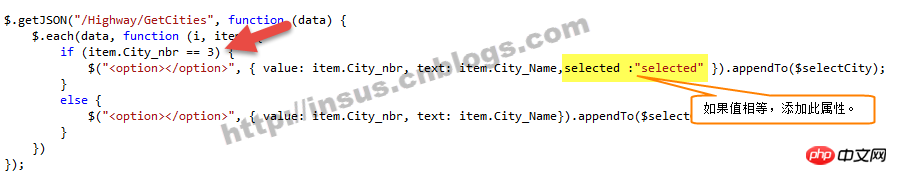
表示時に選択値をバインドする必要がある場合、それを実現するにはどうすればよいですか?それは非常に簡単です。 $.each の場合、次のように判断します。

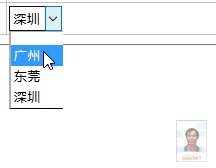
上の "3" は変数であり、バインドする必要がある値です。以下はその効果のデモです:

関連する推奨事項:
HTML 選択オプションがデフォルトの選択を行う方法を説明します
以上がjQuery は選択オプションのドロップダウン リストの実装コードを動的に生成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

