ホームページ >ウェブフロントエンド >jsチュートリアル >mint-ui都市選択3レベル連携実装方式に基づくvue
mint-ui都市選択3レベル連携実装方式に基づくvue
- 小云云オリジナル
- 2018-01-22 09:49:142670ブラウズ
この記事では、mint-uiをベースにしたVueの都市選択レベル3連携の例を中心に紹介していますが、編集者がかなり良いと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
このプロジェクトはvue2
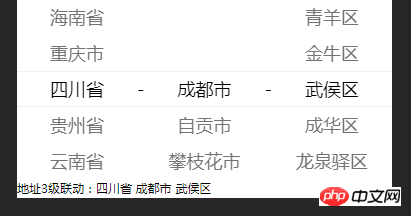
1をベースにしたモバイルプロジェクトです。実際の効果

アドレス3レベル連携mint-ui picker.png
2。中国の省を含む都市、地区、郡のデータ
は次のとおりです:
https://github.com/artiely/Administrative-pisions-of-China (第 2 レベルのリンク データ、第 3 レベルのリンク データが含まれています)
3. 特定のコードは主に mint-ui のピッカーコンポーネントを使用します。 mint-ui の使用方法については、を参照してください。公式サイト
<p>
<mt-picker :slots="myAddressSlots" @change="onMyAddressChange"></mt-picker>
<p>地址3级联动:{{myAddressProvince}} {{myAddressCity}} {{myAddresscounty}}</p>
</p>Ⅱ、コンポーネントメソッド
<script>
import { Picker } from 'mint-ui';
import myaddress from '../../../static/address3.json' //引入省市区数据
export default {
name: '',
components: {
'mt-picker': Picker
},
props: {},
data () {
return {
myAddressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(myaddress), //省份数组
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
},
{
pider: true,
content: '-',
className: 'slot4'
},
{
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
myAddressProvince:'省',
myAddressCity:'市',
myAddresscounty:'区/县',
}
},
created() {
},
methods: {
onMyAddressChange(picker, values) {
if(myaddress[values[0]]){ //这个判断类似于v-if的效果(可以不加,但是vue会报错,很不爽)
picker.setSlotValues(1,Object.keys(myaddress[values[0]])); // Object.keys()会返回一个数组,当前省的数组
picker.setSlotValues(2,myaddress[values[0]][values[1]]); // 区/县数据就是一个数组
this.myAddressProvince = values[0];
this.myAddressCity = values[1];
this.myAddresscounty = values[2];
}
},
},
mounted(){
this.$nextTick(() => { //vue里面全部加载好了再执行的函数 (类似于setTimeout)
this.myAddressSlots[0].defaultIndex = 0
// 这里的值需要和 data里面 defaultIndex 的值不一样才能够初始化
//因为我没有看过源码(我猜测是因为数据没有改变,不会触发更新)
});
}
}
</script>関連推奨事項:Angular4 の自分-市と郡のレベル 2 連携コンポーネントを作成しました
vue mint-ui 模倣淘宝網 JD.com 領収書住所レベル 4 の連携
以上がmint-ui都市選択3レベル連携実装方式に基づくvueの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

