ホームページ >ウェブフロントエンド >jsチュートリアル >画像拡大鏡プラグイン例のJS実装の詳細説明
画像拡大鏡プラグイン例のJS実装の詳細説明
- 小云云オリジナル
- 2018-01-19 14:18:491909ブラウズ
この記事では、JS を使用して画像拡大鏡プラグインを実装する方法を詳しく紹介します。興味のある方は参考にしていただければ幸いです。
はじめに
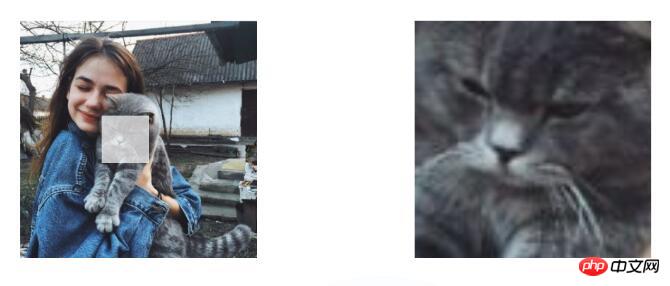
私たちはさまざまな電子商取引ウェブサイトによくアクセスしますが、商品の詳細を確認するには虫眼鏡を使用する必要があります。今日は写真の虫眼鏡を作成します。プラグインを使用して、画像がどのように拡大されるかを見てみましょう...
まず、それを実現すると最終的な効果がどのようなものになるかを見てみましょう

効果を読んだ後、何かありますか?そうでない場合は、それを実現する方法を見てみましょう ~
1 実装アイデア
① 上を向いた後にズームインする効果を実現するには、1 つは配置に使用されます。元の画像、もう 1 つはズーム効果の p を配置するために使用され、最後の画像はマウスが上を向いたときのものです。 最後に、p の一部を拡大する必要があります (p タグを使用してこの p を置き換えます)。
② 拡大率を決定する最も重要な点は、マウスの指の p と拡大効果の p が元の画像と拡大された画像の比率に等しい必要があることです。
③ マウスオーバーすると拡大効果が表示されます。
2 具体的な実装手順
まず、3つのpを構築しましょう。
<p id="wrapper">
<!--小图-->
<p id="img_min">
<!--图片-->
<img src="img/11.png" alt="min">
<!--跟随鼠标的白块-->
<p id="mousebg"></p>
</p>
<!--大图-->
<p id="img_max">
<img id="img2_img" src="img/11.png" alt="max">
</p>
</p>HTML コード部分が完成しました。次に、JS を使用して関数を実装します。
元の画像に 3 つのイベント (マウス入力、マウス移動、マウス移動アウト) を追加します。
元の画像にマウスを移動すると、マウスが上を向いている時のpと拡大効果のpが同時に表示されます。
img1.onmouseover = function () {
//鼠标进入
img2.style.display = 'block';
mousebg.style.display = 'block';
}マウスアウトイベント:
img1.onmouseout = function () {
//鼠标离开
img2.style.display = 'none';
mousebg.style.display = 'none';
}ポイントは、マウスを移動すると、pタグの位置と元の画像を元に、大きな画像のうち拡大したい部分が表示されるということです。
var _event = event||window.event;//兼容性处理 var mouseX = _event.clientX - img1.offsetLeft; //计算鼠标相对与小图的位置 var mouseY = _event.clientY - img1.offsetTop;
位置分析を行う場合、次の 4 つの重要な状況を考慮する必要があります:
つまり、マウスが画像の上、下、左、または右から入ったばかりで、この距離が以下の場合です。マウスの指のpの幅の2倍 1/2に分割すると拡大効果のpが表示され動きません。
//特殊情况处理,分别靠近四条边的时候
if(mouseX<mousebg.offsetWidth/2){
mouseX = mousebg.offsetWidth/2;
}
if(mouseX>img1.offsetWidth-mousebg.offsetWidth/2){
mouseX = img1.offsetWidth-mousebg.offsetWidth/2;
}
if(mouseY<mousebg.offsetHeight/2){
mouseY = mousebg.offsetHeight/2;
}
if(mouseY>img1.offsetHeight-mousebg.offsetHeight/2){
mouseY = img1.offsetHeight-mousebg.offsetHeight/2;
}最後に、大きな画像の表示範囲を計算します:
//计算大图的显示范围 img2_img.style.left = -mul*mouseX+img2.offsetWidth/2+"px"; img2_img.style.top = -mul*mouseY+img2.offsetHeight/2+"px"; //使鼠标在白块的中间 mousebg.style.left = mouseX-mousebg.offsetWidth/2+"px"; mousebg.style.top = mouseY-mousebg.offsetHeight/2+"px";
このように、JSを使用して画像虫眼鏡プラグインを実装します。
関連する推奨事項:
ショッピング モールの Web サイトに必須の、jquery で実装された 5 つの画像虫眼鏡効果!
CSSを使用して画像虫眼鏡効果を実現する例の詳細な説明(写真)
以上が画像拡大鏡プラグイン例のJS実装の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

